vytvoření Divi child theme je skvělý způsob, jak přidat pokročilé přizpůsobení vašemu tématu, aniž byste se museli obávat vymazání těchto změn při každé aktualizaci tématu Divi. Ve skutečnosti, téma Divi dítě má mnoho výhod. To vám umožní lépe uspořádat všechny své vlastní CSS / kód na jednom místě, což usnadňuje spolupráci s ostatními. To také pomůže chránit váš kód před klienty, kteří mají přístup k vlastní kód v rámci téma customizer a nastavení.
v tomto příspěvku vám ukážu, jak vytvořit téma Divi Child., Doufám, že tento proces bude užitečný pro ty, kteří právě začínají s Divi a také pro vývojáře, kteří se snaží publikovat kompletní Divi Dětská témata pro své klienty.
začněme.
proč potřebujete téma Divi Child

Divi je téma WordPress. Kdykoli potřebujete provést úpravy jakéhokoli tématu WordPress, je nejlepší vytvořit dětské téma, které zdědí design a funkčnost tohoto nadřazeného tématu. Jedním z důležitých důvodů pro vytvoření dětského motivu je zachování úprav, které provedete při aktualizaci nadřazeného tématu., Kdykoli aktualizujete Divi, všechny soubory motivu jsou aktualizovány, takže pokud jste provedli nějaké změny v těchto souborech, budou tyto změny vymazány. Takže místo úpravy Divi je téma soubory přímo, můžete vytvořit další téma soubory v rámci dětské téma tak, že když se Divi je aktualizován, ty dítě téma soubory zůstanou beze změny., Proto, pokud máte v plánu na to, aby pokročilé úpravy na vaše téma, jako je úprava šablon stránek a/nebo přidání velkého množství CSS/JavaScript, a/nebo přidání nové funkce, to je nejlepší, aby se tyto změny, aby vaše dítě téma, aniž by se museli dotknout nadřazené téma soubory.
je možné použít Divi bez dětského motivu?

je možné použít Divi bez vytvoření dětského motivu Divi, pokud pochopíte proč.,
Divi vám umožní přidat vlastní CSS a kód v místech, jako je Divi Builder, téma Customizer, a nastavení motivu. Pokud skutečnost Divi dokonce zlepšila editaci kódu pro tento účel. A tento kód je zachován při aktualizaci tématu Divi. Existuje tedy argument, že téma dítěte je zbytečné, pokud uživatel bude provádět pouze drobné úpravy. Navíc Divi automaticky minifikuje a ukládá Statický soubor CSS, takže nebude mít žádné problémy s rychlostí načítání stránky.,
Chcete-li zjednodušit věci pro vás, dovolte mi rozebrat okolnosti, za kterých byste pravděpodobně měli a neměli používat téma Divi Child.
pravděpodobně Jste MĚLI použít Divi Dítě Téma, pokud…
- máte v plánu na provádění změn v kódu konkrétní téma soubory (to zahrnuje věci jako stránky šablony a funkce.php)
- plánujete přidat stovky řádků kódu(CSS, JavaScript atd.). I když je to možné přidat na místa, jako je nastavení motivu, je obtížnější spravovat pomocí mnoha CSS.,
- chcete spolupracovat s ostatními a urychlit vývojový čas tím, že budete vše udržovat v jednom organizovaném prostoru.
- nechcete, aby si klienti pohrávali v tématu Customizer / nastavení a porušovali váš kód. Zastrčení do dětského tématu ji určitě udrží v bezpečí před ostatními.
pravděpodobně byste neměli používat dětské téma Divi, pokud…
- plánujete provést drobné úpravy motivu., Přidání malého množství CSS (například méně než 100 řádků) nebo několika skriptů do Nastavení motivu / Customizer neodůvodní potřebu vytvořit dětské téma, pokud je to vše, co plánujete.
- neplánujete spolupráci s týmem. Řekněme si najmout vývojáře pro práci na vašich stránkách, že osoba může nebo nemusí být obeznámeni s Divi a bude nepochybně uchýlit k vytvoření dítě téma, aby se změny stejně.
- nevadí vám, že klienti vidí změny kódu v Nastavení motivu / customizer.,
Co budete Potřebovat k Vytvoření Divi Dítě Téma
vytvořte si svůj Divi Dítě téma, budete potřebovat následující:
- Divi Téma Nainstalován a Aktivován
- Textový Editor pro editaci téma soubory. Můžete použít textový editor, který je dodáván s Windows nebo Mac, ale pokud máte v plánu dělat zvyk editaci těchto souborů, navrhuji získat výkonnější textový editor jako Atom, Sublime, Notepad++, atd.
- FTP klient-to není nutné, pokud máte v plánu nahrát své dítě téma do WordPress jako soubor zip., Ale pokud jste se snaží přístup k tématu soubory pro živé stránky, budete potřebovat FTP klienta FileZilla, jako v pořadí pro přístup, upravit, přidat nebo smazat téma soubory. Pokud pracujete na místní instalaci, měli byste mít přístup k tématickým souborům přímo na pevném disku.
- Šálek Kávy nebo Čaje (volitelné)
Stavební Bloky Dítě Téma

Na té nejzákladnější úrovni, dítě téma musí obsahovat tři věci:
- dítě téma adresář (nebo složku)., Stejně jako všechna témata, vaše dítě téma složka bude existovat uvnitř složky WordPress témata, která drží vaše dítě téma soubory.
- styl.CSS soubor (který bude použit pro uložení vašeho dítěte téma CSS)
- a funkce.php soubor – Na základní úrovni tento soubor bude držet wp_enqueue_scripts akci, která se zařadí mateřský motiv šablony stylů (více o tom později)
Vytvořte si Dítě Téma Adresáře (Složky)

Existují dva způsoby, jak přidat vaše dítě téma soubory pro WordPress., Můžete přidat dítě téma složky WordPress soubory přímo (přes FTP nebo lokálně). Nebo můžete vytvořit složku mimo WordPress, která bude později zipována a nahrána do WordPress jako nové téma.
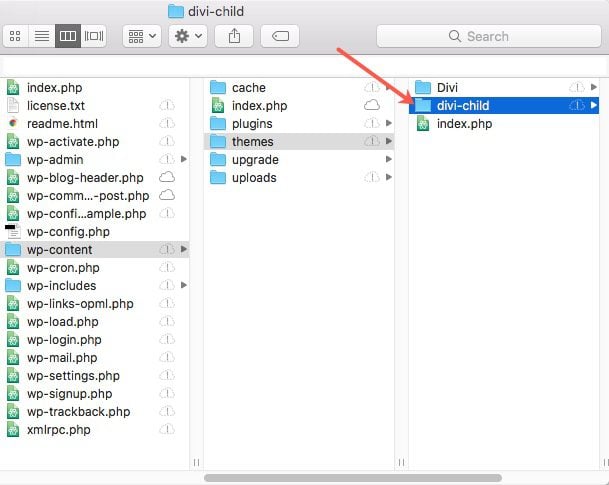
vytvořit novou složku pro vaše dítě téma přímo do WordPress, budete potřebovat přístup k vašemu tématu soubory se nachází v wordpress Themes složku (wp-content/themes/). Poté vytvořte novou složku uvnitř složky témata a pojmenujte ji „divi-child“. Takže nový adresář téma dítě bude wp-content / themes / divi-child.,

Ale pokud chcete vytvořit child theme složky, které mají být komprimovány a odeslány do WordPress později, můžete jednoduše vytvořit novou složku na vašem počítači, a dát mu jméno „divi-dítě“.
vytvořte styl motivu dítěte.CSS soubor Přidat vlastní CSS

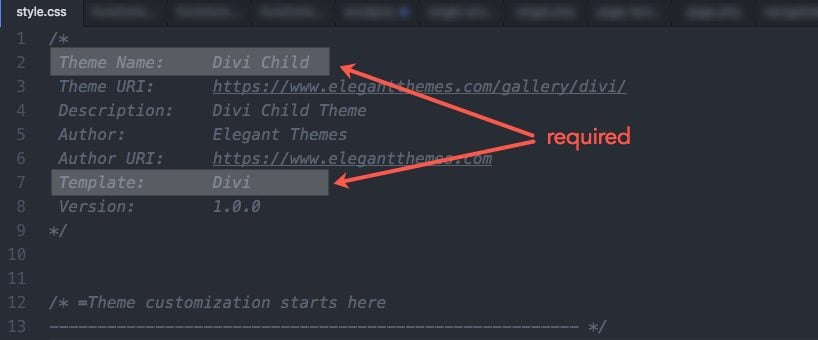
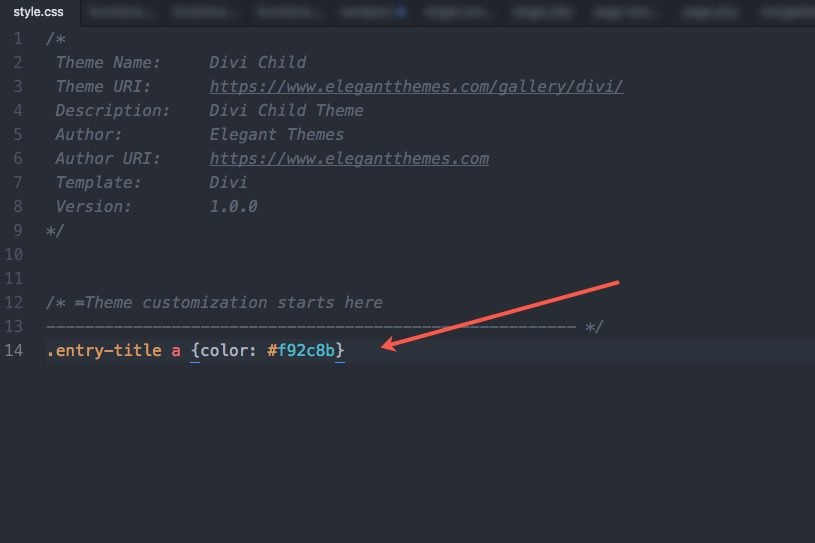
v nové složce motivu, pomocí textového editoru vytvořit soubor s názvem styl.css (název musí být přesně tento nebo WordPress jej nerozpozná) a vyplňte informace, jak je uvedeno níže.,
pokud neplánujete publikovat své dětské téma, musíte mít pouze zadaný název tématu a šablonu. Takže pokud se snažíte vědět, jak vyplnit všechny tyto informace, nebojte se o tom.

musíte se ujistit, že „Šablona:“ parametr správně identifikuje název adresáře nadřazeného téma, které je „Divi“. Název tématu, URI, popis a autor jsou zcela na vás. Tyto informace o záhlaví si můžete přizpůsobit tak, aby vyhovovaly vašim potřebám klienta., Například možná budete chtít přidat název společnosti vašeho klienta pro název motivu, protože se jedná o název, který se zobrazí při návštěvě vašeho tématu na panelu WordPress.
Vytvořte si své funkce.php dotazovat své mateřské téma Stylesheet

Nyní, když máme náš styl.css soubor pro naše dítě téma na místě, musíme se ujistit, že nemáme úplně vynechat styling již na místě uvnitř Divi (parent theme). To znamená, že se budeme muset ujistit, že nejprve použijeme Rodičovský stylesheet Divi a poté představíme náš nový stylesheet., Toto pořadí je důležité, protože pokud jste obeznámeni s CSS, kód, který zadáte dole, bude mít vždy přednost před kódem nahoře. Takže v našem případě chceme, aby se rodičovský kód stylesheet nejprve načítal a poté náš kód stylesheet Naposledy.
Chcete-li to provést, musíme se zeptat stylu nadřazeného tématu (Divi ‚ s). Zařadí je nóbl slovo, které doslova znamená „přidat do fronty“, takže v tomto případě jsme přidávání mateřské stylesheet být první ve frontě, než se dítě téma styl., Jinými slovy, vše, co přidáme do našeho dětského motivu stylesheet, přidá a překoná rodičovské téma.
Vzhledem k tomu Divi byl poprvé zahájen, byl nastaven tak, aby dodržovat původní WordPress doporučený způsob nastavení dítě téma. Tato původní metoda vytváření dětských témat zahrnovala provádění CSS @importu stylesheetu nadřazeného motivu zevnitř stylu dětského motivu.soubor css. Mnoho témat je stále nastaveno tímto způsobem, takže dětské téma je jednoduchým úkolem definovat svůj vlastní styl.css a @import-ing Divi styl.css a Divi načtou tento soubor automaticky., To funguje tak, že Divi pomocí funkce get_stylesheet_directory_uri (), když enqueue je hlavní stylesheet. To znamená, že Divi je nastaven tak, aby vyzval buď vlastní stylesheet, nebo stylesheet dětského motivu (podle toho, co je aktivní). V podstatě, s get_stylesheet_directory_uri(), pokud jste aktivovali Dětskou Téma, WordPress vrátí uri pro dítě téma adresář, spíše než rodiče theme directory.
Nyní, když WordPress aktualizoval svůj doporučený způsob, jak se k tomu přiblížit, můžete stále snadno nastavit styly pro vaše téma Divi child., Vše, co musíte udělat, je výslovně enqueue Divi je hlavní styl.css, protože Divi je již nastaven tak, aby se zeptal stylu dětského motivu.element.
k tomu budeme muset použít náš textový editor k vytvoření dalšího souboru ve složce téma dítěte. Uložte soubor s funkcemi názvu.php (název musí být přesně tento) a poté do souboru přidejte následující Kód:
poté Soubor uložte.
tento kód je specifický pro Divi a je upravenou verzí metody navržené kodexem WordPress.
Tip: nepotřebujete uzavírací značku PHP., PHP dokumenty, jako je tento, by měly vždy začínat otevřenou značkou php (kód bez ní nebude fungovat). Nejlepší je však nezahrnovat závěrečnou značku php. To bude ujistěte se, že žádný z vašich php kód dostane odříznout ztracená uzavírací tag, nebo vytvořit funky nežádoucí mezery, které se mohou rozbít svůj kód, když se snaží zahrnout.
mimochodem, nemusíte pochopit vnitřní fungování tohoto kódu php, aby to fungovalo (samozřejmě). Takže pokud jste úplně zmateni, nebojte se. Můžete jednoduše zkopírovat a vložit výše uvedený kód do funkcí vašeho dětského motivu.,PHP soubor a musí být provedeno s ním.
Vytvořit Miniaturu Pro Vaše Divi Dítě Téma (volitelné)

WordPress umožňuje poskytnout náhledy sloužit jako téma obrazovky nebo image značky pro vaše téma při prohlížení v WordPress Dashboard.
Chcete-li vytvořit miniaturu pro téma vašeho dítěte, nejprve vytvořte obrázek (WP doporučuje velikost 1200px široký o 900px vysoký) a uložte jej pomocí obrazovky s názvem souboru.png (název souboru musí být přesně takový, aby jej WP rozpoznal). Poté jej přidejte do složky téma dítěte vedle dvou souborů, které již existují.,
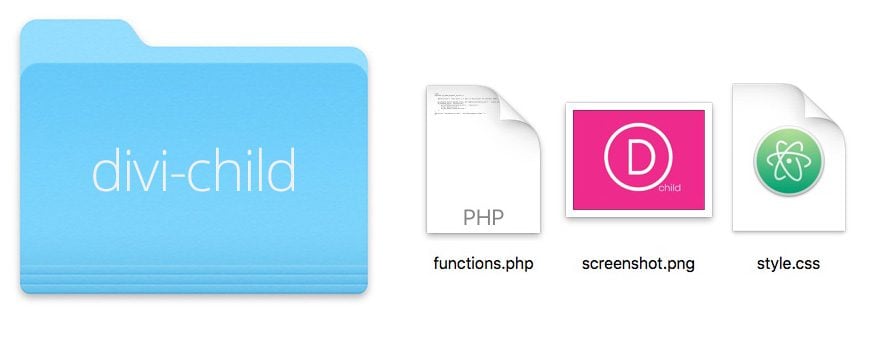
Zde je Divi Dítě miniaturu vytvořil jsem:

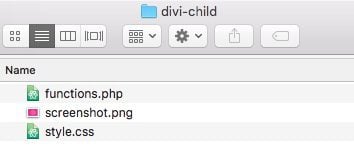
Zde jsou tři soubory, a vaše dítě téma složky by měl mít:

Nahrát a Aktivovat Vaše Dítě Téma
Poté, co jste vytvořili vaše dítě téma složky, styl.css soubor a funkce.PHP soubor, vaše dítě téma je připraven pro nahrávání a aktivaci.
v tomto okamžiku se ujistěte, že Vaše téma Divi bylo nahráno tak, aby vaše téma dítěte fungovalo po aktivaci.,
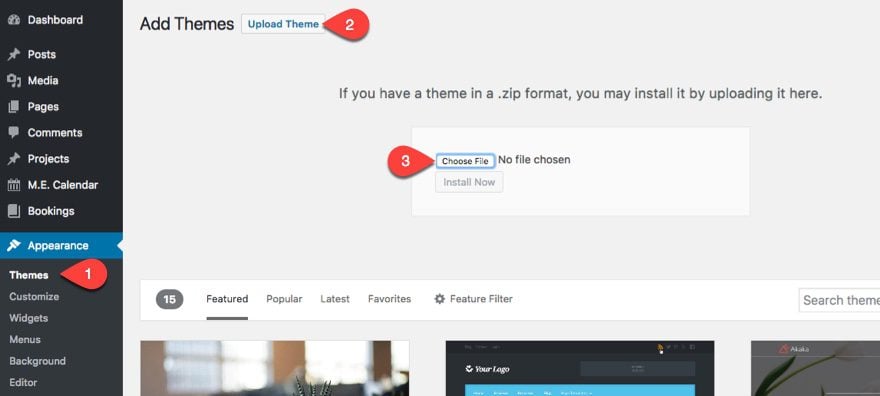
Pokud jste přidali složku téma dítěte a soubory přímo do adresáře WordPress Témata, není třeba nahrát téma do WordPress. Už tam je. Vše, co musíte udělat, je přejít na panel WordPress a přejít na vzhled > téma, umístěte kurzor myši na téma vašeho dítěte a klikněte na tlačítko Aktivovat.
Pokud jste v počítači jednoduše vytvořili složku a soubory s motivem dítěte, musíte ji nejprve komprimovat (ZIP), aby byla ve správném formátu pro nahrávání do WordPress. Mac a Windows mají nativní funkce ZIP., Jakmile je zip, nahrávání a aktivace dětského motivu se neliší od běžného motivu, jednoduše jej nahrajte prostřednictvím stránky zdání > témata na panelu WordPress a aktivujte jej.

a poté aktivujte téma jako normální.

Chcete-li otestovat, zda vaše dítě téma funguje správně, přidejte některé CSS ve stylu vašeho dětského motivu.soubor css a uložte změny. Tyto změny byste měli vidět na živém webu. Možná budete muset otevřít stránku v soukromém prohlížeči v případě, že je uložena do mezipaměti.,
editace funkcí Divi.php soubor
funkce.php soubor je místo, kde jsou uloženy hlavní funkce Divi je. Abychom mohli přidat vlastní funkce pro naše dětské téma, vytvořili jsme funkce.php soubor ve složce téma dítěte. Tento soubor však nebude zcela přepsat funkce nadřazeného motivu. Přidá k němu nové funkce podobně jako styl.css soubor dělá pro nadřazený stylesheet.
protože se jedná o soubor php, je důležité, aby byl veškerý váš PHP kód zabalen do příslušných PHP tagů. Ale protože jste již přidali a upravili funkce.,php soubor při vytváření dětského motivu můžete přidat nové funkce přímo za kód, který již existuje.
úpravy souborů šablon Divi
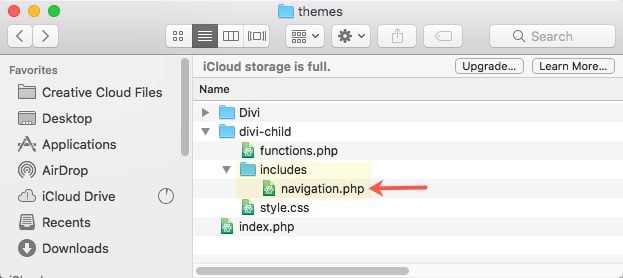
nejste omezeni pouze na úpravu stylu.css a funkce.php soubory. Můžete přidat a upravit některý z vašich mateřských témat souborů, včetně souborů šablon nebo PHP souborů. To je místo, kde můžete zcela restrukturalizovat a upravit jakoukoli část vašeho tématu (to s velkou péčí). Na rozdíl od úpravy funkcí.soubory šablon php, musí být zcela nahrazeny novými., Je to proto, že původní soubor nadřazeného motivu (Divi) je ignorován a místo toho je použit nový. Chcete-li upravit soubor šablony, musíte nejprve replikovat starý soubor, než jej začneme upravovat. Chcete-li to provést, jednoduše zkopírujte (neřízněte!) a vložte původní soubor motivu do složky motivu dítěte a ujistěte se, že název souboru a umístění jsou přesně stejné. Například pokud chceme upravit Divi/includes / navigation.php, pak bychom zkopírovali a vložili tento soubor do divi-child / includes / navigation.Linux.,

Pokud je název a umístění přesně stejné jako v nadřazeném tématu, WordPress použije soubor s motivem dítěte místo starého.
migrace aktuálního vlastního CSS / kódu na nové dětské téma
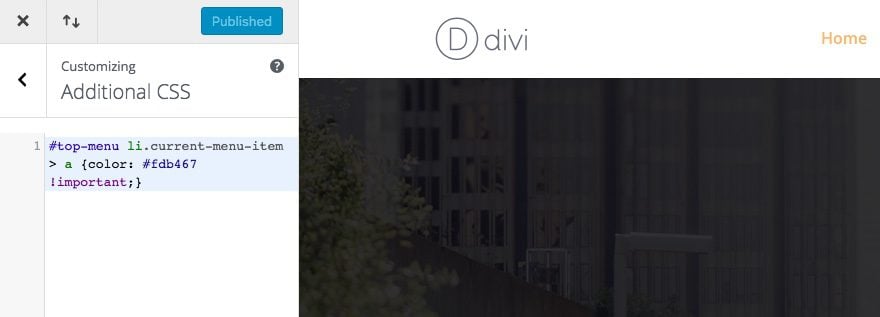
po vytvoření tématu Divi Child se budete chtít ujistit, že je vše na jednom místě. Pokud tedy již máte do Divi přidán vlastní CSS nebo kód, přenesete to na téma vašeho dítěte., Například, pokud máte vlastní CSS pod Divi >, Téma Customizer > Další CSS, vše, co budete muset udělat, je přesunout (vyjmout a vložit) CSS, aby vaše dítě téma je styl.soubor css.

aktualizace tématu vašeho dítěte
Divi a WordPress se neustále zlepšují a přizpůsobují. Může tedy přijít čas (po mnoha aktualizacích Divi), že se některé soubory motivů Divi změní. A pokud máte dítě téma přepsání souboru, který byl změněn, vaše dítě téma může zlomit nějakým způsobem., Je to proto, že používáte zastaralý kód v tématu vašeho dítěte a je třeba jej aktualizovat tak, aby odpovídal novému kódu používanému Divi. Takže pokud používáte dětské téma na chvíli, a věci se začínají lámat, možná budete muset aktualizovat svůj kód.
Závěrečné myšlenky
jsem si jistý, že existuje několik úspěšných způsobů, jak vytvořit dětské téma. Ale protože mnoho témat WordPress je nastaveno jinak, myslel jsem, že by bylo nejužitečnější soustředit se na vytvoření dětského tématu speciálně pro téma Divi., Pro vývojáře může být užitečné znát osvědčené postupy pro dotazování stylů rodičů a dětí pro lepší výkon. Pro začátečníky nemusíte nutně pochopit, jak vše funguje k vytvoření dětského motivu s tímto tutoriálem nebo s pluginem, a to je také v pořádku. A, možná si uvědomíte, že téma dítěte není nutné, protože nastavení vestavěného stylu Divi je vše, co potřebujete bez ohledu na to, doufám, že vám tento příspěvek bude dobře sloužit.