het maken van een Divi child theme is een geweldige manier om geavanceerde aanpassingen aan uw thema toe te voegen zonder zich zorgen te maken over het wissen van die wijzigingen elke keer dat u het Divi thema bijwerken. In feite, een Divi kind thema heeft vele voordelen. Hiermee kunt u al uw aangepaste CSS/Code beter organiseren op één plaats, waardoor het gemakkelijker is om samen te werken met anderen. Dit zal ook helpen bij het beschermen van uw code van klanten die toegang hebben tot aangepaste code binnen het thema customizer en instellingen.
In dit bericht, ga ik u laten zien hoe u een Divi kind thema te maken., Mijn hoop is dat dit proces nuttig zal zijn voor degenen die net beginnen met Divi en ook voor ontwikkelaars op zoek naar volledige Divi kind thema ‘ s te publiceren voor hun klanten.
laten we beginnen.
waarom u een Divi kind thema

Divi is een WordPress thema. Wanneer u wijzigingen aan een WordPress thema te maken, is het best practice om een kind thema dat het ontwerp en de functionaliteit van die ouder thema erft creëren. Een belangrijke reden om een kind thema te maken is om de wijzigingen die u maakt bij het bijwerken van het ouder thema te behouden., Wanneer u bijwerken Divi, alle thema-bestanden worden bijgewerkt, zodat als u eventuele wijzigingen in deze bestanden hebt gemaakt, die wijzigingen worden gewist. Dus, in plaats van het wijzigen van Divi ‘ s thema bestanden direct, kunt u extra thema bestanden binnen een kind thema te maken, zodat wanneer Divi wordt bijgewerkt, die kind thema bestanden ongewijzigd blijven., Daarom, als u van plan bent op het maken van geavanceerde aanpassingen aan uw thema, zoals het wijzigen van pagina templates en/of het toevoegen van grote hoeveelheden CSS/JavaScript, en/of het toevoegen van nieuwe functies, is het het beste om deze wijzigingen aan uw kind thema zonder ooit te raken van de ouder thema-bestanden.
is het mogelijk om Divi te gebruiken zonder een Dochterthema?

Het is mogelijk om Divi te gebruiken zonder een Divi-Dochterthema aan te maken, zolang u begrijpt waarom.,met
Divi kunt u aangepaste CSS en Code toevoegen op plaatsen als de Divi Builder, Theme Customizer en Thema-instellingen. Als feit Divi zelfs is verbeterd code bewerken voor dit doel. En deze code wordt bewaard bij het bijwerken van het Divi thema. Zo, Er is een argument te worden gemaakt dat een kind thema is onnodig als een gebruiker alleen gaat worden het maken van kleine wijzigingen. Plus, Divi automatisch minifieert en caches een statisch CSS-bestand, zodat er geen problemen met de laadsnelheid van de pagina zal zijn.,
om het voor u eenvoudiger te maken, zal ik de omstandigheden uiteenzetten waarin u waarschijnlijk wel en niet een Divi Child-thema zou moeten gebruiken.
u zou waarschijnlijk een Divi Child Theme moeten gebruiken als …
- u van plan bent wijzigingen aan te brengen in de code van specifieke thema-bestanden (Dit omvat zaken als paginasjablonen en functies.php)
- u bent van plan honderden regels code toe te voegen (CSS, JavaScript, etc.). Hoewel het mogelijk is om dit toe te voegen aan plaatsen zoals uw thema-instellingen, wordt het moeilijker om te beheren met veel CSS.,
- u wilt samenwerken met anderen en de ontwikkelingstijd versnellen door alles in één georganiseerde ruimte te houden.
- u wilt niet dat clients sleutelen in het thema Customizer / Settings en het breken van uw code. Het wegstoppen in een kinderthema zal het zeker veilig houden voor anderen.
u zou waarschijnlijk geen Divi Child Theme moeten gebruiken als …
- u van plan bent Kleine thema wijzigingen aan te brengen., Het toevoegen van een kleine hoeveelheid CSS (zoals minder dan 100 regels bijvoorbeeld) of een paar scripts in het thema instellingen/Customizer zal niet rechtvaardigen de noodzaak om een kind thema te maken als dat is alles wat je van plan bent op het maken.
- u bent niet van plan samen te werken met een team. Laten we zeggen dat u een ontwikkelaar inhuren om te werken op uw site, die persoon kan al dan niet bekend zijn met Divi en zal ongetwijfeld hun toevlucht nemen tot het creëren van een kind thema om wijzigingen toch te maken.
- u vindt het niet erg dat clients uw code wijzigingen zien in theme settings / customizer.,
Wat hebt u nodig om een Divi Child Theme aan te maken
om uw Divi Child theme aan te maken, hebt u het volgende nodig:
- Divi Theme geà nstalleerd en geactiveerd
- teksteditor voor het bewerken van themabestanden. U kunt de teksteditor die wordt geleverd met Windows of Mac te gebruiken, maar als u van plan bent op het maken van een gewoonte van het bewerken van deze bestanden, Ik stel voor om een krachtiger teksteditor zoals Atom, Sublime, Notepad++, enz.
- FTP-Client-dit is niet nodig als u van plan bent uw kind thema te uploaden naar WordPress als een zip-bestand., Maar als u probeert om toegang te krijgen tot de thema-bestanden voor een live site moet u een FTP-client zoals FileZilla om te kunnen openen, bewerken, toevoegen of verwijderen Thema-bestanden. Als u werkt aan een lokale installatie, moet u in staat zijn om toegang te krijgen tot de thema-bestanden direct op uw harde schijf.
- kopje koffie of thee (optioneel)
de bouwstenen van een Dochterthema

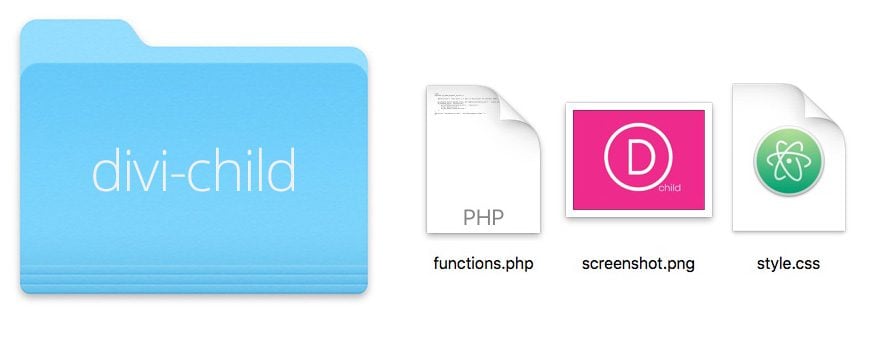
op het meest elementaire niveau moet een dochterthema bestaan uit drie dingen:
- een map met een dochterthema (of map)., Net als alle thema ‘s, zal uw kind thema map bestaan in uw WordPress thema’ s map die uw kind thema bestanden houdt.
- een stijl.css-bestand (dat zal worden gebruikt om uw kind thema CSS op te slaan)
- A functies.php – bestand-op basisniveau bevat dit bestand de actie wp_enqueue_scripts die het moederthema-stylesheet zal opvragen (meer hierover later)
maak uw Dochterthema-Map (Map)

Er zijn twee manieren om uw dochterthema-bestanden aan WordPress toe te voegen., U kunt de map kind thema toe te voegen aan de WordPress theme bestanden direct (via FTP, of lokaal). Of u kunt een map buiten WordPress om later worden gezipt en geüpload in WordPress als een nieuw thema.
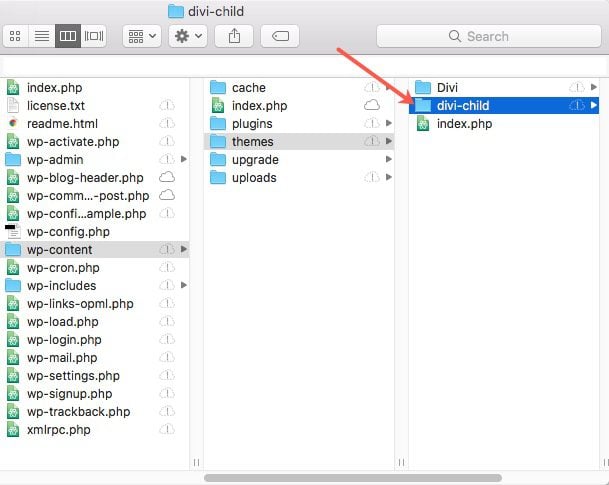
om een nieuwe map voor uw kind thema direct in WordPress te maken, moet u toegang tot uw thema bestanden in de wordpress thema ‘ s map (wp-content/themes/). Maak vervolgens een nieuwe map in de map thema ‘ s en geef het de naam “divi-child”. Dus de nieuwe child theme directory zal wp-content/themes / divi-child zijn.,

maar als u een map met een thema aanmaakt die later gecomprimeerd en geüpload moet worden naar WordPress, kunt u eenvoudig een nieuwe map aanmaken op uw computer en deze de naam”divi-child” geven.
maak de stijl van uw Dochterthema aan.css-bestand om aangepaste CSS

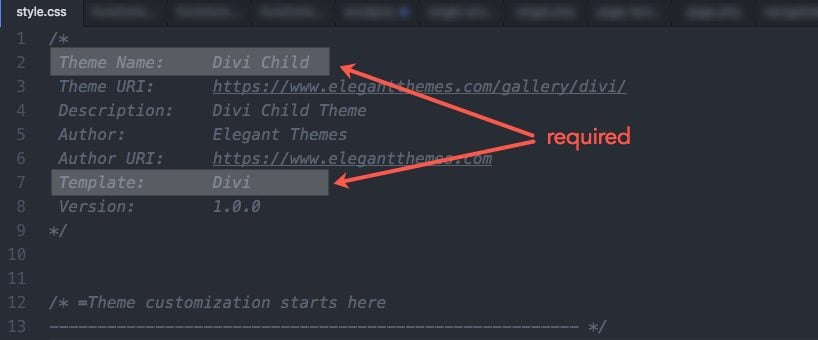
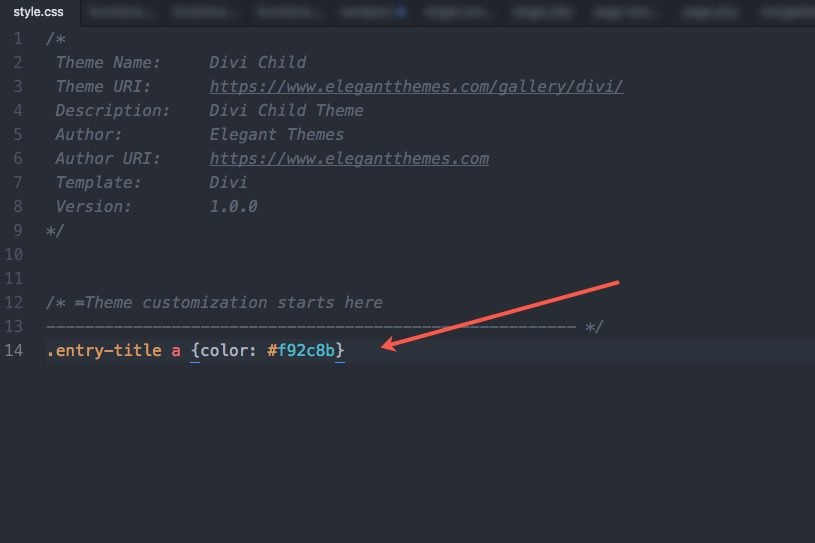
in uw nieuwe themamap toe te voegen, gebruikt u een teksteditor om een bestand met de naam style aan te maken.css (de naam moet precies dit zijn of WordPress zal het niet herkennen) en vul de informatie in zoals hieronder beschreven.,
Als u niet van plan bent uw dochterthema te publiceren, hoeft u alleen de Themanaam en een sjabloon in te voeren. Dus als je moeite hebt om te weten hoe je al die informatie in te vullen, maak je geen zorgen over.

u moet ervoor zorgen dat de parameter” Template: “de mapnaam van uw bovenliggende thema, dat”Divi” is, correct identificeert. De themanaam, URI, beschrijving en auteur zijn helemaal aan jou. U kunt deze header informatie aan te passen aan uw behoeften van de klant., Bijvoorbeeld wilt u misschien de naam van het bedrijf van uw klant toe te voegen voor uw thema naam, want dit is de naam die verschijnt bij een bezoek aan uw thema in de WordPress Dashboard.
Creëer uw functies.php voor het opvragen van uw bovenliggende stijlblad

nu we onze stijl hebben.css-bestand voor ons kind thema op zijn plaats, moeten we ervoor zorgen dat we niet volledig weg te laten de styling al op zijn plaats binnenkant van Divi (de ouder thema). Dat betekent dat we ervoor moeten zorgen dat we eerst Divi ‘ s ouder stylesheet gebruiken en daarna onze nieuwe stylesheet introduceren., Deze volgorde is belangrijk omdat als je bekend bent met CSS, de code die je onderaan invoert altijd voorrang zal hebben op de code bovenaan. In ons geval willen we dus dat de ouder-stylesheet-code eerst wordt geladen en vervolgens onze child stylesheet-code als laatste.
om dit te doen, moeten we het stylesheet van het bovenliggende thema (Divi ‘ s) opvragen. Enqueue is een fancy woord dat letterlijk betekent “toevoegen aan een wachtrij” dus in dit geval zijn we het toevoegen van de ouder stylesheet te worden in de wachtrij voor het kind thema stylesheet., Met andere woorden, alles wat we toevoegen aan onze kind thema stylesheet zal toevoegen aan en overtreffen het ouder thema.
sinds Divi voor het eerst werd gelanceerd, werd het ingesteld om zich te houden aan de oorspronkelijke WordPress aanbevolen manier van het opzetten van een kind thema. Deze originele methode voor het maken van kind thema ’s betrokken doen van een CSS @import van de ouder thema’ s stylesheet vanuit het kind thema stijl.css-bestand. Veel thema ‘ s zijn nog steeds ingesteld op deze manier, waardoor het kind thema de eenvoudige taak van het definiëren van zijn eigen stijl.CSS en @import-ing Divi ‘ s stijl.css en Divi zullen dat bestand automatisch laden., Dit werkt door Divi met behulp van de get_stylesheet_directory_uri () functie wanneer het enqueue is de belangrijkste stylesheet. Wat dit betekent is Divi is ingesteld om een beroep te doen op ofwel zijn eigen stylesheet of het kind thema ‘ s stylesheet (welke actief is). Kortom, met de get_stylesheet_directory_uri (), Als u een kind thema hebt geactiveerd, WordPress zal de uri terug te keren naar het kind thema directory in plaats van de ouder thema directory.
nu WordPress zijn aanbevolen manier om dit te benaderen heeft bijgewerkt, kunt u nog steeds gemakkelijk het opzetten van de stijlen voor uw Divi kind thema., Het enige wat u hoeft te doen is expliciet enqueue Divi ‘ s belangrijkste stijl.css, aangezien Divi is al ingesteld om de stijl van het kind thema ‘ s te onderzoeken.css.
om dit te doen, moeten we onze teksteditor gebruiken om een ander bestand aan te maken in de map kindthema. Sla het bestand op met de Naamfuncties.php (de naam moet precies zo zijn) en voeg dan de volgende code toe aan het bestand:
sla het bestand op.
deze code is specifiek voor Divi en is een gewijzigde versie van de methode voorgesteld door de WordPress Codex.
Tip: Je hebt de PHP closing tag niet nodig., PHP documenten zoals deze moeten altijd beginnen met een open php tag (de code zal niet werken zonder). Het is echter het beste om de php closing tag niet op te nemen. Dit zal ervoor zorgen dat geen van uw php-code wordt afgesneden door een misplaatst sluiten tag of funky ongewenste spaties die uw code kunnen breken wanneer het proberen om het op te nemen creëren.
tussen haakjes, je hoeft de innerlijke werking van deze php code niet te begrijpen om dit te laten werken (uiteraard). Dus als je helemaal in de war bent, maak je geen zorgen. U kunt gewoon kopiëren en plakken van de bovenstaande code in de functies van uw kind thema ‘ s.,php-bestand en worden gedaan met het.
Maak een Thumbnail voor uw Divi kind thema (optioneel)

WordPress kunt u een thumbnail te dienen als een thema screenshot of branding afbeelding voor uw thema bij het bekijken van het in het WordPress Dashboard.
om een miniatuur voor het thema van uw kind te maken, maakt u eerst een afbeelding (WP raadt een grootte aan van 1200px breed bij 900px hoog) en slaat deze op met de schermafbeelding van de bestandsnaam.png (de bestandsnaam moet precies zo zijn zodat WP het herkent). Voeg het vervolgens toe aan de map kindthema naast de twee bestanden die er al zijn.,
Hier is een Divi Child thumbnail die ik heb gemaakt:

Hier zijn de drie bestanden die uw dochterthema map moet hebben:

upload en activeer uw Dochterthema
nadat u uw dochterthema map hebt gemaakt, stijl.css-bestand, en functies.php-bestand, uw kind thema is klaar voor het uploaden en activeren.
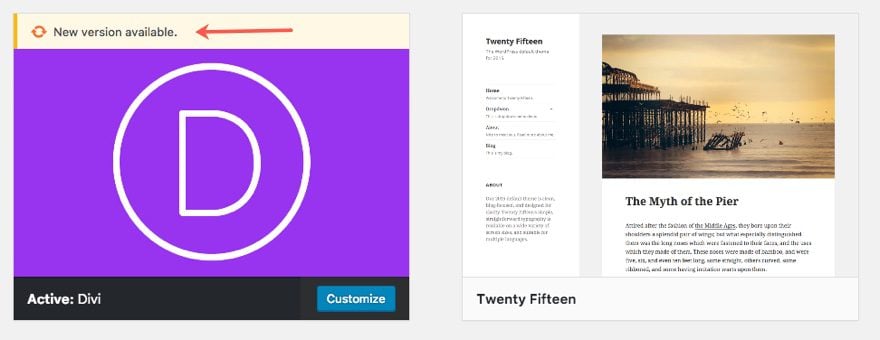
Op dit punt, zorg ervoor dat uw Divi thema is geüpload, zodat uw kind thema zal functioneren na activering.,
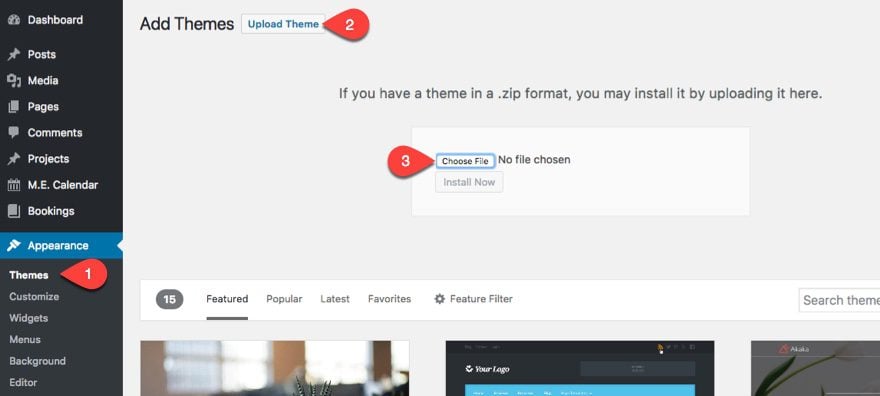
Als u de map kind thema en bestanden direct toegevoegd aan de WordPress thema ‘ s directory, is het niet nodig om het thema te uploaden naar WordPress. Het is er al. Het enige wat u hoeft te doen is naar het WordPress dashboard en navigeer naar Uiterlijk > thema, ga met de muis over uw kind thema, en klik op de knop Activeren.
als u eenvoudig de map en bestanden van het kindthema op uw computer hebt gemaakt, moet u deze eerst comprimeren (ZIP) om in het juiste formaat te zijn voor het uploaden naar WordPress. Mac en Windows hebben beide native ZIP-functionaliteit., Zodra het is gezipt, uploaden en activeren van een kind thema is niet anders dan een normaal thema, gewoon uploaden via de verschijningen > thema ‘ s pagina in uw WordPress Dashboard en activeer het.

en activeer het thema zoals normaal.

om te testen of uw kind thema correct werkt, voeg een aantal CSS in uw kind thema stijl.css-bestand en sla uw wijzigingen op. Je zou deze wijzigingen moeten zien op de live site. Het kan zijn dat u uw pagina in een privébrowser moet openen voor het geval deze in de cache wordt geplaatst.,
de functies van Divi bewerken.php bestand
De functies.php-bestand is waar de belangrijkste functies van Divi worden opgeslagen. Om aangepaste functies toe te voegen voor ons kind thema, hebben we een functies.php-bestand in onze map kind thema. Dit bestand zal de functies van het bovenliggende thema echter niet volledig overschrijven. Het zal nieuwe functies toe te voegen aan het net als de stijl.css-bestand doet voor de ouder stylesheet.
aangezien dit een php-bestand is, is het belangrijk dat al uw php-code wordt verpakt in de juiste php-tags. Maar aangezien u de functies al hebt toegevoegd en bewerkt.,php-bestand bij het maken van het kind thema, kunt u nieuwe functies direct toe te voegen na de code al daar.
het bewerken van Divi ‘ s Template bestanden
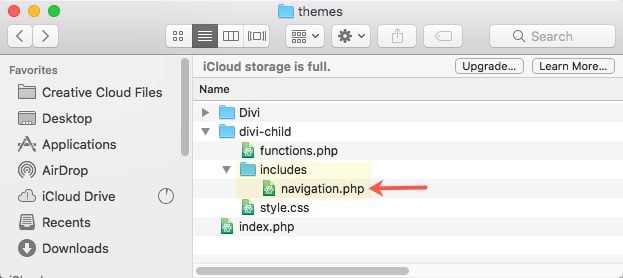
u bent niet beperkt tot het bewerken van alleen de stijl.css en functies.php bestanden. U kunt toevoegen en bewerken van een van uw ouder thema ‘ s bestanden, met inbegrip van template-bestanden of PHP-bestanden. Dit is waar u volledig kunt herstructureren en aan te passen een deel van uw thema (doe dit met grote zorg). In tegenstelling tot het bewerken van de functies.php, template bestanden moeten volledig worden vervangen door een nieuwe., Dit komt omdat het oorspronkelijke bestand van het bovenliggende thema (Divi ‘ s) wordt genegeerd en in plaats daarvan het nieuwe wordt gebruikt. Als u een sjabloonbestand wilt bewerken, moet u eerst het oude bestand repliceren voordat we het gaan wijzigen. Om dit te doen, gewoon kopiëren (niet knippen!) en plak het originele bestand van het thema in de map van uw kind thema ervoor te zorgen dat de bestandsnaam en de locatie is precies hetzelfde. Bijvoorbeeld, als we de Divi/includes/navigatie willen wijzigen.php, dan zouden we dit bestand kopiëren en plakken naar divi-child/includes / navigation.php.,

zolang de naam en locatie exact hetzelfde zijn als in het bovenliggende thema, zal WordPress het Dochterthema-bestand gebruiken in plaats van het oude.
de huidige aangepaste CSS/Code migreren naar uw nieuwe Dochterthema
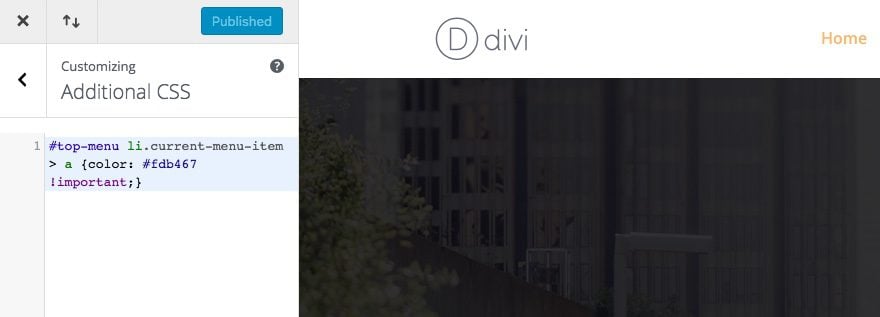
nadat u uw Divi kindthema hebt gemaakt, wilt u ervoor zorgen dat alles op één plaats staat. Dus, als u al aangepaste CSS of code toegevoegd aan Divi, u zult migreren dat over naar uw kind thema., Als u bijvoorbeeld aangepaste CSS hebt onder Divi > Theme Customizer > extra CSS, hoeft u alleen maar de CSS naar de stijl van uw kindthema te verplaatsen (knippen en plakken).css-bestand.

uw Dochterthema bijwerken
Divi en WordPress worden voortdurend verbeterd en aangepast. Zo, Er kan een tijd komen (na veel Divi updates) dat sommige van Divi ‘ s thema-bestanden zal veranderen. En, als u een kind thema overschrijven van het bestand dat is gewijzigd, uw kind thema kan breken op een bepaalde manier., Dit komt omdat u gebruik maakt van verouderde code binnen uw kind thema en het moet worden bijgewerkt om de nieuwe code die wordt gebruikt door Divi overeenkomen. Dus als je al een tijdje een kind thema gebruikt, en dingen beginnen te breken, moet je mogelijk je code bijwerken.
laatste gedachten
Ik weet zeker dat er meerdere succesvolle manieren zijn om een dochterthema te maken. Maar omdat veel WordPress thema ‘ s zijn anders ingesteld, Ik dacht dat het zou het meest nuttig zijn om zich te concentreren op het creëren van een kind thema speciaal voor de Divi thema., Voor ontwikkelaars, kan het nuttig zijn om te weten best practices voor enqueueing de ouder en kind stylesheets voor betere prestaties. Voor beginners, je hoeft niet per se te begrijpen hoe alles werkt om een kind thema te maken met deze tutorial of met een plugin, en dat is ook goed. En, je kan komen om te beseffen dat een kind thema is niet nodig omdat Divi ‘ s ingebouwde stijl instellingen zijn alles wat je nodig hebt ongeacht, ik hoop dat dit bericht zal u goed dienen.