tässä Arduino LCD Opetusohjelmassa aiomme oppia, miten yhdistää LCD (Liquid Crystal Display) Arduino piirilevy. LCDs kuten nämä ovat erittäin suosittuja ja laajalti käytetty elektroniikkaprojekteissa, koska ne ovat hyviä näyttämään tietoa, kuten anturit tiedot projektistasi, ja ne ovat myös erittäin halpoja.
voit katsoa seuraavan videon tai lukea alla olevan kirjoitetun opetusohjelman.,
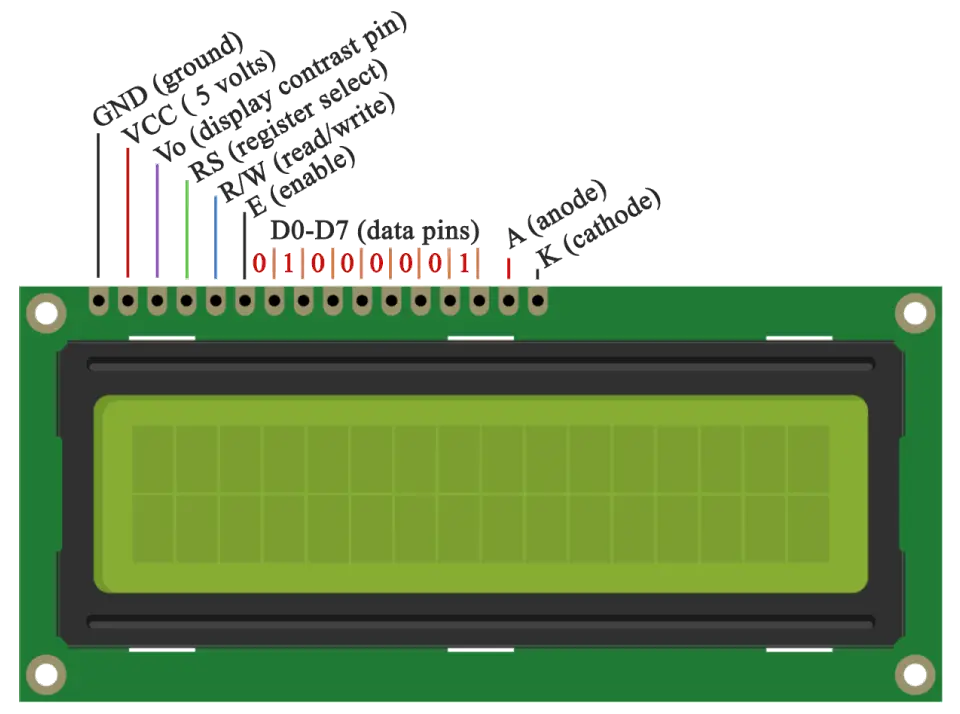
Se on 16 nastat ja ensimmäinen vasemmalta oikealle on Maahan pin. Toinen pin on VCC, jonka yhdistämme 5 voltin pin Arduino aluksella. Seuraava on VO pin, johon voimme liittää potentiometrin Näytön kontrastin säätämiseksi.
seuraavaksi valitaan RS-pin tai register select-pin, lähetämmekö komennot tai tiedot LCD-näytölle., Esimerkiksi, jos RS pin-koodi on asetettu alhainen valtion tai nolla volttia, niin lähetämme komentoja, kuten LCD -: aseta kohdistin tiettyyn paikkaan, tyhjentää näytön, käännä näyttö pois päältä, ja niin edelleen. Ja kun RS pin on asetettu korkean tilan tai 5 volttia lähetämme tietoja tai merkkejä LCD.

Seuraavaksi tulee R / W pin-koodi, joka valitsee tilassa, onko meidän tulee lukea tai kirjoittaa LCD-näytölle. Tässä kirjoitustila on ilmeinen ja sitä käytetään komentojen ja tietojen kirjoittamiseen tai lähettämiseen LCD: lle., Lukutilaa käyttää LCD itse suorittaessaan ohjelmaa, josta meillä ei ole tarvetta keskustella tässä opetussuunnitelmassa.
Seuraavaksi on E pin-koodin, jonka avulla kirjoittaminen rekistereihin, tai seuraavan 8 tietojen nastat D0-D7. Joten läpi tämän nastat lähetämme 8 bittiä tiedot kun olemme kirjallisesti rekistereistä tai esimerkiksi jos haluamme nähdä jälkimmäinen isoja näytössä lähetämme 0100 0001 rekistereihin mukaan ASCII-taulukko.
Ja kaksi viimeistä pins-ja K, tai anodi ja katodi ovat LED takaisin valossa.,
– Loppujen lopuksi meidän ei tarvitse huolehtia paljon siitä, miten LCD toimii, kuten nestekide-Kirjasto huolehtii lähes kaikesta. Arduinon virallisilta verkkosivuilta löydät ja näet kirjaston toiminnot, jotka mahdollistavat LCD: n helpon käytön. Kirjastoa voi käyttää 4-tai 8-bittisessä tilassa. Tässä opetusohjelmassa käytämme sitä 4-bittisessä tilassa, tai käytämme vain 4 8-datanäppäimistä.
Osia tähän tarvitaan Arduino LCD-Opetusohjelma
Voit saada nämä osat mistä tahansa sivustoja alla:
- 16 x 2 Merkin LCD…………………….., Amazon / Banggood / AliExpress
- Potentiometri ……………………………. Amazon / Banggood / AliExpress
- Arduino piirilevy …………………………… Amazon / Banggood / AliExpress
- Leipälauta ja Hypätä Johdot ……… Amazon / Banggood / AliExpress
Disclosure: Nämä ovat affiliate-linkkejä. Amazon-kumppanina ansaitsen karsintaostoksista.
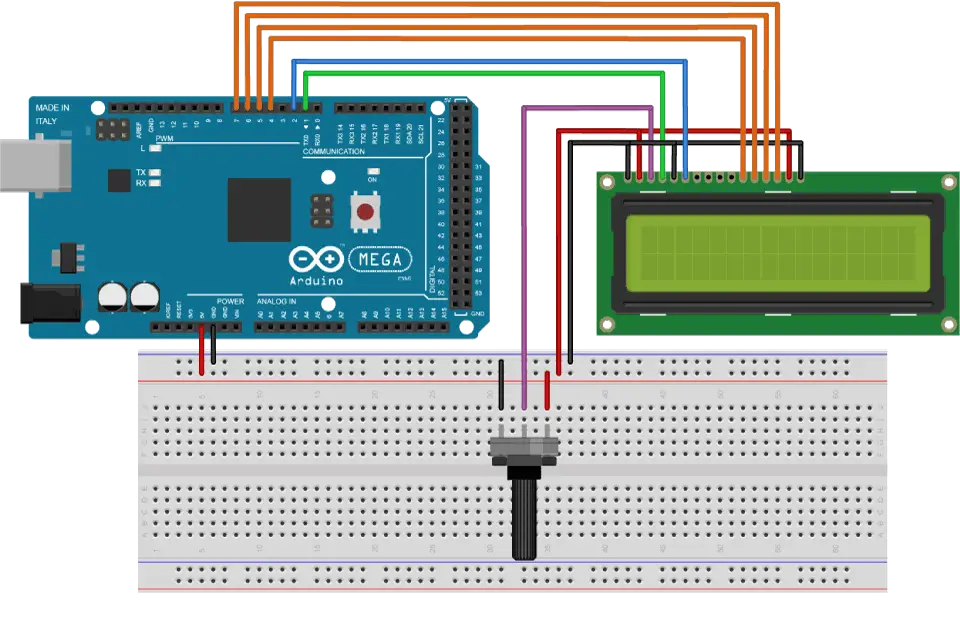
piirikaavio
käytämme Arduino-laudalta vain 6 digitaalista tulonaulaa. LCD: n rekisterit D4: stä D7: ään liitetään Arduinon digitaalisiin pinsseihin 4-7., Enable pin on kytketty pin numero 2 ja RS pin on kytketty pin numero 1. R / W-pin kytketään maahan ja Vo-pin kytketään potentiometriin.

Lähde Koodit
Ensimmäinen asia, joka meidän täytyy tehdä, on lisätä Liquid Crystal Kirjasto. Voimme tehdä sen näin: Luonnos > Sisällytä Library > Liquid Crystal. Sitten meidän täytyy luoda LC-objekti., Parametrit tämän esineen pitäisi olla numerot Digitaalinen Tulo nastat Arduino piirilevy vastaavasti LCD on nastat seuraavasti: (RS, Käyttöön, D4, D5, D6, D7). Asetukset meidän täytyy alustaa käyttöliittymä LCD ja määrittää mitat näytön begin () – toiminnon avulla.
Loopissa kirjoitamme pääohjelmamme. Tulostusfunktion () avulla tulostamme LCD-näytöllä. SetCursor () – funktiota käytetään sen sijainnin määrittämiseen, jossa LCD-näytölle kirjoitettu teksti näkyy myöhemmin., Blink () – toimintoa käytetään vilkkuvan kursorin näyttämiseen ja noBlink () – toimintoa sammuttamiseen. Kohdistin () – funktiota käytetään kohdistimen ja noCursor () – toiminnon näyttämiseen sammuttamisessa. Clear () – toiminnon avulla voimme tyhjentää LCD-näytön.
Tässä on lähdekoodi ensimmäinen esimerkki video:
Se on myös mahdollista kirjoittaa mukautetun merkin LCD. Se tukee jopa 8 merkkiä 5×8 pikseliä. Voimme määrittää ulkonäön kunkin merkin array 8 tavua., Lähdekoodin alla voimme huomata, miten voimme määrittää ulkonäkö luonnetta muuttamalla 0-1, joka edustaa 5×8 pikseliä. Setup meidän täytyy luoda mukautetun merkin createChar () – funktion avulla. Ensimmäinen parametri tämä toiminto on numero välillä 0 ja 7, tai meidän täytyy varata yksi 8 tuetut custom merkkiä. Toinen parametri on tavujen joukon nimi. Kirjoitamme mukautetun merkin näytölle write () – funktion avulla ja parametrina käytämme merkin numeroa.,
Tässä on lähdekoodi toinen esimerkki custom merkkiä: