neste Arduino LCD Tutorial vamos aprender como ligar um LCD (Liquid Crystal Display) para a placa Arduino. LCDs como estes são muito populares e amplamente utilizados em projetos eletrônicos como eles são bons para exibir informações como sensores dados de seu projeto, e também eles são muito baratos.
pode ver o vídeo seguinte ou ler o tutorial escrito abaixo.,
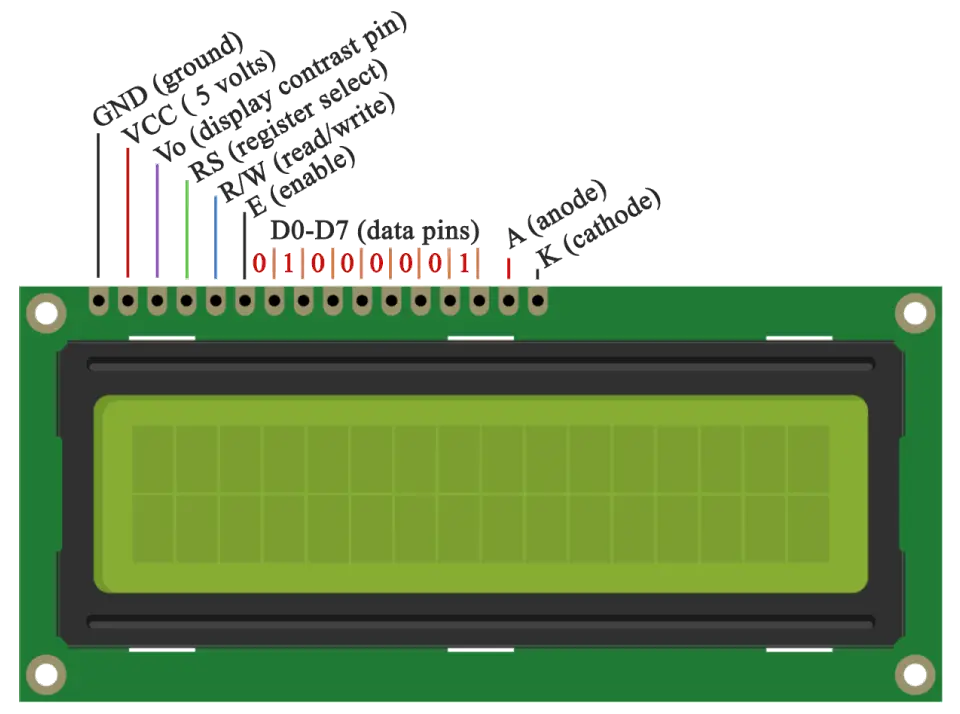
tem 16 pinos e o primeiro da esquerda para a direita é o pino do chão. O segundo pin é o VCC que conectamos o pin de 5 volts no tabuleiro Arduino. Em seguida, o Vo pin sobre o qual podemos anexar um potenciômetro para controlar o contraste da tela.
a seguir, o RS pin ou o registo select pin é usado para seleccionar se iremos enviar comandos ou dados para o LCD., Por exemplo, se o pin do RS estiver definido em estado baixo ou em zero volts, então estamos a enviar comandos para o LCD como: defina o cursor para um local específico, limpe o ecrã, desligue o ecrã e assim por diante. E quando o pin RS é colocado em Alto estado ou 5 volts estamos enviando dados ou caracteres para o LCD.

a seguir vem o pin R / W que selecciona o modo se vamos ler ou escrever para o LCD. Aqui o modo de escrita é óbvio e é usado para escrever ou enviar comandos e dados para o LCD., O modo de leitura é usado pelo próprio LCD ao executar o programa que não temos necessidade de discutir sobre ele neste tutorial.
A seguir é o pin E que permite a escrita para os registros, ou os próximos 8 pinos de dados de D0 A D7. Assim, através destes pinos estamos enviando os dados de 8 bits quando estamos escrevendo para os registradores ou, por exemplo, se quisermos ver o último em maiúsculas A no display, enviaremos 0100 0001 Para Os registradores de acordo com a tabela ASCII.
E os dois últimos pinos A E K, ou ânodo e cátodo são para a luz de costas LED.,
afinal de contas, não temos de nos preocupar muito com o funcionamento do LCD, uma vez que a biblioteca de cristais líquidos cuida de quase tudo. A partir do site oficial do Arduino você pode encontrar e ver as funções da biblioteca que permitem o fácil uso do LCD. Podemos usar a biblioteca em Modo de 4 ou 8 bits. Neste tutorial vamos usá-lo no modo 4 bits, ou vamos apenas usar 4 dos 8 pinos de dados.
componentes necessários para este Tutorial Arduino LCD
você pode obter estes componentes de qualquer um dos sites abaixo:
- 16×2 caracteres LCD…………………….., Amazon / Banggood / AliExpress
- Potenciômetro ……………………………. Amazon / Banggood / AliExpress
- Placa Arduino …………………………… Amazon / Banggood / AliExpress
- placa de montagem e Salto Fios ……… Amazon / Banggood / AliExpress
Divulgação: Estes são os links de afiliados. Como sócio da Amazon ganho com as compras de qualificação.
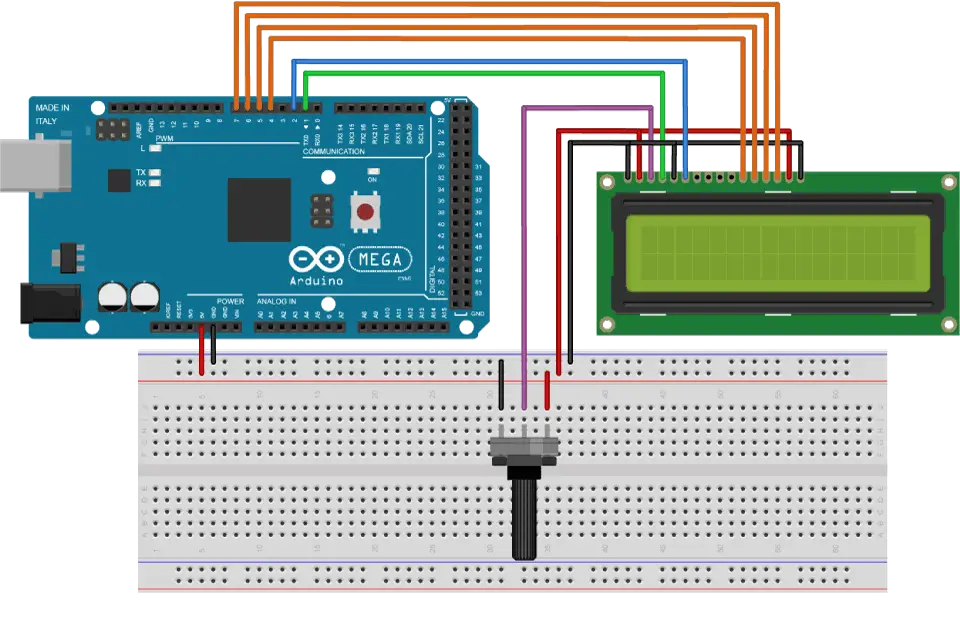
esquema de circuito
usaremos apenas 6 pinos de entrada digitais da placa Arduino. Os registros da LCD de D4 A D7 serão conectados aos pinos digitais de Arduino de 4 a 7., O PIN activar será ligado ao pin número 2 e o pin RS será ligado ao pin número 1. O pino R / W será ligado ao solo e o pino Vo será ligado ao potenciômetro.

Códigos-Fonte
a Primeira coisa que precisa fazer é inserir o Cristal Líquido Biblioteca. Podemos fazer isso assim: Sketch >Include Library> Liquid Crystal. Então temos que criar um objeto LC., Os parâmetros deste objeto devem ser os números dos pinos de entrada digitais da placa Arduino respectivamente para os pinos do LCD como segue: (RS, Enable, D4, D5, D6, D7). Na configuração temos que inicializar a interface para o LCD e especificar as dimensões do display usando a função begin ().
no loop nós escrevemos nosso programa principal. Usando a função print () Nós imprimimos no LCD. A função setCursor() é usada para definir o local no qual o texto subsequente escrito no LCD será exibido., A função blink() é usada para mostrar um cursor piscando e a função noBlink () para desligar. A função cursor() é usada para mostrar o cursor do sublinhado e a função noCursor () para desligar. Usando a função clear() podemos limpar o ecrã LCD.
Aqui está o código fonte do primeiro exemplo do vídeo:
também é possível escrever caracteres personalizados para o LCD. Ele suporta até 8 caracteres de 5×8 pixels. Podemos especificar a aparência de cada personagem por uma matriz de 8 bytes., No código fonte abaixo podemos notar como podemos especificar a aparência do personagem, alterando o 0 para 1 que representa os 5×8 pixels. Na configuração temos que criar o personagem personalizado usando a função createChar (). O primeiro parâmetro nesta função é um número entre 0 e 7, ou temos que reservar um dos 8 caracteres personalizados suportados. O segundo parâmetro é o nome da matriz de bytes. Nós escrevemos o caráter personalizado para o display usando a função write () e como um parâmetro nós usamos o número do personagem.,
Aqui está o código-fonte do segundo exemplo para caracteres personalizados: