In questo Arduino LCD Tutorial impareremo come collegare un LCD (display a cristalli liquidi) per la scheda Arduino. LCD come questi sono molto popolari e ampiamente utilizzati nei progetti di elettronica in quanto sono buoni per la visualizzazione di informazioni come i dati dei sensori dal tuo progetto, e sono anche molto economici.
Puoi guardare il seguente video o leggere il tutorial scritto qui sotto.,
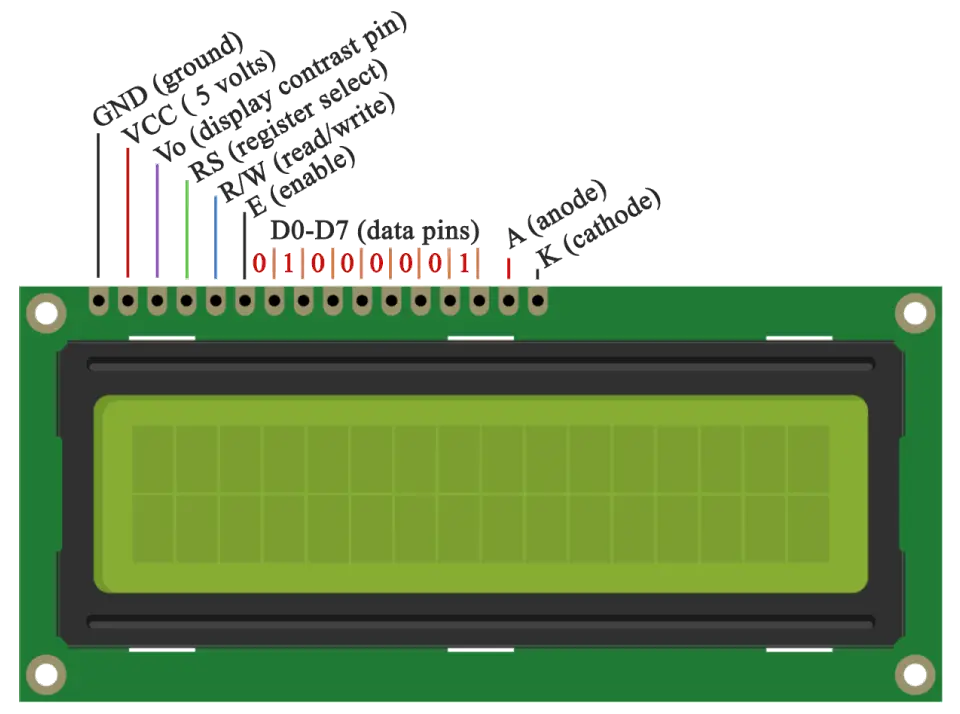
Ha 16 pin e il primo da sinistra a destra è il pin di terra. Il secondo pin è il VCC che colleghiamo il pin 5 volt sulla scheda Arduino. Il prossimo è il pin Vo su cui possiamo collegare un potenziometro per controllare il contrasto del display.
Successivamente, il pin RS o il pin di selezione del registro viene utilizzato per selezionare se invieremo comandi o dati al display LCD., Ad esempio, se il pin RS è impostato su stato basso o zero volt, quindi stiamo inviando comandi al display LCD come: impostare il cursore su una posizione specifica, cancellare il display, spegnere il display e così via. E quando il pin RS è impostato su Alto stato o 5 volt stiamo inviando dati o caratteri al display LCD.

Segue il pin R / W che seleziona la modalità se leggeremo o scriveremo sul display LCD. Qui la modalità di scrittura è ovvia e viene utilizzata per scrivere o inviare comandi e dati sul display LCD., La modalità di lettura viene utilizzata dal display LCD stesso durante l’esecuzione del programma che non abbiamo bisogno di discutere su di esso in questo tutorial.
Il prossimo è il pin E che consente la scrittura sui registri, o i successivi 8 pin di dati da D0 a D7. Quindi attraverso questo pin stiamo inviando i dati a 8 bit quando stiamo scrivendo ai registri o per esempio se vogliamo vedere quest’ultimo in maiuscolo sul display invieremo 0100 0001 ai registri secondo la tabella ASCII.
E gli ultimi due pin A e K, o anodo e catodo sono per la retroilluminazione a LED.,
Dopo tutto non dobbiamo preoccuparci molto di come funziona l’LCD, poiché la libreria a cristalli liquidi si prende cura di quasi tutto. Dal sito ufficiale di Arduino è possibile trovare e vedere le funzioni della libreria che consentono un facile utilizzo del display LCD. Possiamo usare la Libreria in modalità 4 o 8 bit. In questo tutorial lo useremo in modalità a 4 bit, o useremo solo 4 degli 8 pin di dati.
Componenti necessari per questo Arduino LCD Tutorial
È possibile ottenere questi componenti da uno qualsiasi dei siti qui sotto:
- 16×2 LCD a caratteri…………………….., Amazon / Banggood/AliExpress
- Potenziometro ……………………………. Amazon / Banggood / AliExpress
- Arduino …………………………… Amazon / Banggood / AliExpress
- Breadboard e Saltare i Fili ……… Amazon / Banggood / AliExpress
Disclosure: Questi sono link di affiliazione. Come socio Amazon guadagno dagli acquisti di qualificazione.
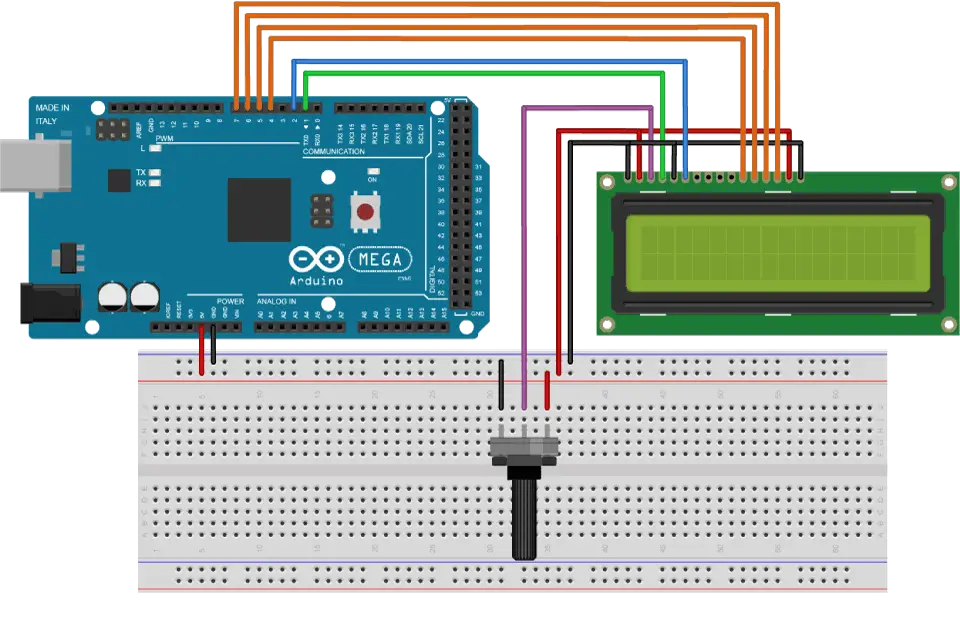
Circuito schematico
Useremo solo 6 pin di ingresso digitale dalla scheda Arduino. I registri LCD da D4 a D7 saranno collegati ai pin digitali di Arduino da 4 a 7., Il pin di abilitazione sarà collegato al pin numero 2 e il pin RS sarà collegato al pin numero 1. Il pin R / W sarà collegato a terra e il pin Vo sarà collegato al potenziometro.

Codici sorgente
La prima cosa che dobbiamo fare è inserire la Libreria a cristalli liquidi. Possiamo farlo in questo modo: Sketch> Include Library> Liquid Crystal. Quindi dobbiamo creare un oggetto LC., I parametri di questo oggetto dovrebbero essere i numeri dei pin di ingresso digitale della scheda Arduino rispettivamente ai pin del display LCD come segue: (RS, Enable, D4, D5, D6, D7). Nel setup dobbiamo inizializzare l’interfaccia al display LCD e specificare le dimensioni del display utilizzando la funzione begin ().
Nel ciclo scriviamo il nostro programma principale. Utilizzando la funzione print() stampiamo sul display LCD. La funzione setCursor () viene utilizzata per impostare la posizione in cui verrà visualizzato il testo successivo scritto sul display LCD., La funzione blink () viene utilizzata per visualizzare un cursore lampeggiante e la funzione noBlink () per lo spegnimento. La funzione cursor () viene utilizzata per visualizzare il cursore di sottolineatura e la funzione noCursor () per lo spegnimento. Usando la funzione clear () possiamo cancellare lo schermo LCD.
Ecco il codice sorgente del primo esempio dal video:
È anche possibile scrivere un carattere personalizzato sul display LCD. Supporta fino a 8 caratteri di 5×8 pixel. Possiamo specificare l’aspetto di ogni carattere da una matrice di 8 byte., Nel codice sorgente sottostante possiamo notare come possiamo specificare l’aspetto del carattere cambiando lo 0 in 1 che rappresenta i 5×8 pixel. Nella configurazione dobbiamo creare il carattere personalizzato utilizzando la funzione createChar (). Il primo parametro in questa funzione è un numero compreso tra 0 e 7, oppure dobbiamo riservare uno degli 8 caratteri personalizzati supportati. Il secondo parametro è il nome della matrice di byte. Scriviamo il carattere personalizzato sul display usando la funzione write () e come parametro usiamo il numero del carattere.,
Ecco il codice sorgente del secondo esempio per i caratteri personalizzati: