I denne Arduino LCD-Opplæringen vil vi lære hvordan du kobler til en LCD-skjerm (Liquid Crystal Display) til Arduino styret. Lcd-skjermer som disse er veldig populære og som er bredt brukt i elektronikk prosjekter som de er gode for visning av informasjon som sensorer data fra prosjektet ditt, og også de er veldig billige.
Du kan se følgende video eller lese den skriftlige opplæringen nedenfor.,
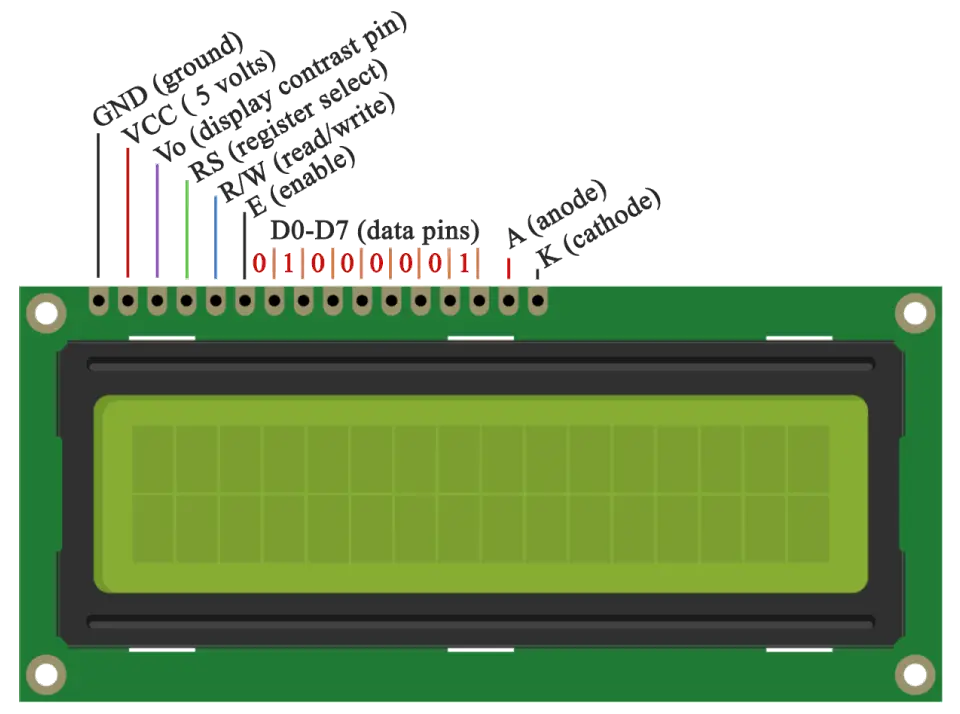
Det har 16 pinner og den første fra venstre til høyre er Bakken pin-kode. Andre pin-koden er det VCC som vi kobler 5 volt pin-kode på Arduino Styret. Neste er du på Vo-pin-koden på som vi kan legge ved et potensiometer for å kontrollere kontrasten på displayet.
Neste, RS-pin-koden eller registrer deg velge pin-koden er brukt for å velge om vi vil sende kommandoer eller data til LCD-skjermen., For eksempel hvis RS-pin-koden er satt til liten stat eller null volt, da er vi sender kommandoer til LCD-skjermen, som for eksempel: sett markøren til et bestemt sted, tømme skjermen, slå av skjermen og så videre. Og når RS-pin-koden er satt på Høyt nivå, eller 5 volt vi sender data eller tegn til LCD-skjermen.

den Neste er R / W pin-kode som velger modus for om vi vil lese fra eller skrive til LCD-skjermen. Her skriver-modus er åpenbar, og den brukes til å skrive eller sende kommandoer og data til LCD-skjermen., Les modus brukes av selve LCD-ved kjøring av programmet som vi ikke har behov for å diskutere om det i denne opplæringen.
Neste er E pin-kode som gjør det mulig å skrive til registre, eller neste 8 data pins fra D0 til D7. Så gjennom denne pins vi sender 8 bits data når vi skriver til registrene eller for eksempel hvis vi ønsker å se den siste store bokstaver på skjermen vil vi sende 0100 0001 til registrene i henhold til ASCII-tabellen.
Og de to siste pinne A og K, eller anoden og katoden er for LED back light.,
Etter alt vi ikke trenger å bekymre deg så mye om hvordan en LCD-verk, som Liquid Crystal Biblioteket tar vare på nesten alt. Fra Arduino ‘ s offisielle nettside, du kan finne og se på funksjoner av bibliotek som gjør det enkelt å bruke LCD-skjermen. Vi kan bruke Biblioteket i 4 eller 8 bit modus. I denne opplæringen vil vi bruke det i 4 bits modus, eller vi vil bare bruke 4 av 8 data pinner.
Komponentene som trengs for denne Arduino LCD-Opplæringen
Du kan få disse komponentene fra noen av områdene nedenfor:
- 16×2 Tegn LCD…………………….., Amazon / Banggood / AliExpress
- Potensiometer ……………………………. Amazon / Banggood / AliExpress
- Arduino Styret …………………………… Amazon / Banggood / AliExpress
- Koblingsbrett og Hoppe Ledninger ……… Amazon / Banggood / AliExpress
Avsløring: Disse er affiliate lenker. Som en Amazon Associate jeg tjener fra kvalifiserende kjøp.
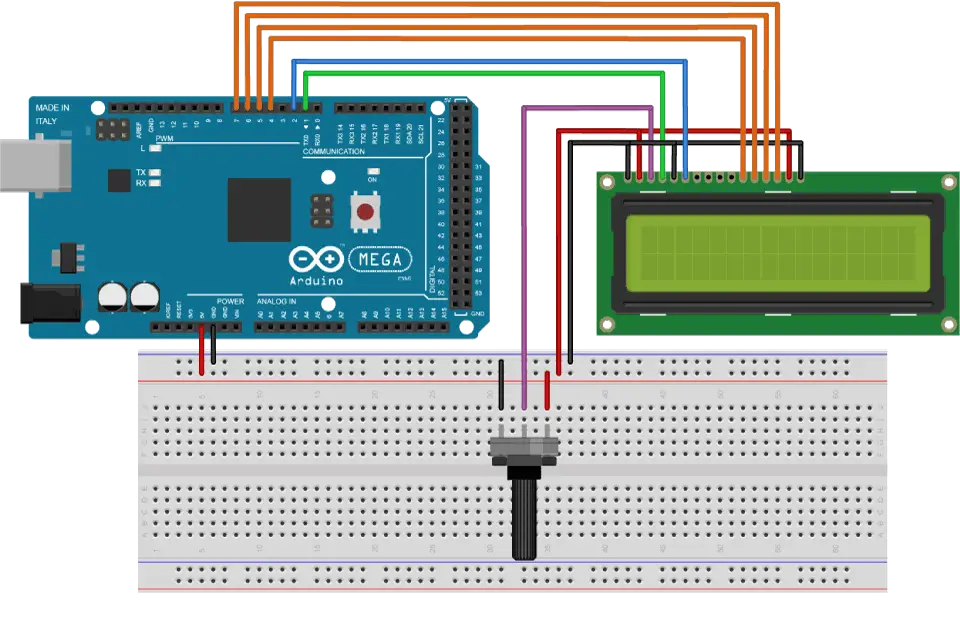
Krets Skjematisk
Vi vil bruke bare 6 digitale innganger pinne fra Arduino Styret. LCD-skjermen er registre fra D4 å D7 vil bli koblet til Arduino ‘ s digital pins fra 4 til 7., Aktiver pin-kode vil bli koblet til pinne nummer 2 og RS pin vil bli koblet til pinne nummer 1. R/W pin-kode vil bli koblet til Jord og Vo-pin vil bli koblet til potensiometeret.

Kilde Koder
Første vi trenger å gjøre, er det sett av Flytende Krystall Bibliotek. Vi kan gjøre det som dette: Skisse > Inkluderer Bibliotek > Flytende Krystall. Da er vi nødt til å opprette en LC-objekt., Parametrene i denne objektet bør være på tallene i Digital Inngang pins av Arduino Styret henholdsvis til LCD-pinner som følger: (RS, Aktivere, D4, D5, D6, D7). I setup-vi er nødt til å initialisere grensesnittet til LCD-skjermen, og angi dimensjonene på skjermen ved hjelp av den begynner () – funksjonen.
I loop vi skriver våre viktigste programmet. Ved å bruke print () – funksjonen vi ut på LCD-skjermen. Den setCursor () – funksjonen brukes for å angi hvor etterfølgende tekst skrevet til LCD-skjermen vil vises., Blink () – funksjonen er brukt for å vise en blinkende markør og noBlink () – funksjonen for å slå av. Markøren () – funksjonen er brukt for å vise understrek markøren og noCursor () – funksjonen for å slå av. Med clear () – funksjonen kan vi klare LCD-skjermen.
Her er kildekoden for det første eksempelet fra videoen:
Det er også mulig å skrive inn et egendefinert tegn til LCD-skjermen. Det støtter opptil 8 tegn, 5×8 punkter. Vi kan angi utseendet til hver karakter av et utvalg på 8 byte., I kilde-koden nedenfor kan vi se hvordan vi kan angi utseendet til karakteren din ved å endre på 0 til 1 som representerer den 5×8 punkter. I setup-vi har til å opprette egendefinerte tegn ved hjelp av createChar () – funksjonen. Den første parameteren i denne funksjonen, er et nummer mellom 0 og 7, eller vi har å reservere en av de 8 støttet egendefinerte tegn. Den andre parameteren er navnet på array av bytes. Vi skriver egendefinerte tegn til skjermen, bruker du skriv () – funksjonen, og som en parameter vi bruker antall tegnet.,
Her er kildekoden for det andre eksemplet for egendefinerte tegn: