ebben az Arduino LCD bemutatóban megtanuljuk, hogyan csatlakoztassuk az LCD-t (Folyadékkristályos kijelző) az Arduino táblához. Az ilyen LCD-k nagyon népszerűek és széles körben használják az elektronikai projektekben, mivel alkalmasak olyan információk megjelenítésére, mint az érzékelők adatai a projektből, valamint nagyon olcsóak.
megnézheti a következő videót, vagy elolvashatja az alábbi írásbeli bemutatót.,
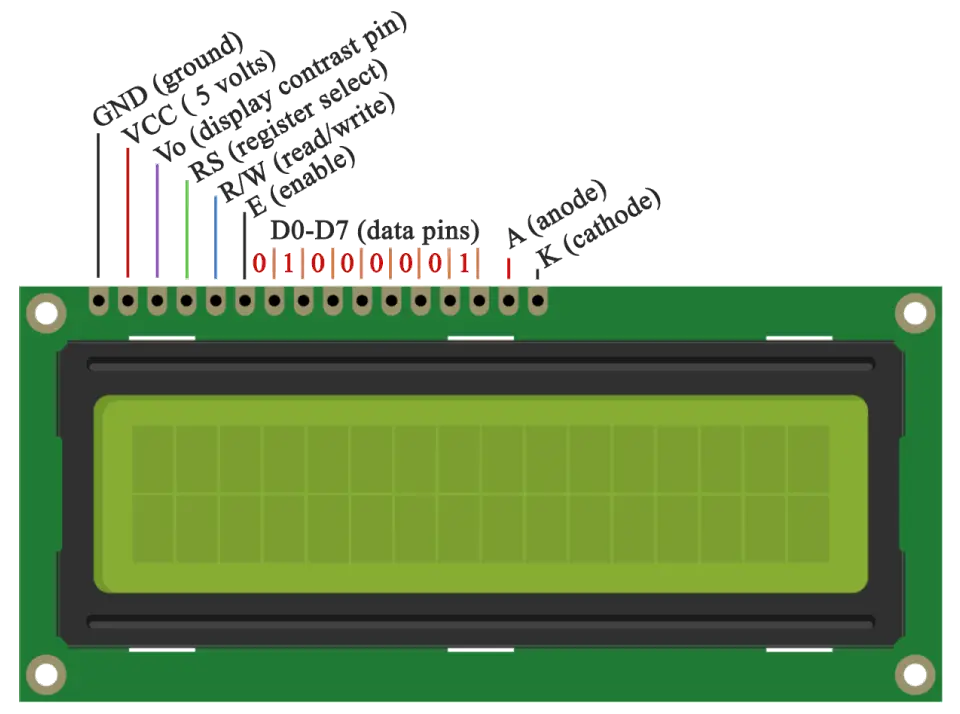
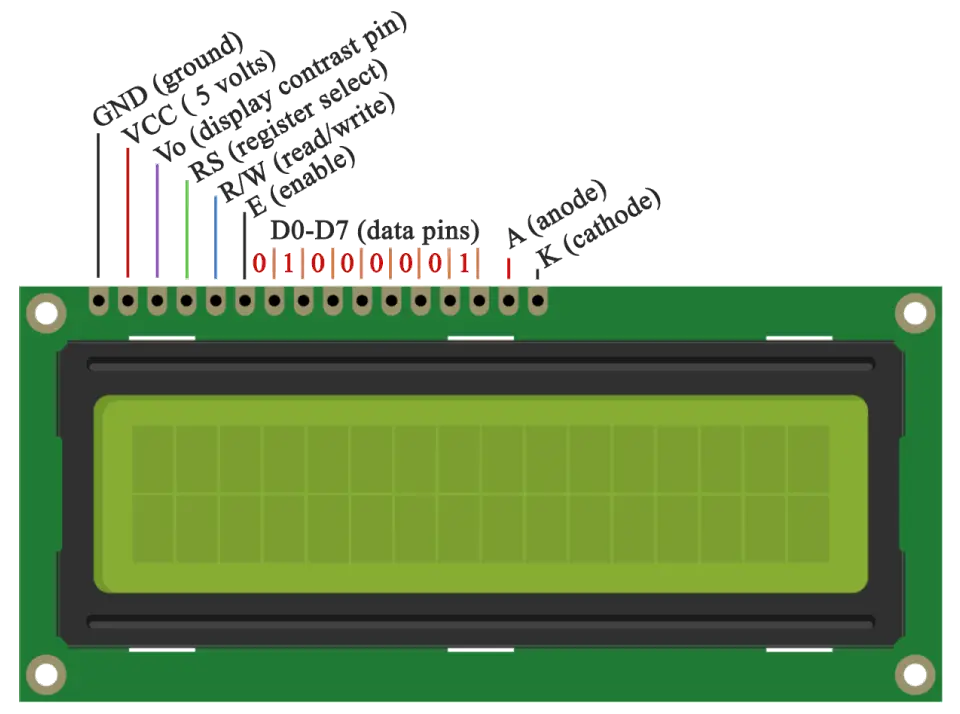
az LCD Pinout
16 tűvel rendelkezik, az első balról jobbra a földi pin. A második csap a VCC, amelyet az 5 voltos tűvel csatlakoztatunk az Arduino táblára. Ezután a Vo csap, amelyen egy potenciométert rögzíthetünk a kijelző kontrasztjának szabályozására.
ezután az RS pin vagy a register select pin kerül kiválasztásra, hogy parancsokat vagy adatokat küldünk-e az LCD-nek., Például, ha az RS tű alacsony vagy nulla volt, akkor parancsokat küldünk az LCD-hez, például: állítsa a kurzort egy adott helyre, törölje a kijelzőt, kapcsolja ki a kijelzőt stb. Ha pedig az RS pin magas vagy 5 voltos állapotban van beállítva, adatokat vagy karaktereket küldünk az LCD-re.

ezután jön az R / W pin, amely kiválasztja a módot, hogy olvasunk vagy írunk az LCD-re. Itt az írási mód nyilvánvaló, és parancsok és adatok írására vagy küldésére használják az LCD-re., Az olvasási módot maga az LCD használja a program végrehajtásakor, amelyet ebben az oktatóanyagban nem kell megvitatni.
következő az E pin, amely lehetővé teszi az írás a regiszterek, vagy a következő 8 adat csapok D0 D7. Tehát ezen a csapokon keresztül elküldjük a 8 bites adatokat, amikor a regiszterekbe írunk, vagy például ha az utóbbi nagybetűs a-t akarjuk látni a kijelzőn, akkor 0100 0001-et küldünk a regisztereknek az ASCII táblázat szerint.
és az utolsó két csap a és K, vagy anód és katód a LED hátsó lámpájához tartozik.,
végül nem kell sokat aggódnunk az LCD működése miatt, mivel a folyadékkristályos Könyvtár szinte mindent gondoskodik. Az Arduino hivatalos honlapján megtalálja a könyvtár funkcióit, amelyek lehetővé teszik az LCD könnyű használatát. A könyvtárat 4 vagy 8 bites módban használhatjuk. Ebben az oktatóanyagban 4 bites módban fogjuk használni, vagy csak a 8 adatcsapból 4-et használunk.
az Arduino LCD bemutatóhoz szükséges összetevők
ezeket az összetevőket az alábbi webhelyek bármelyikéből kaphatja meg:
- 16×2 karakteres LCD…………………….., Amazon / Banggood / AliExpress
- potenciométer ……………………………. Amazon / Banggood / AliExpress
- Arduino tábla …………………………… Amazon / Banggood / AliExpress
- Breadboard and Jump Wires …….. Amazon / Banggood / AliExpress
Disclosure: Ezek affiliate linkek. Amazon partnerként a minősített vásárlásokból Keresek.
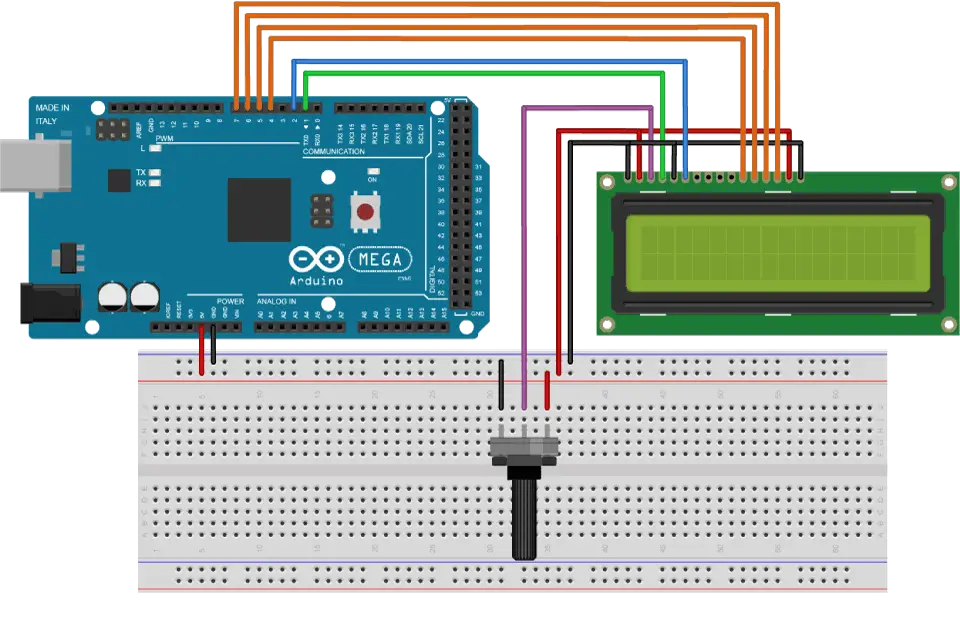
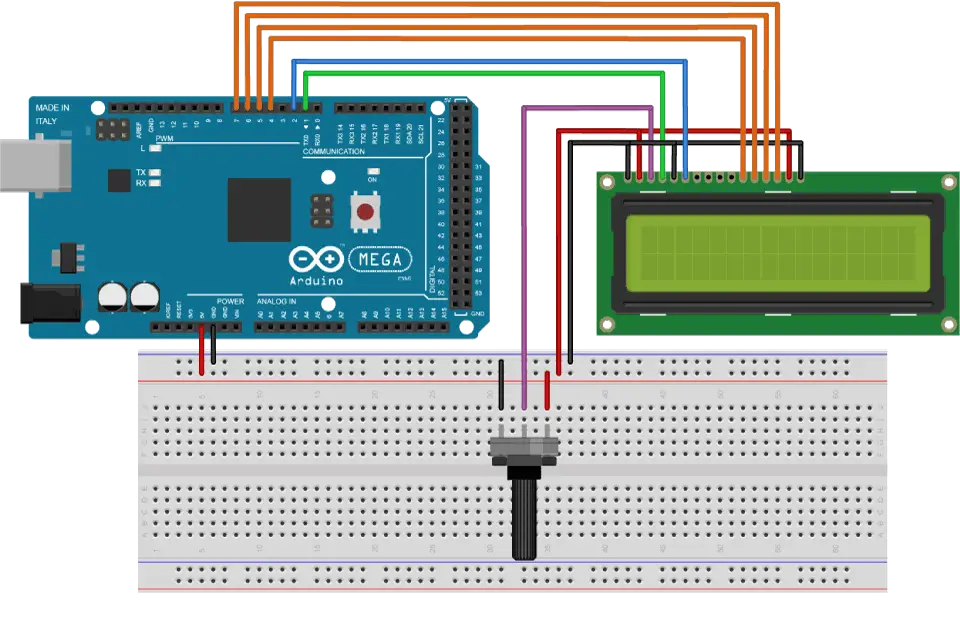
áramköri vázlat
csak 6 digitális bemeneti csapot fogunk használni az Arduino tábláról. Az LCD D4-től D7-ig terjedő regiszterei az Arduino digitális csapjaihoz csatlakoznak 4-től 7-ig., Az engedélyező pin-kód a 2-es pin-kódhoz csatlakozik, az RS-pin-kód pedig az 1-es pin-kódhoz. Az R/W csap a talajhoz csatlakozik, a Vo csap pedig a potenciométerhez csatlakozik.

forráskódok
először be kell helyeznünk a folyadékkristályos könyvtárat. Ezt így tehetjük meg: Sketch > Include Library > folyadékkristály. Akkor létre kell hoznunk egy LC objektumot., Ennek az objektumnak a paraméterei az Arduino tábla digitális bemeneti csapjainak számai az LCD csapjaihoz az alábbiak szerint: (RS, Enable, D4, D5, D6, D7). A beállítás során inicializálnunk kell az interfészt az LCD-re, majd meg kell adnunk a kijelző méreteit a begin() funkció segítségével.
a hurokban megírjuk fő programunkat. A nyomtatás () funkció használatával nyomtatunk az LCD-n. A setCursor () függvényt arra a helyre kell beállítani, ahol az LCD-re írt későbbi szöveg megjelenik., A blink () funkció villogó kurzor megjelenítésére, a noBlink() funkció kikapcsolására szolgál. A kurzor () függvény az aláhúzott kurzor megjelenítésére, a noCursor() függvény pedig a kikapcsolásra szolgál. A clear () funkció segítségével törölhetjük az LCD képernyőt.
itt van a videó első példájának forráskódja:
egyéni karaktereket is írhat az LCD-re. Támogatja akár 8 karakter 5×8 Pixel. Az egyes karakterek megjelenését 8 bájtos tömb segítségével határozhatjuk meg., Az alábbi forráskódban észrevehetjük, hogyan adhatjuk meg a karakter megjelenését úgy, hogy megváltoztatjuk a 0-t 1-re, ami az 5×8 képpontot képviseli. A beállításban létre kell hoznunk az egyéni karaktert a createChar() funkció segítségével. Ebben a függvényben az első paraméter egy 0 és 7 közötti szám, vagy a 8 támogatott egyéni karakter egyikét kell fenntartanunk. A második paraméter a bájtok tömbjének neve. Az egyéni karaktert írjuk a kijelzőre az írás () funkció segítségével, paraméterként pedig a karakter számát használjuk.,
itt található az egyéni karakterek második példájának forráskódja: