Létrehozása Divi gyerek téma egy nagyszerű módja annak, hogy speciális testreszabás, hogy a téma, anélkül, hogy aggódnia törlése ezeket a változásokat minden egyes alkalommal, amikor frissíti a Divi téma. Valójában a Divi gyermek téma számos előnnyel jár. Ez lehetővé teszi, hogy jobban megszervezze az összes egyéni CSS / kódot egy helyen, megkönnyítve a másokkal való együttműködést. Ez is segít megvédeni a kódot az ügyfelek, akik hozzáférhetnek az egyéni kódot a téma customizer és beállítások.
ebben a bejegyzésben megmutatom, hogyan lehet létrehozni egy Divi gyermek témát., Remélem, hogy ez a folyamat hasznos lesz azok számára, akik csak most kezdik el a Divi-t, valamint azoknak a fejlesztőknek is, akik teljes Divi gyermek témákat kívánnak közzétenni ügyfeleik számára.
kezdjük.
miért van szüksége Divi Child Theme

Divi egy WordPress téma. Amikor bármilyen WordPress témát módosítania kell, a legjobb gyakorlat egy olyan gyermek téma létrehozása, amely örökli az adott szülő téma kialakítását és funkcionalitását. A gyermek téma létrehozásának egyik fontos oka a szülői téma frissítésekor végrehajtott módosítások megőrzése., Amikor frissíti a Divi-t, az összes témafájl frissül, így ha bármilyen változtatást hajtott végre ezeken a fájlokon, ezek a változások törlődnek. Tehát ahelyett, hogy közvetlenül módosítaná a Divi témafájljait, további témafájlokat hozhat létre egy gyermek témán belül, így a Divi frissítésekor ezek a gyermek témafájlok változatlanok maradnak., Ezért, ha azt tervezi, hogy a fejlett testreszabás, hogy a téma, mint a módosító lap sablonok és/vagy a hozzá nagy mennyiségű CSS/JavaScript és/vagy új funkciók, a legjobb, hogy ezek a változások, hogy a gyermek a témát anélkül, hogy érintse meg a szülő a téma fájlokat.
lehetséges a Divi használata gyermek téma nélkül?

lehetséges Divi használata Divi gyermek téma létrehozása nélkül, mindaddig, amíg megérti, miért.,
Divi nem teszi lehetővé, hogy adjunk egyéni CSS és kód helyeken, mint a Divi Builder, téma testreszabó, és a téma beállításait. Ha a fact Divi még javította a kódszerkesztést erre a célra. Ez a kód megmarad a Divi téma frissítésekor. Tehát van egy érv, hogy a gyermek téma szükségtelen, ha a felhasználó csak kisebb módosításokat hajt végre. Ráadásul a Divi automatikusan aprít és gyorsítótáraz egy statikus CSS fájlt, így nem lesz probléma az oldal betöltési sebességével.,
a dolgok egyszerűsítése érdekében hadd bontsam le azokat a körülményeket, amelyekben valószínűleg nem kellene Divi gyermek témát használni.
valószínűleg Divi Child témát kell használnia, ha…
- az adott témafájlok kódjának módosítását tervezi (ide tartoznak például az oldalsablonok és funkciók.php)
- több száz sornyi kód (CSS, JavaScript stb.). Annak ellenére, hogy ezt hozzá lehet adni olyan helyekhez, mint a Téma beállításai, nehezebbé válik a sok CSS kezelése.,
- másokkal szeretne együttműködni és felgyorsítani a fejlesztési időt azáltal, hogy mindent egy szervezett térben tart.
- nem szeretné, hogy az ügyfelek bütyköl körül a téma Customizer / Settings and breaking a kódot. Tucking el egy gyermek téma biztosan tartsa biztonságban másoktól.
valószínűleg nem szabad Divi Child témát használni, ha …
- kisebb témamódosításokat tervez., Kis mennyiségű CSS (például kevesebb, mint 100 sor) vagy néhány szkript hozzáadása a téma beállításaihoz / testreszabásához nem indokolja a gyermek téma létrehozásának szükségességét, ha ez minden, amit tervez.
- nem tervezi, hogy együttműködik egy csapattal. Tegyük fel, hogy bérel egy fejlesztő dolgozni a webhelyen, hogy a személy lehet, hogy nem ismeri a Divi, és kétségtelenül igénybe létrehozása a gyermek téma, hogy a módosítások egyébként.
- nem bánja, hogy az ügyfelek látják a kód módosításait a téma beállításaiban / testreszabóban.,
mire lesz szüksége a Divi Child téma létrehozásához
a Divi Child téma létrehozásához a következőkre lesz szüksége:
- Divi téma telepítve és aktiválva
- szövegszerkesztő a témafájlok szerkesztéséhez. Használhatja a szövegszerkesztő, hogy jön a Windows vagy Mac, de ha azt tervezi, hogy a szokás szerkeszteni ezeket a fájlokat, azt javaslom, hogy egy erősebb szövegszerkesztő, mint Atom, fenséges, Notepad++, stb ..
- FTP kliens – ez nem szükséges, ha azt tervezi, hogy feltölti a gyermek téma WordPress, mint egy zip fájlt., De ha megpróbál hozzáférni egy élő webhely témafájljaihoz, akkor szüksége lesz egy FTP-kliensre, mint például a FileZilla, hogy hozzáférhessen, szerkeszthessen, hozzáadhasson vagy törölhessen témafájlokat. Ha helyi telepítésen dolgozik, akkor képesnek kell lennie arra, hogy közvetlenül a merevlemezen hozzáférjen a témafájlokhoz.
- csésze kávé vagy Tea (opcionális)
egy gyermek téma építőkövei

a legalapvetőbb szinten a gyermek témának három dologból kell állnia:
- egy gyermek téma könyvtár (vagy mappa)., Mint minden téma, a gyermek téma mappája is létezik a WordPress témák mappájában, amely a gyermek témafájljait tartalmazza.
- a stílus.css fájl (amelyet a gyermek téma CSS tárolására használnak)
- a funkciók.php fájl – az alapszintű ezt a fájlt fogja a wp_enqueue_scripts cselekvési hogy enqueue a szülő téma stíluslap (erről bővebben később)
Létre A Gyerek Téma Könyvtár (Mappa)

két módja Van, hogy adjunk a gyerek téma fájlokat WordPress., Felveheti a gyermek téma mappát a WordPress téma fájlokat közvetlenül (FTP-n keresztül, vagy helyben). Vagy létrehozhat egy mappát a WordPress-en kívül, amelyet később zip-be kell tölteni a WordPress-be, mint új témát.
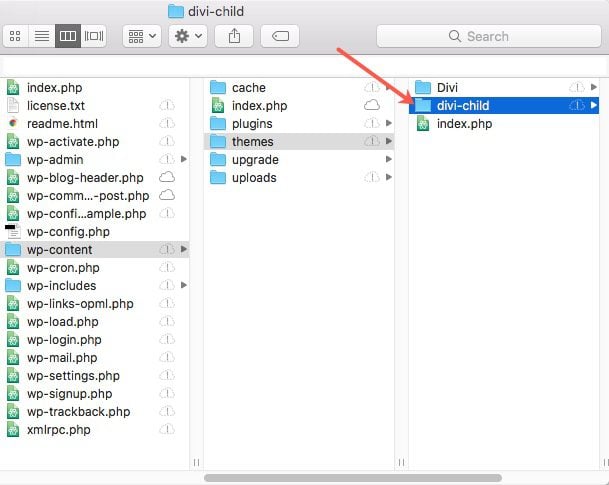
egy új mappa létrehozásához a gyermek témájához közvetlenül a WordPress-be kell férnie a wordpress Themes mappában található témafájlokhoz (wp-content/themes/). Ezután hozzon létre egy új mappát a témák mappában, majd adja meg a “divi-child”nevet. Tehát az új gyermek téma könyvtár wp-content/themes/divi-child lesz.,

de ha a létrehozandó child theme mappát tömöríteni és feltölteni WordPress később, akkor egyszerűen hozzon létre egy új mappát a számítógépen, és adja meg a nevét”divi-child”.
hozza létre a gyermek téma stílusát.css fájl egyéni CSS

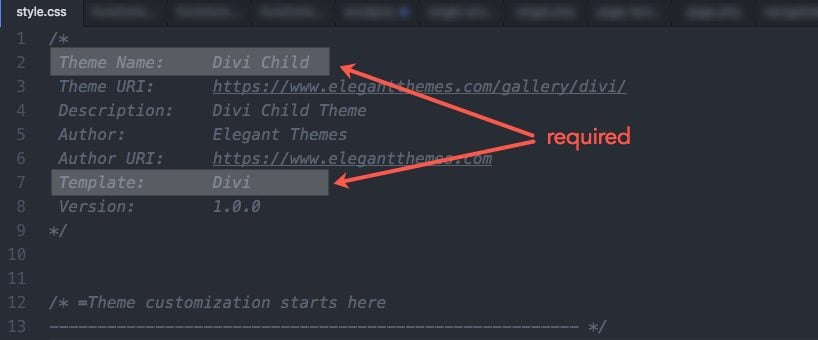
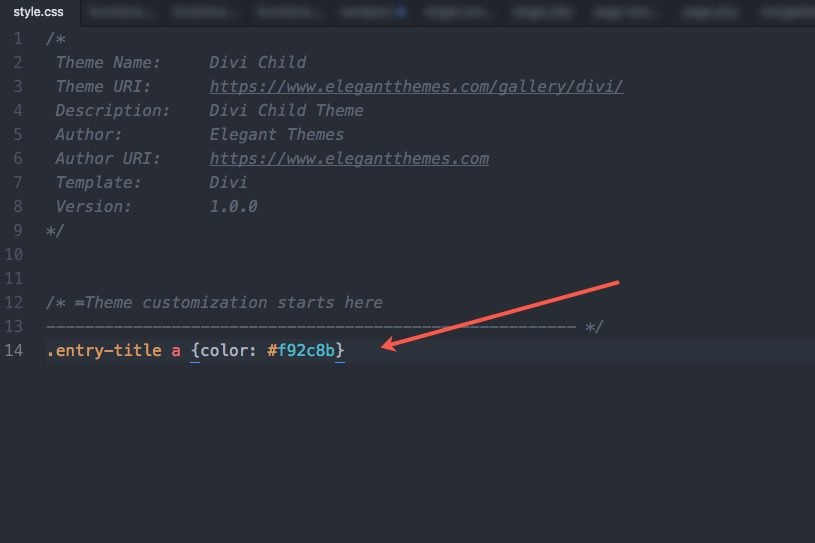
az új téma mappában használjon szövegszerkesztőt a stílus nevű fájl létrehozásához.css (A névnek pontosan ennek kell lennie, vagy a WordPress nem ismeri fel), majd töltse ki az alább ismertetett információkat.,
ha nem tervezi a gyermek téma közzétételét, akkor tényleg csak a téma nevét és a sablont kell megadnia. Tehát, ha küzd, hogy tudja, hogyan kell kitölteni az összes információt, ne aggódj.

meg kell győződnie arról, hogy a” sablon: “paraméter helyesen azonosítja a szülő téma könyvtárnevét, amely”Divi”. A téma neve, URI, leírás és szerző teljesen rajtad múlik. Testreszabhatja ezt a fejléc-információt, hogy megfeleljen az ügyfél igényeinek., Például érdemes lehet hozzáadni az ügyfél cégének nevét a témanévhez, mivel ez a név jelenik meg, amikor meglátogatja a témát a WordPress irányítópulton.
hozza létre a funkciókat.php to Enqueue your Parent Theme Stylesheet

most, hogy megvan a stílusunk.css fájl a gyermek témánkhoz a helyén, meg kell győződnünk arról, hogy nem hagyjuk ki teljesen a Divi (a szülő téma) belsejében már meglévő stílust. Ez azt jelenti, hogy először meg kell győződnünk arról, hogy a Divi szülő stíluslapját használjuk, majd utána bemutatjuk az új stíluslapunkat., Ez a sorrend azért fontos, mert ha ismeri a CSS-t, akkor az alján megadott kód mindig elsőbbséget élvez a tetején lévő kóddal szemben. Tehát, a mi esetünkben, azt akarjuk, hogy a szülő stíluslap kód betölteni az első, majd a gyermek stíluslap kód utolsó.
ehhez meg kell vizsgálnunk a szülő téma (Divi) stíluslapját. Az Enqueue egy divatos szó, amely szó szerint azt jelenti, hogy “hozzáad egy sorhoz”, tehát ebben az esetben hozzáadjuk a szülő stíluslapját, amelyet először sorba kell állítani a gyermek téma stíluslapja előtt., Más szavakkal, bármi, amit hozzáadunk a gyermek téma stíluslapunkhoz, hozzáadja a szülői témát.
mivel a Divi-t először indították el, úgy lett beállítva, hogy betartsa az eredeti WordPress ajánlott módszert a gyermek téma beállítására. Ez az eredeti módszer létrehozása gyermek témák részt csinál egy CSS @import a szülő téma stíluslap belül a gyermek téma stílus.css fájl. Sok téma még mindig ilyen módon van beállítva, így a gyermek témája a saját stílusának meghatározásának egyszerű feladata.css és @import-ing Divi stílusa.a css és a Divi automatikusan betölti a fájlt., Ez úgy működik, Divi a get_stylesheet_directory_uri () függvény, Ha enqueue a fő stíluslap. Ez azt jelenti, hogy a Divi úgy van beállítva, hogy felhívja a saját stíluslapját vagy a gyermek téma stíluslapját (amelyik aktív). Alapvetően a Get_stylesheet_directory_uri () segítségével, ha aktivált egy gyermek témát, a WordPress visszaadja az uri-t a gyermek téma könyvtárába, nem pedig a szülő téma könyvtárába.
most, hogy a WordPress frissítette az ajánlott megközelítési módját, továbbra is könnyen beállíthatja a Divi gyermek témájának stílusait., Mindössze annyit kell tennie, hogy kifejezetten enqueue Divi fő stílusa.css, mivel a Divi már be van állítva, hogy megkérdezze a gyermek téma stílusát.css.
ehhez a szövegszerkesztőnket kell használnunk egy másik fájl létrehozásához a gyermek téma mappában. Mentse el a fájlt a Névfunkciókkal.php (a névnek pontosan ennek kell lennie), majd adja hozzá a következő kódot a fájlba:
majd mentse el a fájlt.
Ez a kód a Divi-re jellemző, a WordPress kódex által javasolt módszer módosított változata.
tipp: nincs szüksége a PHP záró címkére., Az ilyen PHP-dokumentumoknak mindig nyitott php-címkével kell kezdődniük (a kód nem fog működni nélküle). A legjobb gyakorlat azonban nem tartalmazza a php záró címkét. Ez biztosítja, hogy egyik php kódot sem vágja le egy rosszul záró címke, vagy hozzon létre funky nem kívánt terek, amelyek megtörhetik a kódot, amikor megpróbálja felvenni.
egyébként nem kell megértenie a php kód belső működését, hogy ez működjön (nyilvánvalóan). Tehát, ha teljesen zavaros, ne aggódj. Egyszerűen másolja be a fenti kódot a gyermek téma funkcióit.,php fájlt, majd kész vele.
hozzon létre egy miniatűr a Divi gyermek téma (opcionális)

WordPress lehetővé teszi, hogy egy miniatűr szolgálni, mint egy téma screenshot vagy branding kép a téma megtekintésekor a WordPress irányítópulton.
ahhoz, hogy létrehozzon egy miniatűr képet a gyermek témájához, először hozzon létre egy képet (a WP 1200px széles, 900px magas), majd mentse el a fájlnév képernyőképével.png (a fájlnévnek pontosan így kell lennie, hogy a WP felismerje). Ezután adja hozzá a már meglévő két fájl melletti gyermek téma mappához.,
itt van egy Divi Child thumbnail létrehoztam:

itt van a három fájl a gyermek téma mappát kell:

töltse fel és aktiválja a gyermek téma
miután létrehozta a gyermek téma mappát, stílus.css fájl és funkciók.php fájl, a gyermek téma készen áll a feltöltés és aktiválás.
Ezen a ponton ellenőrizze, hogy a Divi téma feltöltésre került-e, hogy a gyermek témája az aktiválás után működjön.,
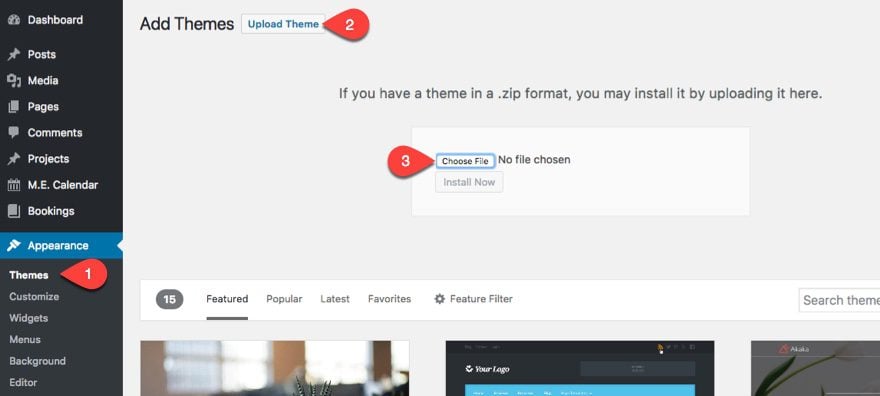
ha hozzáadta a child theme mappát és fájlokat közvetlenül a WordPress Themes könyvtárba, akkor nem kell feltölteni a témát a WordPress-be. Már ott van. Mindössze annyit kell tennie, hogy menjen a WordPress irányítópultra, keresse meg a megjelenés > témát, vigye az egérmutatót a gyermek témája fölé, majd kattintson az Aktiválás gombra.
Ha egyszerűen létrehozta a gyermek téma mappát és fájlokat a számítógépén, akkor először tömöríteni kell (ZIP) annak érdekében, hogy a WordPress-be való feltöltéshez megfelelő formátumban legyen. A Mac és a Windows egyaránt natív ZIP funkcióval rendelkezik., Miután Zip, feltöltés és aktiválása a gyermek téma nem különbözik, mint egy normál téma, egyszerűen töltse fel a látszat > témák oldal a WordPress műszerfal és aktiválja azt.

majd aktiválja a témát, mint a normál.

annak tesztelése érdekében, hogy a gyermek témája megfelelően működik-e, adjon hozzá néhány CSS-t a gyermek téma stílusához.css fájl, majd mentse el a módosításokat. Látnia kell ezeket a változásokat az ÉLŐ oldalon. Előfordulhat, hogy meg kell nyitnia az oldalt egy privát böngészőben, ha az gyorsítótárazott.,
Divi funkcióinak szerkesztése.php fájl
a funkciók.a php fájl tárolja a Divi fő funkcióit. Annak érdekében, hogy hozzá egyéni funkciók a gyermek téma, hoztunk létre egy funkciót.php fájl a gyermek téma mappában. Ez a fájl azonban nem fogja teljesen felülírni a szülő téma funkcióit. Új funkciókat ad hozzá, hasonlóan a stílushoz.css fájl nem a szülő stíluslap.
mivel ez egy php fájl, fontos, hogy az összes php kódot a megfelelő php címkékbe csomagolják. De mivel már hozzáadta és szerkesztette a funkciókat.,php fájl a gyermek téma létrehozásakor bármilyen új funkciót hozzáadhat közvetlenül a már létező kód után.
Divi Sablonfájljainak szerkesztése
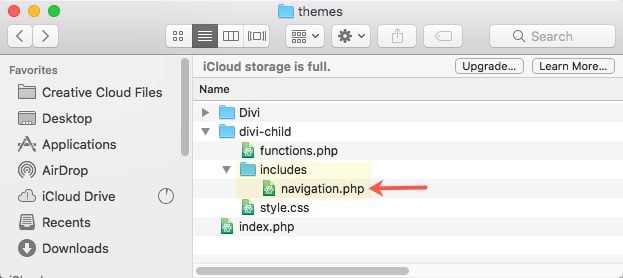
nem korlátozódik csak a stílus szerkesztésére.css és funkciók.php fájlok. A szülő téma bármelyik fájlját felveheti és szerkesztheti, beleértve a sablonfájlokat vagy a PHP fájlokat. Ez az, ahol teljesen átalakítja, majd állítsa bármely részét a téma (ezt nagy gonddal). Ellentétben a funkciók szerkesztésével.php, sablon fájlokat kell cserélni teljesen egy újat., Ez azért van, mert a szülő téma (Divi) eredeti fájlját figyelmen kívül hagyják, az újat pedig helyette használják. A sablonfájl szerkesztéséhez először meg kell ismételnie a régi fájlt, mielőtt módosítanánk. Ehhez egyszerűen másolja (nem vágja!) illessze be a téma eredeti fájlját a gyermek téma mappájába, biztosítva, hogy a fájlnév és a hely pontosan ugyanaz legyen. Például, ha módosítani akarjuk a Divi / includes / navigációt.php, akkor mi másolni, majd illessze be ezt a fájlt divi-child / tartalmazza / navigáció.php.,

mindaddig, amíg a név és a hely pontosan ugyanaz, mint a szülő téma, WordPress fogja használni a gyermek téma fájl helyett a régi.
az aktuális egyéni CSS / kód áttelepítése az új gyermek témájához
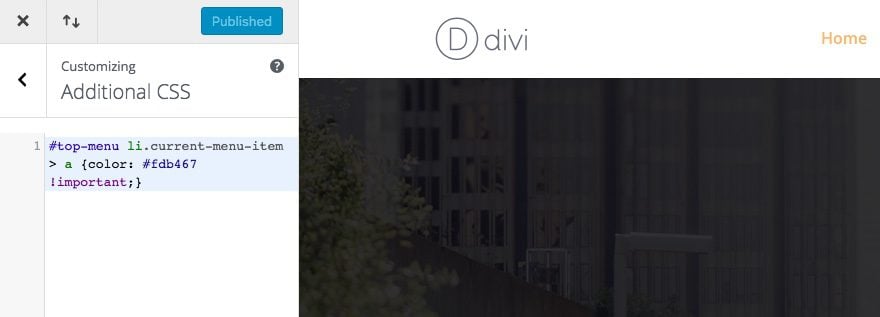
miután létrehozta a Divi Child témát, meg akarja győződni arról, hogy minden egy helyen van. Tehát, ha már van egyéni CSS vagy kód hozzá Divi, akkor áttelepíteni, hogy a gyermek téma., Például, ha van egyéni CSS alatt Divi >téma testreszabó > további CSS, mindössze annyit kell tennie, hogy áthelyezi (cut and paste) a CSS a gyermek téma stílusát.css fájl.

frissítése a gyermek téma
Divi és WordPress folyamatosan javul és alkalmazkodik. Tehát előfordulhat, hogy (sok Divi frissítés után) a Divi témafájljainak egy része megváltozik. És ha van egy gyermek téma felülírja a fájlt, hogy megváltozott, a gyermek téma eltörhet valamilyen módon., Ennek oka az, hogy elavult kódot használ a gyermek témáján belül, ezért frissíteni kell, hogy megfeleljen a Divi által használt új kódnak. Tehát, ha már egy ideje használ egy gyermek témát, és a dolgok kezdenek elromlani, előfordulhat, hogy frissítenie kell a kódot.
végső gondolatok
biztos vagyok benne, hogy számos sikeres módja van egy gyermek téma létrehozásának. De mivel sok WordPress téma másképp van beállítva, úgy gondoltam, hogy a leghasznosabb lenne arra koncentrálni, hogy kifejezetten a Divi témához hozzon létre egy gyermek témát., A fejlesztők számára hasznos lehet tudni, hogy a legjobb gyakorlatok enqueueing a szülő-gyermek stíluslapok a jobb teljesítmény. Kezdőknek, akkor nem feltétlenül kell megérteni, hogy minden működik, hogy hozzon létre egy gyermek téma ez a bemutató, vagy egy plugin, és ez rendben is. És, akkor jön észre, hogy a gyermek téma nem szükséges, mert Divi beépített stílus beállítások MINDEN amire szüksége tekintet nélkül, remélem, ez a bejegyzés jól fog szolgálni.