Luominen Divi lapsi teema on loistava tapa lisätä advanced räätälöinnin teeman ilman huolta siitä, pyyhkien ne vaihtuu joka kerta kun päivittää Divi teema. Divi Child-teemalla onkin monia etuja. Sen avulla voit paremmin järjestää kaikki mukautetun CSS / koodi yhdessä paikassa, mikä helpottaa yhteistyötä muiden kanssa. Tämä auttaa myös suojaamaan koodin asiakkailta, joilla on pääsy mukautetun koodin teema customizer ja asetukset.
tässä postauksessa aion näyttää, miten Divi Child-teema luodaan., Toivon, että tämä prosessi on hyödyllinen niille, jotka juuri aloittavat Divi ja myös kehittäjille, jotka haluavat julkaista täydellinen Divi Child teemoja asiakkailleen.
aloitetaan.
Miksi Tarvitset Divi Lapsi Teema

Divi on WordPress teema. Kun tarvitset tehdä muutoksia mihin tahansa WordPress teema, se on parasta luoda lapsen teema, joka perii suunnittelu-ja toiminnallisuutta, että vanhemman teema. Yksi tärkeä syy luoda lapsi teema on säilyttää muutoksia teet päivitettäessä vanhempi teema., Aina kun päivität Divi, kaikki teematiedostot päivitetään niin jos olet tehnyt muutoksia näihin tiedostoihin, nämä muutokset poistetaan. Joten, sen sijaan, että muuttamalla Divi on teeman tiedostot suoraan, voit luoda lisää teema tiedostoja lapsi teema niin, että kun Divi on päivitetty, ne lapsi teema tiedostot pysyvät ennallaan., Siksi, jos aiot tehdä edistyneitä mukautuksia, teeman, kuten muuttamalla sivun malleja ja/tai lisäämällä suuria määriä CSS/JavaScript -, ja/tai lisäämällä uusia toimintoja, se on parasta tehdä näitä muutoksia oman lapsen teema ilman koskaan koskettaa vanhemman teeman tiedostot.
onko Divia mahdollista käyttää ilman Lapsiteemaa?

on mahdollista käyttää Divi luomatta Divi-Lapsi-Teema, niin kauan kuin ymmärrät, miksi.,
Divi sallii sinun lisätä mukautetun CSS: n ja koodin paikoissa, kuten Divi Builder, Theme Customizer ja Theme Settings. Jos fact Divi on jopa parantunut koodin muokkaus tähän tarkoitukseen. Ja tämä koodi säilyy Päivitettäessä Divi teema. On siis argumentti, että lapsiteema on tarpeeton, jos käyttäjä aikoo tehdä vain pieniä muutoksia. Plus, Divi automaattisesti minifies ja välimuistit staattinen CSS-tiedosto, joten ei ole ongelmia sivun lataus nopeus.,
yksinkertaistaa asioita sinulle, anna minun murtaa olosuhteet, joissa sinun luultavasti pitäisi eikä pitäisi käyttää Divi Child-teemaa.
Olet luultavasti PITÄISI käyttää Divi Lapsi Teema, jos…
- aiot tehdä muutoksia koodiin tietyn teeman tiedostot (tämä sisältää asioita, kuten sivun malleja ja toimintoja.php)
- aiot lisätä satoja riviä koodia (CSS, JavaScript, jne.). Vaikka se on mahdollista lisätä tämän paikkoihin, kuten Teema-asetukset, se tulee vaikeampaa hallita paljon CSS.,
- haluat tehdä yhteistyötä muiden kanssa ja nopeuttaa kehitysaikaa pitämällä kaiken yhdessä organisoidussa tilassa.
- et halua asiakkaiden näpertelevän teemassa Customizer / Settings ja rikkovan koodiasi. Sen pois heittäminen lapsi-teemalla pitää sen varmasti turvassa muilta.
luultavasti EI PITÄISI käyttää Divi Lapsi Teema, jos…
- aiot tehdä pieniä teema muutoksia., Lisäämällä pieni määrä CSS (vähemmän kuin 100 riviä, esimerkiksi) tai muutaman skriptit Teema-Asetukset/Customizer ei perustella tarvetta luoda Lapsen teema, jos se on KAIKKI aiot tehdä.
- et suunnittele yhteistyötä joukkueen kanssa. Sanotaan, että olet palkata kehittäjä työskennellä sivuston, että henkilö voi tai ei voi olla perehtynyt Divi ja epäilemättä keinona luoda lapsen teema tehdä muutoksia joka tapauksessa.
- ei haittaa asiakkaita näkemästä koodi muutokset teema-asetukset/customizer.,
Mitä sinun Täytyy Luoda Divi Lapsi Teema
luo Divi Lapsi teema, tarvitset seuraavat:
- Divi Teema Asennettu ja Aktivoitu
- Text editor muokkaamalla teeman tiedostot. Voit käyttää tekstieditori, joka mukana tulee Windows tai Mac, mutta jos aiot tehdä tapana muokata näitä tiedostoja, ehdotan saada enemmän tehokas tekstieditori, kuten Atom, Ylevä, Notepad++, jne.
- FTP-Client – Tämä ei ole tarpeen, jos aiot lataamalla lapsi teema, WordPress zip-tiedosto., Mutta jos yrität käyttää, teeman tiedostot live-sivuston tarvitset FTP kuten FileZilla, jotta voi käyttää, muokata, lisätä tai poistaa teeman tiedostot. Jos työskentelet paikallisen asennuksen, sinun pitäisi pystyä käyttämään teema tiedostoja suoraan kiintolevylle.
- Kuppi Kahvia tai Teetä (valinnainen)
rakennuspalikoita Lapsi Teema

alkeellisinta tasolla, lapsi teema on oltava kolme asiaa:
- lapsi teema hakemistoon (tai kansion)., Kuten kaikki teemat, lapsesi teema kansio on sisällä WordPress teemoja kansio, joka pitää lapsesi teema tiedostoja.
- a style.css-tiedosto (jota käytetään lapsesi teeman CSS tallentamiseen)
- a-toiminnot.php-tiedosto – perustasolla tämä tiedosto pitää wp_enqueue_scripts toimintaa, joka enqueue vanhempi teema tyylitiedoston (lisää tästä myöhemmin)
Luo Lapsi Teema Hakemistoon (Kansioon)

On olemassa kaksi tapaa lisätä tiedostoja lapsi teema WordPress., Voit lisätä lapsi teema kansio WordPress teema tiedostoja suoraan (kautta FTP, tai paikallisesti). Tai voit luoda kansion ulkopuolella WordPress myöhemmin zipped ja ladataan WordPress kuin uusi teema.
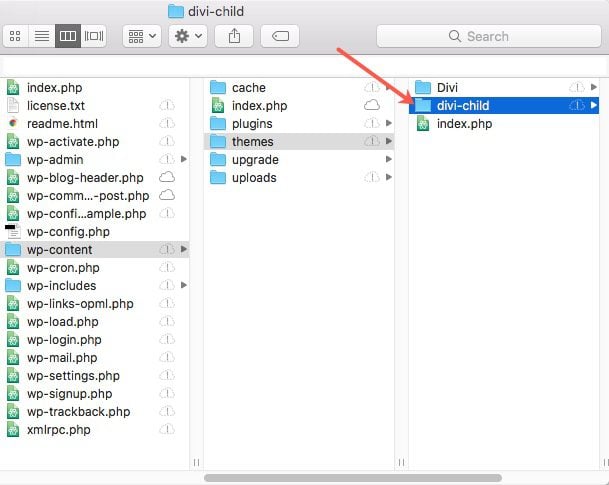
jos Haluat luoda uuden kansion lapsesi teema suoraan WordPress, sinun täytyy käyttää teeman tiedostot sijaitsevat wordpress Teemat-kansio (wp-content/themes/). Luo sitten uusi kansio teemakansioon ja anna sille nimi ”divi-child”. Uusi lasten teemahakemisto on siis wp-content/themes / divi-child.,

Mutta, jos olet luomassa lapsi teeman kansio pakataan ja ladataan WordPress myöhemmin, voit yksinkertaisesti luoda uuden tietokoneen kansioon ja anna sille nimi ”divi-lapsi”.
luo lapsesi Teematyyli.css-Tiedoston, voit Lisätä Mukautettuja CSS

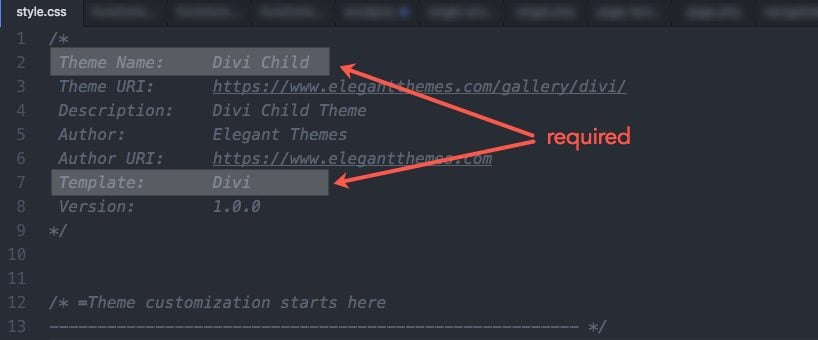
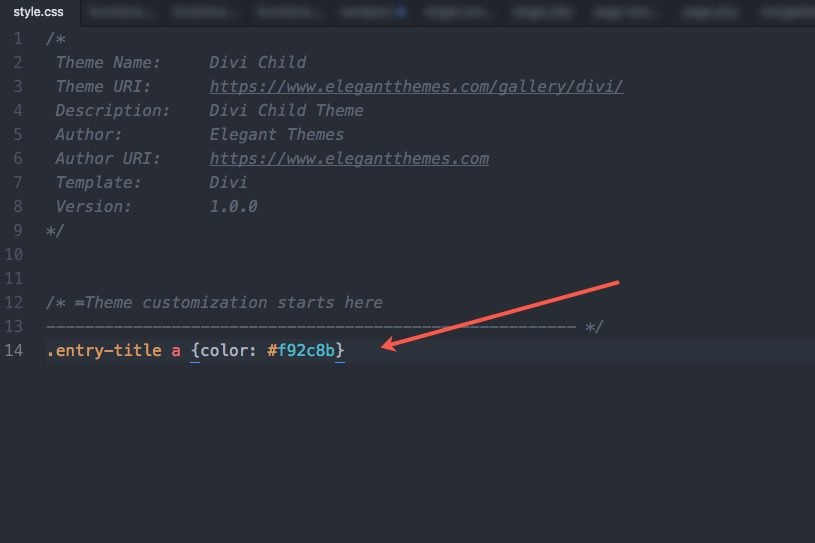
Sisällä teeman kansio, käytä tekstieditori luoda tiedosto nimeltä tyyli.css (nimi on oltava juuri tämä tai WordPress ei tunnista sitä)ja täytä tiedot alla.,
Jos et aio julkaista lapsi teema, sinun vain täytyy olla Teeman Nimi ja Malli tuli. Joten jos sinulla on vaikeuksia tietää, miten täyttää kaikki tiedot, älä huoli.

Sinun täytyy varmista, että ”Malline:” parametri tunnistaa oikein hakemiston nimi vanhemman teema, joka on ”Divi”. Teemanimi, URI, kuvaus ja kirjailija ovat täysin sinusta kiinni. Voit muokata tätä otsikkotietoa mukautumaan asiakkaan tarpeisiin., Esimerkiksi haluat ehkä lisätä asiakkaan nimi yritys teeman nimi, koska tämä on nimi, joka näkyy kun vierailevat teema WordPress Kojelautaan.
luo toiminnot.php Enqueue Vanhemman Teema Tyylitiedoston

Nyt, että meillä on meidän tyyli.css tiedosto lapsemme teema paikallaan, meidän täytyy varmistaa, että emme täysin jätä pois muotoilu jo paikallaan sisällä Divi (vanhempi teema). Se tarkoittaa, että meidän täytyy varmistaa, että käytämme Divi on Vanhempi tyylitiedoston ensin ja sitten esitellä uuden tyylitiedoston jälkeen., Tämä järjestys on tärkeää, koska jos olet perehtynyt CSS-koodi, kirjoita alareunassa ovat aina etusijalla koodi yläreunassa. Joten, meidän tapauksessamme, haluamme vanhemman stylesheet koodi ladata ensin ja sitten lapsemme stylesheet koodi viimeinen.
tätä tehdäksemme meidän täytyy tiedustella vanhemman teeman (Divin) tyylikuvia. Enqueue on hieno sana, joka tarkoittaa kirjaimellisesti ”lisää jonoon”, niin tässä tapauksessa lisäämme vanhemman tyylitiedoston olla jonossa ennen kuin lapsi teema tyylitiedoston., Toisin sanoen, mitä tahansa lisäämme lapsemme teema stylesheet lisätä ja supercede vanhemman teema.
koska Divi lanseerattiin ensimmäisen kerran, se perustettiin noudattamaan alkuperäistä WordPress suositellut tapa perustaa lapsi teema. Tämä alkuperäinen tapa luoda lapsen teemoja mukana tekemässä CSS @import vanhemman teeman tyylitiedoston sisällä lapsi teema style.css-tiedosto. Monet teemat on vielä perustettu tällä tavalla, jättäen lapsi teema yksinkertainen tehtävä määritellä oma tyyli.css ja @import-ing Divin tyyli.css ja Divi lataavat tiedoston automaattisesti., Tämä toimii Divi käyttäen get_stylesheet_directory_uri () – funktiota, kun se tiedustelee pääkynät. Mitä tämä tarkoittaa, on Divi on perustettu kutsua joko se oma tyylitiedoston tai lapsi teema tyylitiedoston (kumpi on aktiivinen). Pohjimmiltaan, kanssa get_stylesheet_directory_uri(), jos olet aktivoinut Lapsi Teema, WordPress palaa uri lapsi teema hakemistoon, pikemminkin kuin vanhempi teema hakemistoon.
nyt, kun WordPress on päivittänyt suositellut tapa lähestyä tätä, voit silti helposti perustaa tyylejä Divi child teema., Sinun tarvitsee vain erikseen tiedustella Divin päätyyliä.css, sillä Divi on jo perustettu tiedustelemaan lapsiteeman tyyliä.css.
tätä varten meidän on käytettävä tekstieditoria luodaksemme toisen tiedoston child-teemakansioon. Tallenna tiedosto nimitoiminnoilla.php (nimi tulee olla juuri tämä) ja lisää sitten seuraava koodi tiedostoon:
tallenna tiedosto.
tämä koodi on spesifinen Divi: lle ja se on muutettu versio WordPress-koodeksin ehdottamasta menetelmästä.
Vihje: et tarvitse PHP: n päätösmerkkiä., PHP asiakirjat kuten tämä pitäisi aina alkaa avoimella php tag (koodi ei toimi ilman sitä). On kuitenkin parasta, ettei php: n päätösmerkkiä sisällytetä mukaan. Tämä varmistaa, että mikään php-koodi saa leikata pois väärä sulkeminen tag tai luoda funky ei-toivottuja tiloja, jotka voivat rikkoa koodia, kun yrittää sisällyttää se.
muuten, sinun ei tarvitse ymmärtää sisäistä toimintaa tämän php-koodi, jotta tämä toimisi (ilmeisesti). Joten jos olet täysin hämmentynyt, älä huoli. Voit kopioida ja liittää yllä olevan koodin lapsesi teeman toimintoihin.,php tiedosto ja olla valmis sen kanssa.
Luo Pikkukuvan Oman Divi Lapsi Teema (valinnainen)

WordPress avulla voit tarjota pientä palvelemaan teema kuvakaappaus tai brändikuva teeman, kun katselet sitä WordPress Kojelautaan.
Voit luoda thumbnail lapsesi teema, ensimmäinen luoda kuvan (WP suosittelee koko 1200px leveä 900px korkeita) ja tallenna se tiedostonimi kuvakaappaus.png (tiedostonimen on oltava juuri tämä, joten WP tunnistaa sen). Sitten lisätä sen lapsi teema kansio vieressä kaksi tiedostoa jo siellä.,
Tässä on Divi Lapsi thumbnail olen luonut:

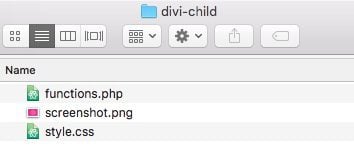
Tässä ovat kolme-tiedostoja lapsi teema kansio pitäisi olla:

Lataa ja Aktivoida Lapsi Teema
Kun sinulla on luonut teidän lapsi teeman kansio, tyyli.css-tiedosto ja toiminnot.php-tiedosto, lapsesi teema on valmis lataamiseen ja aktivointiin.
tässä vaiheessa, varmista, että Divi teema on ladattu niin, että Lapsi Teema-toiminnon aktivoinnin jälkeen.,
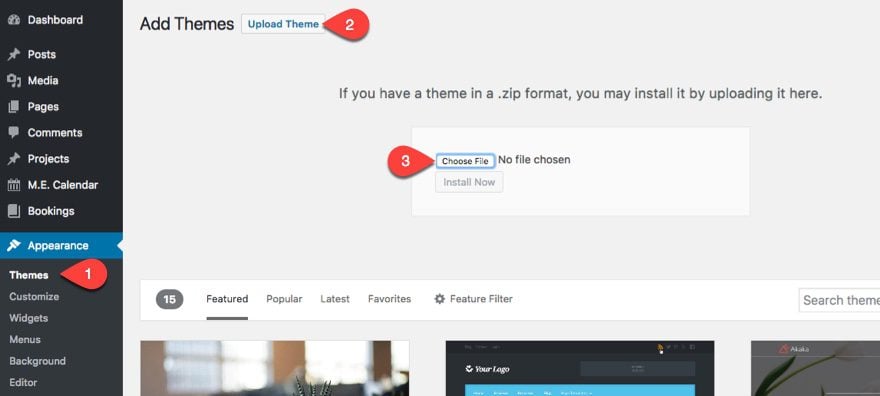
Jos sinulla lisätty lapsi teema kansio ja tiedostot suoraan WordPress Teemoja hakemistoon, ei tarvitse ladata teema WordPress. Se on jo siellä. Kaikki mitä sinun tarvitsee tehdä, on mennä WordPress kojelautaan ja siirry Ulkonäkö > Teema, hääriä lapsesi teema, ja napsauta Aktivoi-painiketta.
Jos sinulla on yksinkertaisesti luotu lapsi teeman kansio ja tiedostoja tietokoneen, sinun täytyy ensin pakata (ZIP), jotta se olisi oikeassa muodossa ja ladata WordPress. Mac ja Windows ovat molemmat natiivi ZIP toimintoja., Kun se on pakattu, lataamalla ja aktivoimalla lapsi teema on ole erilainen kuin normaali teema, yksinkertaisesti ladata sen kautta Esiintymisiä > Teemat-sivulla WordPress Kojelautaan ja aktivoi se.

Ja sitten aktivoi teema kuin normaalisti.

jotta voidaan testata, jos lapsi teema toimii oikein, lisätä joitakin CSS lapsi teema style.CSS-tiedosto ja tallentaa muutokset. Sinun pitäisi nähdä nämä muutokset livesivustolla. Voit joutua avaamaan sivusi yksityisellä selaimella, jos se on välimuistissa.,
Divin toimintojen muokkaaminen.php-tiedosto
toiminnot.php-tiedosto on missä Divin tärkeimmät toiminnot tallennetaan. Lisätäksemme mukautettuja toimintoja lapsemme teemalle, loimme toiminnot.php tiedosto meidän lapsi teema kansio. Tämä tiedosto ei kuitenkaan täysin syrjäytä kantateeman toimintoja. Se lisää siihen uusia toimintoja paljon tyyliin.css-tiedosto tekee vanhemman tyylisivun.
Koska tämä on php-tiedosto, se on tärkeää, että kaikki php-koodi on kääritty sopiva php-tagit. Mutta koska olet jo lisännyt ja muokannut toimintoja.,php-tiedosto kun luodaan child-teema, voit lisätä uusia toimintoja suoraan koodin jälkeen jo siellä.
Editointi Divi on Template-Tiedostot
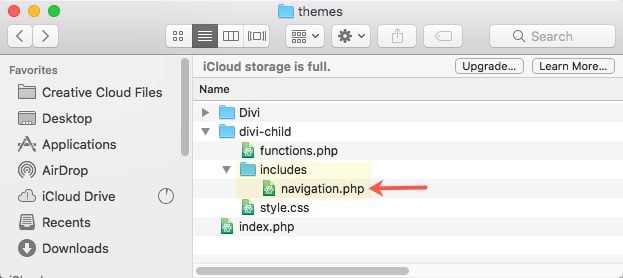
Et ole rajoitettu editointi vain tyyli.css ja toiminnot.php-tiedostoja. Voit lisätä ja muokata mitä tahansa vanhemman teeman tiedostoja, mukaan lukien template-tiedostoja tai PHP-tiedostoja. Tämä on, jos voit täysin uudistaa ja mukauttaa kaikki osa teema (tee tämä hyvin huolellisesti). Toisin kuin toimintojen muokkaaminen.php, template-tiedostot on korvattava kokonaan uudella., Tämä johtuu siitä, että vanhemman teeman (Divin) alkuperäinen tiedosto jätetään huomiotta ja uutta käytetään sen sijaan. Muokataksesi mallitiedostoa sinun täytyy ensin kopioida vanha tiedosto ennen kuin alamme muokata sitä. Voit tehdä tämän yksinkertaisesti kopioida (ei leikata!) ja liitä teeman alkuperäinen tiedosto lapsesi teemakansioon varmistaen, että tiedostonimi ja sijainti ovat täsmälleen samat. Esimerkiksi, jos haluamme muuttaa Divi/sisältää/navigointi.php, sitten kopioimme ja liitä tämä tiedosto divi-child/includes / navigation.php.,

niin kauan Kuin nimi ja sijainti ovat täsmälleen samat kuin vanhempi teema, WordPress ei käytä Lapsi teema tiedoston tilalle vanhan.
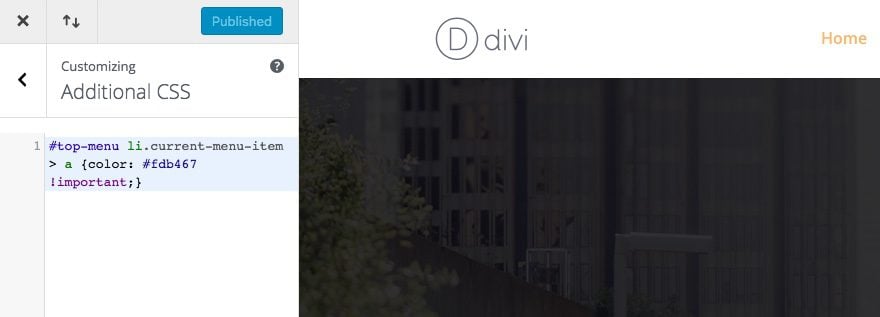
kun luot Divi Child-teemasi, haluat varmistaa, että kaikki on samassa paikassa. Joten, jos sinulla on jo custom CSS tai koodi lisätään Divi, siirrät että yli lapsesi teema., Esimerkiksi, jos sinulla on custom CSS alle Divi > Teema Customizer > Lisää CSS, kaikki sinun täytyy tehdä on siirrä (leikkaa ja liitä) CSS lapsi teema tyyli.css-tiedosto.

päivitä Lapsi Teema
Divi ja WordPress ovat jatkuvasti parantaa ja mukauttaa. Niin, voi tulla aika (monien Divi-päivitysten jälkeen), että jotkut Divin teematiedostot muuttuvat. Ja, jos sinulla on lapsi teema ohittaa tiedoston, joka on muutettu, lapsesi teema voi rikkoa jollakin tavalla., Tämä johtuu siitä, että käytät vanhentunutta koodia lapsesi teeman sisällä ja se on päivitettävä vastaamaan uutta koodia, jota Divi käyttää. Joten jos olet käyttänyt lapsi teema jonkin aikaa, ja asiat alkavat hajota, saatat joutua päivittämään koodin.
lopulliset ajatukset
olen varma, että on olemassa useita onnistuneita tapoja luoda lapsiteema. Mutta koska monet WordPress teemoja ovat setup eri tavalla, luulin, että se olisi erittäin hyödyllistä keskittyä luo lapsi teema erityisesti Divi Teema., Kehittäjille, se voi olla hyödyllistä tietää, parhaita käytäntöjä enqueueing vanhemman ja lapsen stylesheets parempi suorituskyky. Aloittelijoille, sinun ei välttämättä tarvitse ymmärtää, miten kaikki toimii luoda lapsen teema, jossa tämä opetusohjelma tai plugin, ja se on okei liian. Ja, saatat tulla ymmärtämään, että lapsi teema ei ole tarpeen, koska Divi sisäänrakennettu tyyli asetukset ovat kaikki mitä tarvitset riippumatta, toivon, että tämä viesti palvelee sinua hyvin.