Opprette en Divi barn temaet er en flott måte å legge til avansert tilpassing til temaet ditt uten å bekymre deg om å slette de endringer hver gang du oppdaterer Divi tema. Faktisk, en Divi Barn temaet har mange fordeler. Det tillater deg å organisere alle dine egendefinert CSS/Kode på ett sted, noe som gjør det lettere å samarbeide med andre. Dette vil også bidra til å beskytte din kode fra kunder som har tilgang til egendefinert kode innen temaet customizer og innstillinger.
I dette innlegget, jeg kommer til å vise deg hvordan å lage en Divi Barn Tema., Mitt håp er at denne prosessen vil være nyttig for de som bare starte opp med Divi og også for utviklere som ønsker å publisere komplett Divi Barn Temaer for sine kunder.
La oss komme i gang.
Hvorfor Du Trenger en Divi Barn Tema

Divi er et WordPress tema. Når du trenger å gjøre endringer til hvilken som helst WordPress tema, er det best å opprette et barn tema som arver design og funksjonalitet som overordnet tema. En viktig grunn til å lage et child theme er å bevare endringer du gjør når du oppdaterer den overordnede tema., Når du oppdaterer Divi, alle tema filene er oppdatert, så hvis du har gjort noen endringer til disse filene, kan disse endringene vil bli slettet. Så, i stedet for å endre Divi tema-filer direkte, kan du opprette flere tema filer innenfor et barn tema slik at når Divi er oppdatert, de som barn tema filene vil forbli uendret., Derfor, hvis du planlegger å gjøre avanserte tilpasninger til tema som endring side maler og/eller å legge store mengder CSS/JavaScript, og/eller legge til nye funksjoner, er det best å gjøre disse endringene for å barnet tema uten at du trenger å røre den overordnede tema-filer.
Er det mulig å bruke Divi uten Barn Temaet?

Det er mulig å bruke Divi uten å opprette en Divi Barn Tema, så lenge du forstår hvorfor.,
Divi tillater deg å legge til en egendefinert CSS og Kode på steder som Divi Builder, Tema Customizer, og Tema Innstillinger. Hvis faktum Divi selv har forbedret kode redigering for dette formålet. Og denne koden er bevart når du oppdaterer Divi tema. Så, det er et argument for å hevde at et barn temaet er unødvendig hvis en bruker er bare kommer til å være å gjøre mindre endringer. Plus, Divi automatisk minifies og hurtigbufrer en statisk CSS-filen så vil det ikke være noen problemer med innlasting hastighet.,
for Å forenkle ting for deg, la meg bryte ned de omstendigheter som du sannsynligvis bør og ikke bør bruke en Divi Barn tema.
BØR Du sannsynligvis bruke en Divi Barn Tema hvis…
- Du har planer om å gjøre endringer i koden til spesifikke tema filer (dette inkluderer ting som side maler og funksjoner.php)
- Du tenkt på å legge til hundrevis av linjer med kode (CSS, JavaScript, etc.). Selv om det er mulig å legge denne til steder som tema innstillinger, blir det vanskeligere å klare seg med mye av CSS.,
- Du vil samarbeide med andre og raskere behandlingstid ved å holde alt i en organisert plass.
- Du ikke ønsker at klienter fiksing og triksing rundt i Temaet Customizer/Innstillinger og bryte koden din. Tucking det unna i et barn temaet vil definitivt holde den trygg fra andre.
BØR Du sannsynligvis IKKE bruke en Divi Barn Tema hvis…
- Du har tenkt på å lage mindre tema modifikasjoner., Legge til en liten mengde av CSS (som er mindre enn 100 linjer for eksempel) eller noen skript i Tema Innstillinger/Customizer vil ikke rettferdiggjøre behovet for å lage et Child theme hvis det er ALT du har tenkt på å lage.
- Du har ikke tenkt på å samarbeide med et team. La oss si at du leie en utvikler til å arbeide på nettstedet ditt, at personen kan eller ikke kan være kjent med Divi og vil utvilsomt resort til å skape et barn tema å gjøre endringer i det likevel.
- Du har ikke noe imot klienter å se koden din endringer i tema innstillinger/customizer.,
Hva vil du Trenger for å Lage en Divi Barn Tema
for Å lage din Divi Barn tema, vil du trenge følgende:
- Divi Tema Installert og Aktivert
- Tekst Editor for redigering av tema-filer. Du kan bruke tekst editor som følger med Windows eller Mac, men hvis du har tenkt på å gjøre det til en vane å redigere disse filene, jeg foreslår at du får en mer kraftige tekst-editor som Atom, Sublime, Notepad++, etc.
- FTP-Klient – Dette er ikke nødvendig hvis du har tenkt å laste opp ditt child theme i WordPress som en zip-fil., Men hvis du prøver å få tilgang til filene til temaet for et levende nettsted trenger du en FTP-klient som FileZilla for å være i stand til å få tilgang til, redigere, legge til eller slette tema-filer. Hvis du arbeider på en lokal installasjon, du bør være i stand til å få tilgang til tema-filer direkte på harddisken.
- Kopp Kaffe eller Te (valgfritt)
byggesteinene i et Tema Barn

På den mest grunnleggende nivå, et barn temaet må bestå av tre ting:
- Et barn tema katalog (eller mappen)., Som alle temaer, barnet temaet mappen vil finnes inne i din WordPress Temaer-mappen som holder barnet ditt tema-filer.
- En stil.css-fil (som vil bli brukt til å lagre dine barn tema CSS)
- Et funksjoner.php-fil – På grunnleggende nivå denne filen vil holde wp_enqueue_scripts handling som vil enqueue den overordnede tema «stylesheet» (mer om dette senere)
Opprett Barnet Tema Katalog (Folder)

Det er to måter å legge barnet i tema-filene til WordPress., Du kan legge til barnet theme-mappen til WordPress tema filer direkte (via FTP, eller lokalt). Eller du kan opprette en mappe utenfor WordPress til å være senere pakket og lastet opp til WordPress som et nytt tema.
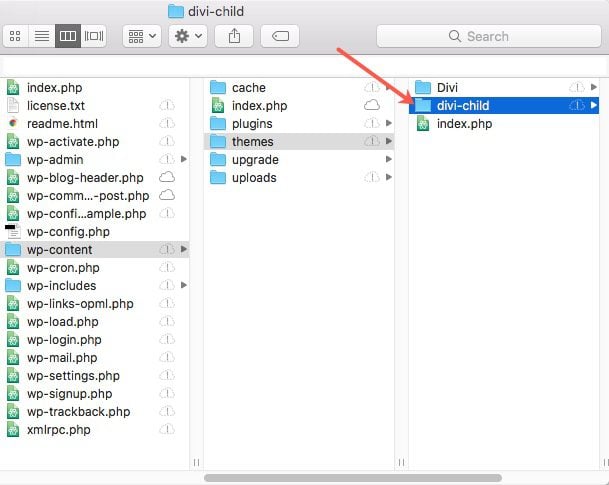
Hvis du vil opprette en ny mappe for barnet ditt tema direkte i WordPress, vil du trenger for å få tilgang til tema-filene som ligger i wordpress mappen Temaer (wp-content/themes/). Deretter oppretter du en ny mappe i mappen temaer, og gi det navnet «divi-barn». Så det nye barnet, tema katalogen vil bli wp-content/themes/divi-barn.,

Men hvis du lager child theme-mappen for å bli komprimert og lagt inn i WordPress senere, du kan ganske enkelt opprette en ny mappe på datamaskinen, og gi det navnet «divi-barn».
Opprett Barnet Temaet Stil.css-Fil for å Legge til en Egendefinert CSS

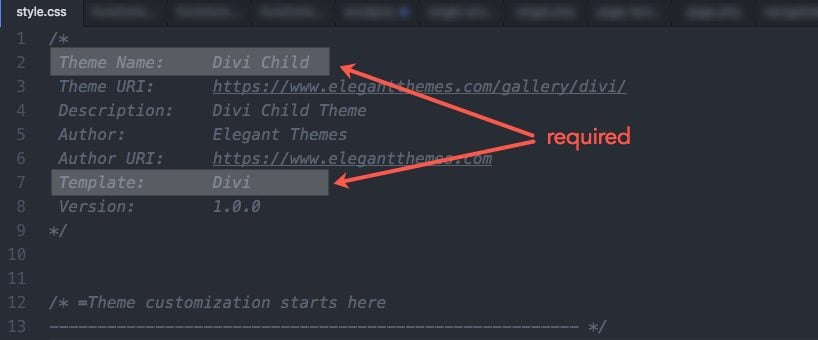
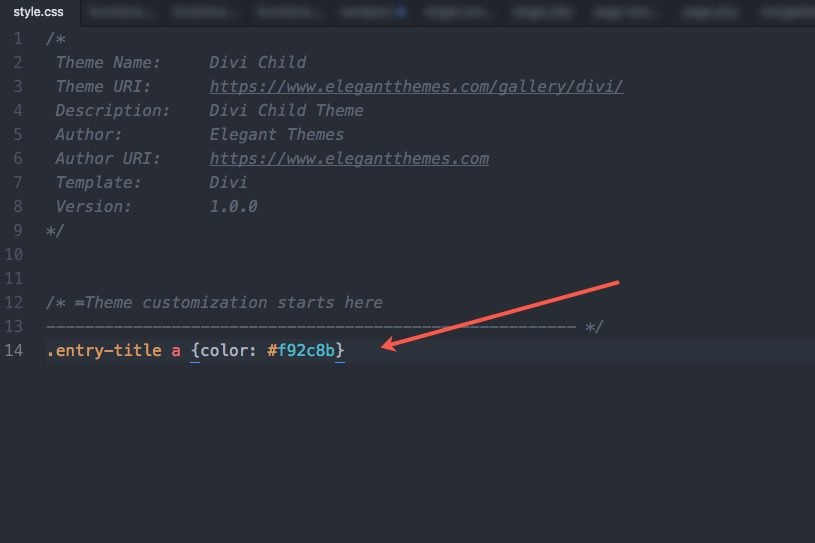
I ditt nye tema-mappen, kan du bruke en tekst editor til å opprette en fil som heter stil.css (navnet må være identisk med denne, eller WordPress ikke gjenkjenner det) og fyll i informasjon som beskrevet nedenfor.,
Hvis du ikke tenkt på publisering barnet ditt tema, at du egentlig bare trenger å ha Tema Navn og en Mal angitt. Så hvis du sliter med å vite hvordan du skal fylle ut alle som info, ikke bekymre deg om det.

Du må forsikre deg om at «Mal:» parameteren identifiserer riktig katalog navnet på din overordnede tema som er «Divi». Tema Navn, URI, Beskrivelse og Forfatteren er helt opp til deg. Du kan tilpasse denne overskriften info for å imøtekomme for kundens behov., Du kan For eksempel ønsker å legge til navnet på klienten selskapet for temaet ditt navn siden dette er navnet som dukker opp når du besøker din theme i WordPress Dashboard.
Opprett Dine Funksjoner.php til å Enqueue Din Overordnede Tema Stilark

Nå som vi har vår stil.css-filen for barnet vårt tema på plass, må vi sørge for at vi ikke helt la ut styling allerede på plass på innsiden av Divi (overordnet tema). Det betyr at vi må sørge for at vi bruker Divi Morselskap stylesheet først, og deretter introdusere vår nye stylesheet etter., Denne rekkefølgen er viktig, fordi hvis du er kjent med CSS-koden du taster inn i bunnen vil alltid ha forrang over koden på toppen. Så, i vårt tilfelle, vil vi foreldre stylesheet-koden for å laste først, og deretter våre barn stylesheet koden siste.
for Å gjøre dette trenger vi å enqueue den overordnede tema (Divi er) stilark. Enqueue er et fancy ord som bokstavelig talt betyr «legg til i kø», så i dette tilfellet legger vi til den overordnede stilark til å ligge i kø før barnet tema stilark., Med andre ord, noe vi legge til barnet vårt tema stylesheet vil legge til, og skal erstatte den overordnede tema.
Siden Divi først ble lansert, ble det satt opp til å følge den opprinnelige WordPress anbefalt måte å sette opp et barn som tema. Denne opprinnelige metoden for å lage barn temaer involvert i å gjøre en CSS @import av overordnet tema er «stylesheet» fra barnet temaet stil.css-filen. Mange temaer er fortsatt satt opp på denne måten, forlater barnet tema den enkle oppgaven med å definere sin egen stil.css og @import -ing Divi stil.css og Divi vil laste filen automatisk., Dette fungerer ved Divi bruke get_stylesheet_directory_uri () – funksjonen når det enqueue er den viktigste stilark. Hva dette betyr er Divi er satt opp for å påkalle enten det er egne stilark eller barnet tema er «stylesheet» (den er aktiv). I utgangspunktet, med get_stylesheet_directory_uri(), hvis du har aktivert et Barn Tema, WordPress vil returnere uri til barnet tema katalog snarere enn den overordnede tema katalog.
Nå som WordPress har oppdatert sin anbefalte måten å nærme seg dette, du kan fortsatt enkelt å sette opp maler for din Divi barn tema., Alt du trenger å gjøre er eksplisitt enqueue Divi viktigste stil.css, siden Divi er allerede satt opp til å enqueue barnet temaet stil.css.
for å gjøre dette, vil vi ha behov for å bruke vår tekst editor til å opprette en fil i child theme-mappen. Lagre filen med Navnet funksjoner.php (navnet må være på akkurat dette) og legg deretter til følgende kode i filen:
lagre Deretter filen.
Denne koden er ikke spesifikke for Divi og er en modifisert versjon av metoden som er foreslått av WordPress Codex.
Tips: Du trenger ikke PHP avsluttende koden., PHP dokumenter som dette bør man alltid starte med en åpen php-koden (koden vil ikke fungere uten det). Imidlertid, det er best å IKKE inkluderer php avsluttende koden. Dette vil sørge for at ingen av dine php-koden blir avskåret av en feilplassert avsluttende koden eller lage funky uønskede områder som kan bryte koden din når du prøver å ta det med.
forresten, du trenger ikke å forstå det indre arbeidet i denne php-kode for at dette skal fungere (åpenbart). Så hvis du er helt forvirret, ikke bekymre deg. Du kan ganske enkelt kopiere og lime inn koden ovenfor til barnet ditt tema funksjoner.,php-filen og bli ferdig med det.
Lage et Miniatyrbilde For Din Divi Barn Tema (valgfritt)

WordPress kan du gi et miniatyrbilde for å tjene som et tema skjermbilde eller merkevarebygging bildet for temaet ditt når du ser det i WordPress Dashbordet.
for Å lage et miniatyrbilde for barnet ditt tema, oppretter du først et bilde (WP anbefaler en størrelse på 1200px bred 900px høy) og lagre det med navnet skjermbilde.png (filnavnet må være akkurat dette så WP gjenkjenner det). Deretter legge den til barnet temaet mappen ved siden av de to filer som allerede finnes der.,
Her er en Divi Barn miniatyrbilde jeg opprettet:

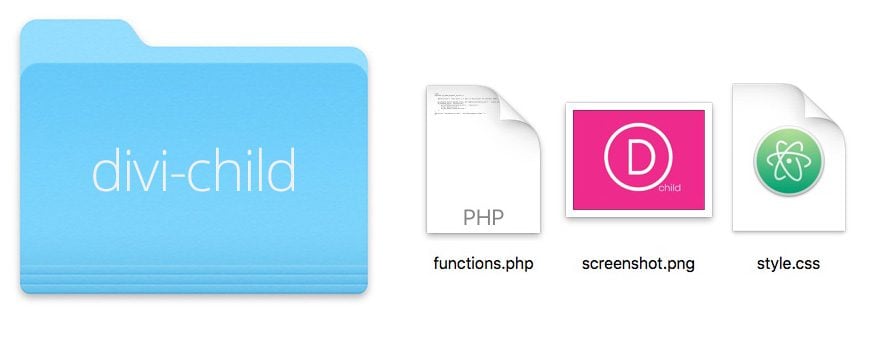
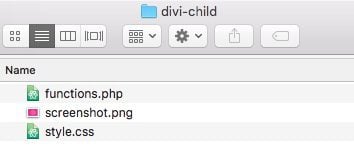
Her er de tre filene dine barn temaet mappen bør ha:

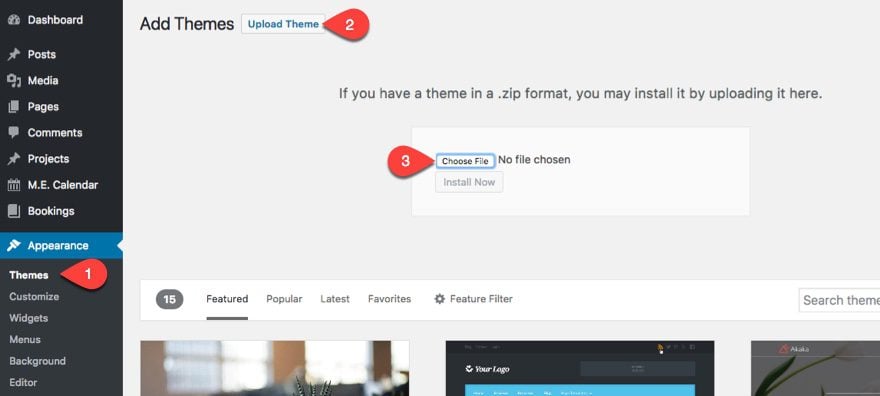
Laste opp og Aktivere Din Barnet Tema
Etter at du har opprettet ditt child theme-mappen, stil.css-filen, og funksjoner.php-fil, barnet temaet er klar for opplasting og aktivering.
På dette punktet, må du kontrollere at Divi temaet har blitt lastet opp, slik at Barnet ditt Tema vil fungere etter aktivering.,
Hvis du har lagt til barnet temaet mappen og filene direkte til WordPress Temaer katalog, det er ikke nødvendig å laste opp temaet til WordPress. Det er allerede der. Alt du trenger å gjøre er å gå til WordPress dashboard og gå til Utseende > Tema, holder du markøren over barnet temaet, og klikk på Aktiver-knappen.
Hvis du har rett og slett skapt barnet temaet mappen og filene på datamaskinen, vil du først trenger å komprimere (ZIP) er det for det å være i riktig format for opplasting til WordPress. Mac og Windows har begge native ZIP-funksjonalitet., Når det er zippet, laste opp og aktivere et tema barn er ikke annerledes enn et vanlig tema, bare laste det opp via Opptredener > Temaer side i WordPress Dashboard og aktivere den.

Og deretter aktivere temaet som normalt.

for å teste om barnet temaet er riktig, legge til litt CSS i dine barn temaet stil.css-filen, og lagre endringene. Du bør se endringene på området. Du kan ha for å åpne siden i en egen nettleser i tilfelle det er bufret.,
Redigering Divi Funksjoner.php-Fil
Funksjoner.php-filen er der Divi viktigste funksjoner er lagret. For å legge til egendefinerte funksjoner for barnet vårt tema, har vi laget et funksjoner.php-filen i barnet vårt tema-mappen. Imidlertid, denne filen vil ikke helt overstyre den overordnede tema funksjoner. Det vil legge til nye funksjoner til det mye som stil.css-filen ikke for den overordnede stilark.
Siden dette er en php-fil, det er viktig at alle dine php-kode være innpakket i den aktuelle php kodene. Men siden du vil ha som allerede er lagt og redigert funksjoner.,php-fil når du oppretter barnet temaet, kan du legge til noen nye funksjoner direkte etter koden allerede er der.
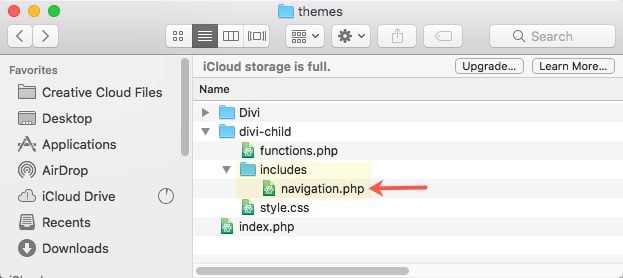
Redigering Divi i Malen Filer
Du er ikke begrenset til kun redigering stil.css og funksjoner.php-filer. Du kan legge til og redigere hvilken som helst av dine overordnede tema-filer, inkludert mal filene eller PHP-filer. Dette er hvor du kan helt restrukturere og justere alle en del av temaet (gjør dette med stor forsiktighet). I motsetning til å redigere funksjoner.php, mal filene må erstattes helt med en ny., Dette er fordi den overordnede tema (Divi er) opprinnelige filen er ignorert, og den nye er brukt i stedet. For å redigere en mal-fil, må du først kopiere den gamle filen før du begynner vi å endre det. For å gjøre dette, er det bare å kopiere (ikke kutt!) og lim inn temaet er opprinnelige filen til barnet theme-mappen for å sikre at filnavnet og-plasseringen er nøyaktig den samme. For eksempel, hvis vi ønsker å endre Divi/includes/navigasjon.php, så vi ville kopier og lim inn denne filen til divi-barn/includes/navigasjon.php.,

Så lenge navnet og plasseringen er nøyaktig de samme som i den overordnede tema, WordPress vil bruke Barnet tema-fil i stedet for den gamle.
Migrere Gjeldende Egendefinert CSS / Kode til Ditt Nye Tema Barn
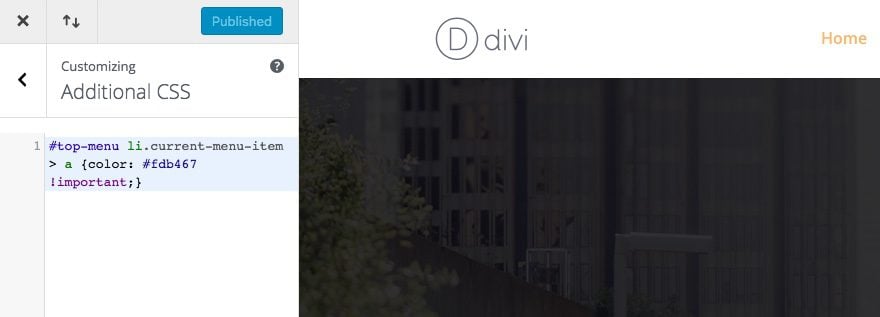
Etter at du har opprettet din Divi Barn tema, vil du ønsker å sørge for at alt er på ett sted. Så, hvis du allerede har tilpasset CSS eller kode lagt til Divi, du vil migrere over til barnet ditt tema., For eksempel, hvis du har en egendefinert CSS under Divi > Tema Customizer > Flere CSS, alt du trenger å gjøre er å flytte (klipp og lim) CSS til barnet ditt tema stil.css-filen.

Oppdatere Dine Barn Tema
Divi og WordPress er stadig å kunne forbedre og tilpasse. Så, det kan komme en tid (etter mange Divi oppdateringer) at noen av Divi tema filer vil endre. Og, hvis du har et barn tema overordnede filen har blitt forandret seg, barnet tema kan bryte på noen måte., Dette er fordi du bruker gamle koden i barnet som tema, og det er behov for å være oppdatert for å samsvare med den nye koden blir brukt av Divi. Så hvis du har brukt et barn temaet for en stund, og ting er i ferd med å bryte, kan du trenger å oppdatere din kode.
Siste Tanker
jeg er sikker på at det er flere vellykkede måter å lage et child theme. Men siden mange WordPress temaer er oppsett på en annen måte, jeg trodde det ville være mest nyttig å konsentrere seg om å lage et child theme spesielt for Divi Tema., For utviklere, kan det være nyttig å vite best practices for enqueueing foreldre og barn stilark for bedre ytelse. For newbies, trenger du ikke nødvendigvis å forstå hvordan alt fungerer for å lage et child theme med denne opplæringen eller med en plugin, og det er greit også. Og, du kan komme til å innse at et barn temaet ikke er nødvendig fordi Divi er bygget-i innstillingene for stil er alt du trenger Uansett, jeg håper dette innlegget vil tjene deg godt.