La creazione di un tema Divi child è un ottimo modo per aggiungere personalizzazione avanzata al tema senza doversi preoccupare di cancellare tali modifiche ogni volta che si aggiorna il tema Divi. Infatti, un tema bambino Divi ha molti vantaggi. Ti permette di organizzare al meglio tutti i tuoi CSS/Codice personalizzati in un unico posto, rendendo più facile la collaborazione con gli altri. Questo aiuterà anche a proteggere il tuo codice dai clienti che hanno accesso al codice personalizzato all’interno del customizer e delle impostazioni del tema.
In questo post, ho intenzione di mostrarvi come creare un tema bambino Divi., La mia speranza è che questo processo sarà utile per coloro che hanno appena iniziato con Divi e anche per gli sviluppatori che cercano di pubblicare temi Divi completi per i loro clienti.
Iniziamo.
Perché hai bisogno di un tema figlio Divi

Divi è un tema WordPress. Ogni volta che è necessario apportare modifiche a qualsiasi tema WordPress, è consigliabile creare un tema figlio che erediti il design e la funzionalità di quel tema genitore. Un motivo importante per creare un tema figlio è quello di preservare le modifiche apportate durante l’aggiornamento del tema padre., Ogni volta che aggiorni Divi, tutti i file del tema vengono aggiornati, quindi se hai apportato modifiche a questi file, tali modifiche verranno cancellate. Quindi, invece di modificare direttamente i file del tema di Divi, puoi creare file di temi aggiuntivi all’interno di un tema figlio in modo che quando Divi viene aggiornato, i file del tema figlio rimangano invariati., Pertanto, se si prevede di apportare personalizzazioni avanzate al tema come la modifica di modelli di pagina e/o l’aggiunta di grandi quantità di CSS/JavaScript e/o l’aggiunta di nuove funzioni, è meglio apportare queste modifiche al tema figlio senza mai dover toccare i file del tema genitore.
È possibile utilizzare Divi senza un tema figlio?

È possibile utilizzare Divi senza creare un Tema Figlio Divi, purché si capisca perché.,
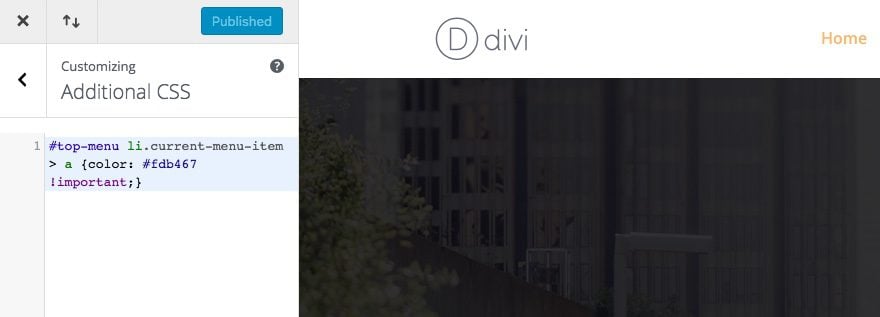
Divi ti consente di aggiungere CSS e codice personalizzati in luoghi come Divi Builder, Theme Customizer e Theme Settings. Se infatti Divi ha anche migliorato la modifica del codice per questo scopo. E questo codice viene conservato quando si aggiorna il tema Divi. Quindi, c’è un argomento da fare che un tema figlio non è necessario se un utente sta solo per apportare modifiche minori. Inoltre, Divi minimizza automaticamente e memorizza nella cache un file CSS statico, quindi non ci saranno problemi con la velocità di caricamento della pagina.,
Per semplificare le cose per te, permettimi di scomporre le circostanze in cui probabilmente dovresti e non dovresti usare un tema Divi Child.
Probabilmente DOVRESTI usare un tema figlio Divi se plan
- Hai intenzione di apportare modifiche al codice di file di temi specifici (questo include cose come modelli di pagina e funzioni.php)
- Pensi di aggiungere centinaia di righe di codice (CSS, JavaScript, ecc.). Anche se è possibile aggiungere questo a luoghi come le impostazioni del tema, diventa più difficile da gestire con un sacco di CSS.,
- Vuoi collaborare con gli altri e accelerare i tempi di sviluppo mantenendo tutto in uno spazio organizzato.
- Non si desidera che i clienti armeggiare intorno nel Customizer tema/Impostazioni e rompere il codice. Nascosto via in un tema bambino sarà sicuramente tenerlo al sicuro dagli altri.
Probabilmente NON DOVRESTI usare un tema Figlio Divi se plan
- Hai intenzione di apportare modifiche minori al tema., L’aggiunta di una piccola quantità di CSS (ad esempio meno di 100 righe) o di alcuni script nelle Impostazioni/Customizer del tema non giustifica la necessità di creare un tema figlio se è TUTTO ciò che hai intenzione di fare.
- Non hai intenzione di collaborare con un team. Diciamo che assumi uno sviluppatore per lavorare sul tuo sito, quella persona può o non può avere familiarità con Divi e senza dubbio ricorrerà alla creazione di un tema figlio per apportare modifiche in ogni caso.
- Non ti dispiace che i clienti vedano le tue modifiche al codice in impostazioni/customizer del tema.,
Cosa ti serve per creare un tema Figlio Divi
Per creare il tuo tema figlio Divi, avrai bisogno di quanto segue:
- Tema Divi Installato e attivato
- Editor di testo per la modifica dei file del tema. Puoi usare l’editor di testo fornito con Windows o Mac, ma se hai intenzione di prendere l’abitudine di modificare questi file, ti suggerisco di ottenere un editor di testo più potente come Atom, Sublime, Notepad++, ecc.
- FTP Client-Questo non è necessario se si prevede di caricare il vostro tema bambino a WordPress come file zip., Ma se stai cercando di accedere ai file del tema per un sito live, avrai bisogno di un client FTP come FileZilla per poter accedere, modificare, aggiungere o eliminare i file del tema. Se si sta lavorando su un’installazione locale, si dovrebbe essere in grado di accedere ai file del tema direttamente sul disco rigido.
- Tazza di caffè o tè (opzionale)
Gli elementi costitutivi di un tema figlio

Al livello più elementare, un tema figlio deve essere composto da tre cose:
- Una directory tema figlio (o cartella)., Come tutti i temi, la cartella tema bambino esisterà all’interno della cartella Temi WordPress che contiene i file tema bambino.
- Uno stile.file css (che verrà utilizzato per memorizzare il vostro tema figlio CSS)
- A funzioni.file php-A livello di base questo file manterrà l’azione wp_enqueue_scripts che accoderà il foglio di stile del tema principale (ne parleremo più avanti)
Crea la directory del tema figlio (Cartella)

Ci sono due modi per aggiungere i file del tema figlio a WordPress., È possibile aggiungere la cartella del tema figlio ai file del tema WordPress direttamente (tramite FTP o localmente). Oppure puoi creare una cartella al di fuori di WordPress per essere successivamente zippata e caricata in WordPress come nuovo tema.
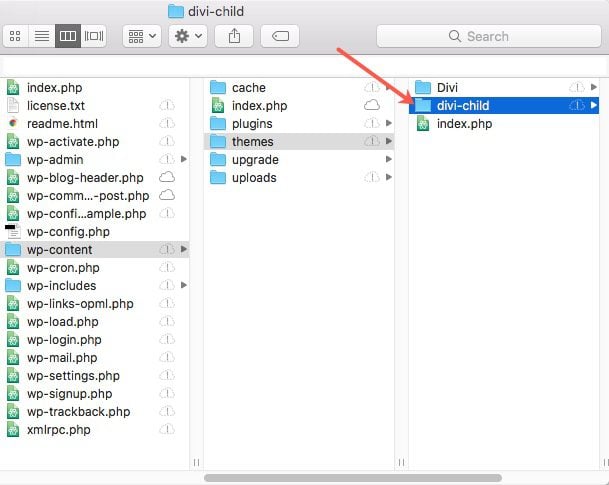
Per creare una nuova cartella per il tuo tema figlio direttamente in WordPress, dovrai accedere ai file del tema che si trovano nella cartella Temi wordpress (wp-content/themes/). Quindi creare una nuova cartella all’interno della cartella temi e dargli il nome “divi-child”. Quindi la nuova directory del tema figlio sarà wp-content / themes / divi-child.,

Ma se stai creando una cartella tema figlio da comprimere e caricare in WordPress in seguito, puoi semplicemente creare una nuova cartella sul tuo computer e dargli il nome “divi-child”.
Crea il tuo stile tema bambino.file css per aggiungere CSS personalizzati

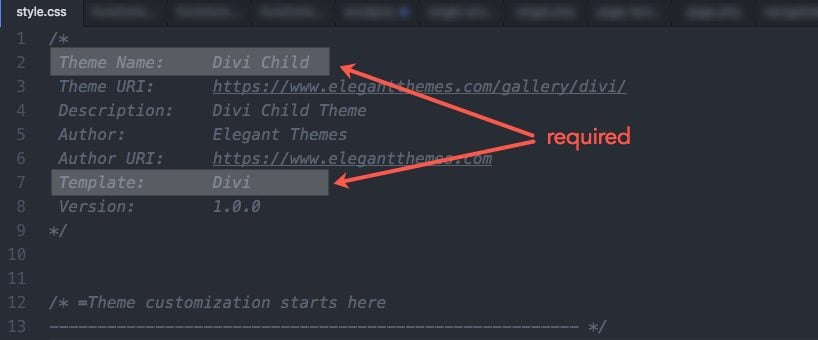
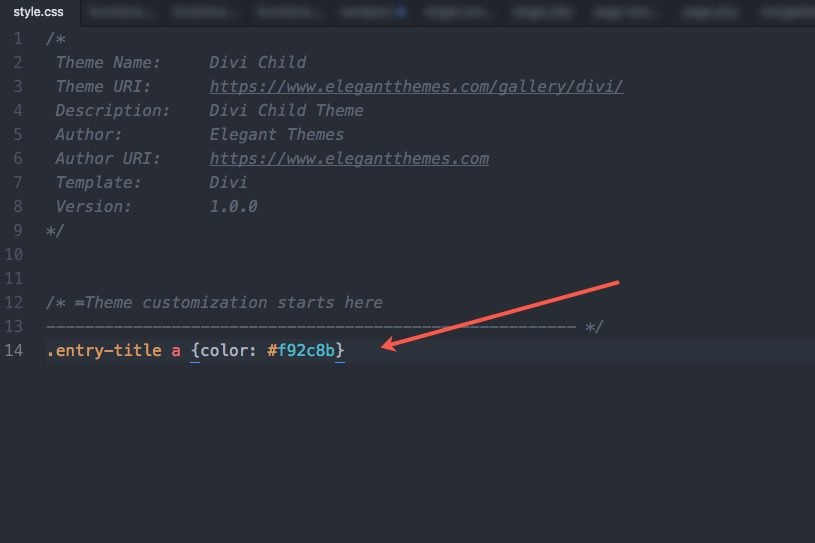
All’interno della nuova cartella del tema, utilizzare un editor di testo per creare un file chiamato style.css (il nome deve essere esattamente questo o WordPress non lo riconoscerà) e compila le informazioni come descritto di seguito.,
Se non hai intenzione di pubblicare il tuo tema figlio, devi solo inserire il nome del tema e un modello. Quindi, se si stanno lottando per sapere come compilare tutte quelle informazioni, non ti preoccupare.

È necessario assicurarsi che il parametro “Template:” identifichi correttamente il nome della directory del tema genitore che è “Divi”. Il nome del tema, URI, Descrizione e autore sono totalmente a voi. È possibile personalizzare queste informazioni di intestazione per soddisfare le esigenze del cliente., Ad esempio, potresti voler aggiungere il nome della società del tuo cliente per il nome del tuo tema poiché questo è il nome che appare quando visiti il tuo tema nella Dashboard di WordPress.
Crea le tue funzioni.php per accodare il tuo foglio di stile tema genitore

Ora che abbiamo il nostro stile.file css per il nostro tema figlio in atto, dobbiamo assicurarci di non tralasciare completamente lo stile già in atto all’interno di Divi (il tema genitore). Ciò significa che dovremo assicurarci di usare prima il foglio di stile genitore di Divi e poi introdurre il nostro nuovo foglio di stile dopo., Questo ordine è importante perché se si ha familiarità con i CSS, il codice immesso in basso avrà sempre la precedenza sul codice in alto. Quindi, nel nostro caso, vogliamo che il codice del foglio di stile genitore venga caricato per primo e poi il nostro codice del foglio di stile figlio per ultimo.
Per fare ciò, dobbiamo accodare il foglio di stile del tema genitore (Divi). Enqueue è una parola di fantasia che letteralmente significa “aggiungi a una coda”, quindi in questo caso stiamo aggiungendo il foglio di stile genitore da accodare prima del foglio di stile del tema figlio., In altre parole, tutto ciò che aggiungiamo al nostro foglio di stile tema figlio aggiungerà e sostituirà il tema genitore.
Dal momento che Divi è stato lanciato per la prima volta, è stato impostato per aderire al modo originale consigliato da WordPress di impostare un tema figlio. Questo metodo originale di creazione di temi figlio implicava l’importazione CSS @ del foglio di stile del tema genitore dall’interno dello stile del tema figlio.file css. Molti temi sono ancora impostati in questo modo, lasciando al tema bambino il semplice compito di definire il proprio stile.css e lo stile di @ importing Divi.css e Divi caricheranno automaticamente quel file., Funziona con Divi usando la funzione get_stylesheet_directory_uri () quando accoda il foglio di stile principale. Ciò significa che Divi è impostato per richiamare il proprio foglio di stile o il foglio di stile del tema figlio (a seconda di quale sia attivo). Fondamentalmente, con get_stylesheet_directory_uri (), se hai attivato un tema figlio, WordPress restituirà l’uri alla directory del tema figlio piuttosto che alla directory del tema principale.
Ora che WordPress ha aggiornato il suo modo consigliato di avvicinarsi a questo, puoi ancora facilmente impostare gli stili per il tuo tema Divi child., Tutto quello che devi fare è accodare esplicitamente lo stile principale di Divi.css, poiché Divi è già impostato per accodare lo stile del tema figlio.CSS.
Per fare ciò, dovremo usare il nostro editor di testo per creare un altro file all’interno della cartella del tema figlio. Salvare il file con le funzioni Nome.php (il nome deve essere esattamente questo) e quindi aggiungere il seguente codice nel file:
Quindi salvare il file.
Questo codice è specifico per Divi ed è una versione modificata del metodo proposto dal Codice WordPress.
Suggerimento: non è necessario il tag di chiusura PHP., Documenti PHP come questo dovrebbero sempre iniziare con un tag php aperto (il codice non funzionerà senza di esso). Tuttavia, è consigliabile NON includere il tag di chiusura php. Questo farà in modo che nessuno del tuo codice php venga tagliato da un tag di chiusura fuori luogo o crei spazi indesiderati funky che potrebbero rompere il tuo codice quando cerchi di includerlo.
A proposito, non è necessario capire il funzionamento interno di questo codice php per farlo funzionare (ovviamente). Quindi, se sei completamente confuso, non preoccuparti. Puoi semplicemente copiare e incollare il codice sopra nelle funzioni del tuo tema figlio.,file php ed essere fatto con esso.
Crea una miniatura per il tuo tema Divi Child (opzionale)

WordPress ti consente di fornire una miniatura per fungere da screenshot del tema o immagine di branding per il tuo tema durante la visualizzazione nella Dashboard di WordPress.
Per creare una miniatura per il tuo tema figlio, crea prima un’immagine (WP consiglia una dimensione di 1200px di larghezza per 900px di altezza) e salvala con lo screenshot del nome del file.png (il nome del file deve essere esattamente questo in modo che WP lo riconosca). Quindi aggiungilo alla cartella del tema figlio accanto ai due file già presenti.,
Ecco una miniatura Bambino Divi che ho creato:

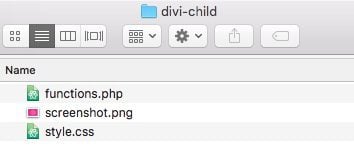
Ecco i tre file che la cartella tema bambino dovrebbe avere:

Carica e attiva il tuo tema bambino
Dopo aver creato la cartella tema bambino, stile.file css e funzioni.file php, il tema bambino è pronto per il caricamento e l’attivazione.
A questo punto, assicurati che il tuo tema Divi sia stato caricato in modo che il tuo Tema Figlio funzioni dopo l’attivazione.,
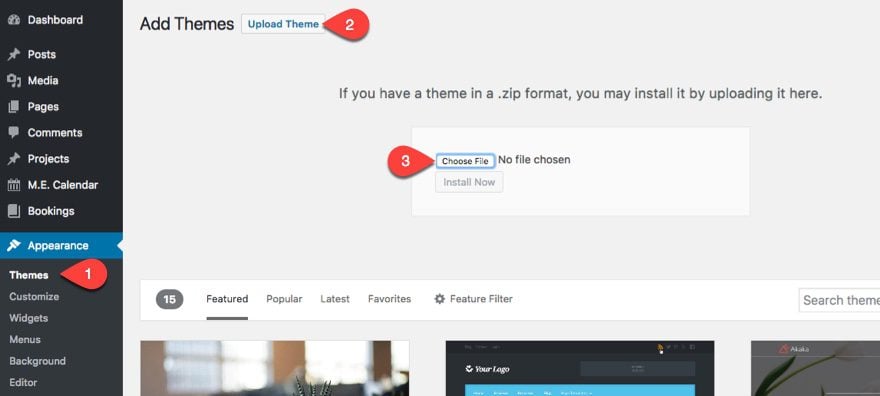
Se hai aggiunto la cartella del tema figlio e i file direttamente alla directory dei temi di WordPress, non è necessario caricare il tema su WordPress. È già lì. Tutto quello che devi fare è andare alla dashboard di WordPress e passare a Aspetto > Tema, passare il mouse sul tema figlio e fare clic sul pulsante Attiva.
Se hai semplicemente creato la cartella e i file del tema figlio sul tuo computer, dovrai prima comprimerlo (ZIP) in modo che sia nel formato corretto per il caricamento su WordPress. Mac e Windows hanno entrambi funzionalità ZIP native., Una volta zippato, il caricamento e l’attivazione di un tema figlio non è diverso da un tema normale, è sufficiente caricarlo tramite le Apparenze > Pagina Temi nella dashboard di WordPress e attivarlo.

E quindi attivare il tema come normale.

Per verificare se il tuo tema figlio funziona correttamente, aggiungi un po ‘ di CSS nello stile del tuo tema figlio.file css e salvare le modifiche. Dovresti vedere quei cambiamenti sul sito live. Potrebbe essere necessario aprire la pagina in un browser privato nel caso in cui sia memorizzato nella cache.,
Modifica delle funzioni di Divi.file php
Le funzioni.il file php è dove sono memorizzate le funzioni principali di Divi. Per aggiungere funzioni personalizzate per il nostro tema figlio, abbiamo creato una funzione.file php nella nostra cartella tema figlio. Tuttavia, questo file non sovrascriverà completamente le funzioni del tema principale. Si aggiungerà nuove funzioni ad esso molto simile allo stile.il file css fa per il foglio di stile genitore.
Poiché questo è un file php, è importante che tutto il codice php sia racchiuso nei tag php appropriati. Ma dal momento che avrai già aggiunto e modificato le funzioni.,file php quando si crea il tema figlio, è possibile aggiungere nuove funzioni direttamente dopo il codice già presente.
Modifica dei file modello di Divi
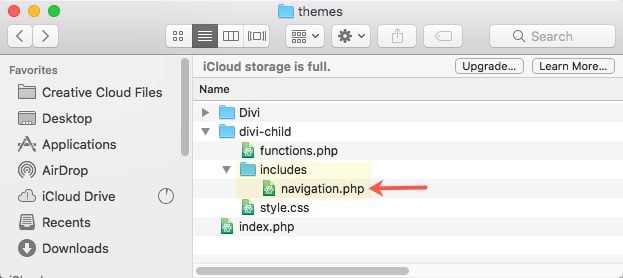
Non ti limiti a modificare solo lo stile.css e funzioni.file php. Puoi aggiungere e modificare qualsiasi file del tuo tema principale, inclusi file modello o file PHP. Questo è dove si può completamente ristrutturare e regolare qualsiasi parte del vostro tema (farlo con grande cura). A differenza della modifica delle funzioni.php, i file modello devono essere sostituiti interamente con uno nuovo., Questo perché il file originale del tema genitore (Divi) viene ignorato e viene utilizzato quello nuovo. Per modificare un file modello, è necessario prima replicare il vecchio file prima di iniziare a modificarlo. Per fare questo, basta copiare (non tagliare!) e incolla il file originale del tema nella cartella del tema figlio assicurando che il nome del file e la posizione siano esattamente gli stessi. Ad esempio, se vogliamo modificare il Divi/include/navigazione.php, quindi copieremmo e incolleremmo questo file su divi-child / includes / navigation.PHP.,

Finché il nome e la posizione sono esattamente gli stessi del tema genitore, WordPress utilizzerà il file del tema figlio al posto di quello vecchio.
Migrazione del codice CSS/personalizzato corrente al nuovo tema figlio
Dopo aver creato il tema figlio Divi, dovrai assicurarti che tutto sia in un unico posto. Quindi, se hai già CSS o codice personalizzato aggiunto a Divi, lo migrerai al tuo tema figlio., Ad esempio, se hai CSS personalizzato sotto Divi > Theme Customizer > CSS aggiuntivo, tutto ciò che dovrai fare è spostare (tagliare e incollare) il CSS nello stile del tuo tema figlio.file css.

Aggiornamento del tema figlio
Divi e WordPress sono in continuo miglioramento e adattamento. Quindi, potrebbe arrivare un momento (dopo molti aggiornamenti Divi) in cui alcuni dei file del tema Divi cambieranno. E, se hai un tema figlio che sovrascrive il file che è stato modificato, il tuo tema figlio potrebbe rompersi in qualche modo., Questo perché si utilizza un codice obsoleto all’interno del tema figlio e deve essere aggiornato per corrispondere al nuovo codice utilizzato da Divi. Quindi, se hai utilizzato un tema figlio per un po ‘ e le cose stanno iniziando a rompersi, potrebbe essere necessario aggiornare il codice.
Considerazioni finali
Sono sicuro che ci sono diversi modi di successo per creare un tema figlio. Ma dal momento che molti temi WordPress sono impostati in modo diverso, ho pensato che sarebbe stato più utile concentrarsi sulla creazione di un tema figlio specifico per il tema Divi., Per gli sviluppatori, può essere utile conoscere le best practice per accodare i fogli di stile padre e figlio per prestazioni migliori. Per i neofiti, non devi necessariamente capire come funziona tutto per creare un tema figlio con questo tutorial o con un plugin, e va bene anche questo. E, si può venire a rendersi conto che un tema bambino non è necessario perché le impostazioni di stile built-in di Divi sono tutto ciò che serve a prescindere, spero che questo post vi servirà bene.