a Criação de uma Divi tema criança é uma ótima maneira de adicionar a personalização avançada para o seu tema sem ter de se preocupar em apagar essas alterações a cada vez que você atualizar o Divi tema. Na verdade, um tema Divi criança tem muitos benefícios. Ele permite que você organize melhor todos os seus CSS/código personalizado em um lugar, tornando mais fácil colaborar com os outros. Isto também irá ajudar a proteger o seu código de clientes que têm acesso ao código personalizado dentro do customizador tema e configurações.
neste post, eu vou mostrar-lhe como criar um tema criança Divi., Minha esperança é que este processo será útil para aqueles que estão apenas começando com Divi e também para desenvolvedores que procuram publicar temas Divi filhos completos para seus clientes.vamos começar.
Why You Need a Divi Child Theme

Divi is a WordPress theme. Sempre que você precisa fazer modificações em qualquer tema WordPress, é a melhor prática para criar um tema criança que herda o design e funcionalidade desse tema pai. Uma razão importante para criar um tema filho é para preservar as modificações que você faz ao atualizar o tema pai., Sempre que você atualizar Divi, todos os arquivos tema são atualizados para que se você tiver feito quaisquer alterações a esses arquivos, essas alterações serão apagadas. Então, em vez de modificar os arquivos de tema Divi diretamente, você pode criar arquivos de tema adicionais dentro de um tema infantil de modo que quando Divi é atualizado, esses arquivos de tema infantil permanecem inalterados., Portanto, se você planeja fazer personalizações avançadas para o seu tema, como modificar modelos de página e/ou adicionar grandes quantidades de Css/JavaScript, e/ou adicionar novas funções, é melhor fazer estas alterações ao seu tema filho sem nunca ter que tocar os arquivos de tema pai.
é possível usar Divi sem um tema infantil?

é possível usar Divi sem criar um tema filho Divi, desde que compreenda porquê.,
Divi permite-lhe adicionar CSS personalizados e código em locais como O Construtor de Divi, o personalizador de temas e a configuração de temas. If fact Divi even has improved code editing for this purpose. E este código é preservado ao atualizar o tema Divi. Então, há um argumento a ser feito de que um tema infantil é desnecessário se um usuário só vai estar fazendo pequenas modificações. Além disso, Divi automaticamente minifica e caches um arquivo CSS estático para que não haja problemas com a velocidade de carga da página.,
para simplificar as coisas para você, deixe-me quebrar as circunstâncias em que você provavelmente deve e não deve usar um tema Divi criança.
provavelmente deverá usar um tema-filho Divi se …
- planeia fazer alterações ao código de ficheiros de temas específicos (isto inclui coisas como modelos de páginas e funções.php)
- você planeja adicionar centenas de linhas de código (CSS, JavaScript, etc.). Mesmo que seja possível adicionar isso a lugares como suas configurações de tema, torna-se mais difícil de gerenciar com um monte de CSS.,você quer colaborar com os outros e acelerar o tempo de desenvolvimento, mantendo tudo em um espaço organizado.
- não quer que os clientes estejam a mexer no Personalizador/configuração do tema e a quebrar o seu código. Escondê-lo em um tema de criança vai definitivamente mantê-lo seguro de outros.
provavelmente não deverá usar um tema-filho Divi se…
- planeia fazer pequenas modificações no tema., Adicionar uma pequena quantidade de CSS (como menos de 100 linhas, por exemplo) ou alguns scripts na configuração do tema/customizador não irá justificar a necessidade de criar um tema-filho, se isso é tudo o que você planeja fazer.não planeias colaborar com uma equipa. Digamos que você contrata um desenvolvedor para trabalhar no seu site, essa pessoa pode ou não estar familiarizado com Divi e, sem dúvida, irá recorrer à criação de um tema infantil para fazer modificações de qualquer maneira.
- Não se importa que os clientes vejam as suas modificações de código na configuração/personalização do tema.,
O que irá necessitar para criar um tema filho Divi
para criar o seu tema filho Divi, irá necessitar do seguinte:
- tema Divi instalado e activado
- Editor de texto para editar os ficheiros de temas. Você pode usar o editor de texto que vem com Windows ou Mac, mas se você planeja fazer um hábito de editar esses arquivos, eu sugiro obter um editor de texto mais poderoso como Atom, Sublime, Notepad++, etc.cliente FTP-isso não é necessário se você planeja fazer upload de seu tema filho para WordPress como um arquivo zip., Mas se você está tentando acessar os arquivos de tema para um site ao vivo você vai precisar de um cliente FTP como FileZilla, a fim de ser capaz de acessar, editar, adicionar ou excluir arquivos de tema. Se você está trabalhando em uma instalação local, você deve ser capaz de acessar os arquivos tema diretamente em seu disco rígido.
- Xícara de Café ou Chá (opcional)
Os Blocos de Construção de um Tema Filho

No nível mais básico, um tema criança deve consistir de três coisas:
- Um tema filho de diretório (ou pasta)., Como todos os temas, a sua pasta Tema filhos vai existir dentro de sua pasta Temas WordPress que mantém seus arquivos tema filhos.um estilo.ficheiro css (que será usado para guardar o seu tema filho CSS)
- A funções.arquivo php No nível básico este arquivo irá conter o wp_enqueue_scripts ação que irá enfileirar o principal tema de folha de estilos (mais sobre isso mais tarde)
Criar o Seu Tema Filho Diretório (Pasta)

Há duas maneiras para adicionar o seu filho ficheiros de temas para o WordPress., Você pode adicionar a pasta de tema infantil aos arquivos de tema WordPress diretamente (via FTP, ou localmente). Ou você pode criar uma pasta fora do WordPress para ser mais tarde zipado e carregado para WordPress como um novo tema.
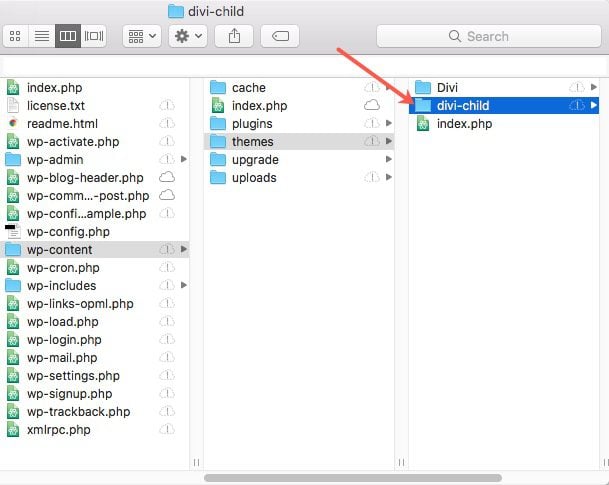
para criar uma nova pasta para o seu tema filho directamente no WordPress, terá de aceder aos seus ficheiros de tema localizados na pasta Temas wordpress (WP-conteúdo/temas/). Em seguida, criar uma nova pasta dentro da pasta Temas e dar-lhe o nome “divi-child”. Assim, o novo directório de temas filhos será wp-content/themes/divi-child.,

Crie o seu estilo de tema infantil.ficheiro css para adicionar CSS personalizado

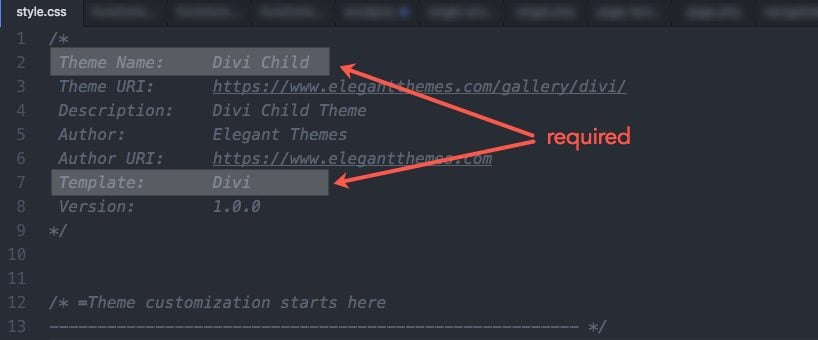
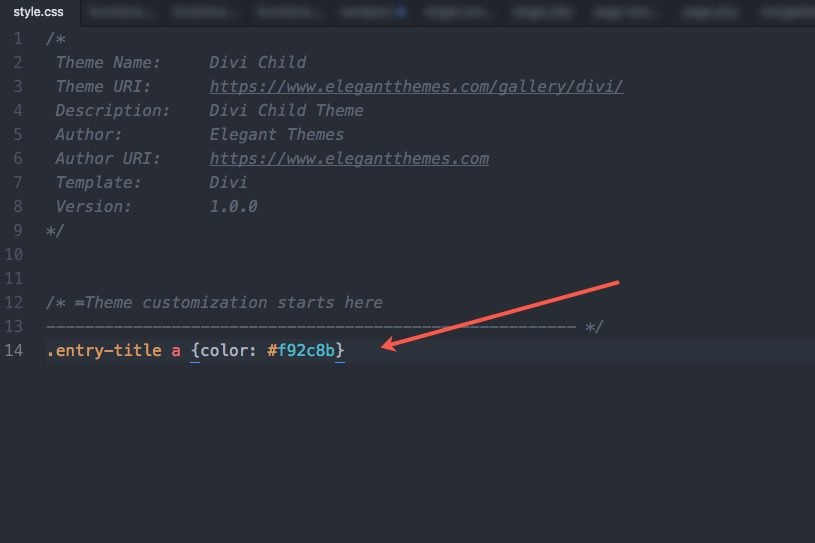
dentro da sua nova pasta temática, use um editor de texto para criar um ficheiro chamado style.css (o nome deve ser exatamente este ou WordPress não vai reconhecê-lo) e preencher a informação como descrito abaixo.,
Se não planeia publicar o seu tema-filho, só tem de ter o nome do tema e um modelo introduzido. Então, se você está lutando para saber como preencher toda essa informação, não se preocupe com isso.

deve certificar-se de que o parâmetro” modelo: “identifica correctamente o nome da pasta do seu tema-mãe que é”Divi”. O nome do tema, URI, descrição e autor são totalmente por sua conta. Você pode personalizar esta informação do cabeçalho para acomodar as necessidades do seu cliente., Por exemplo, você pode querer adicionar o nome da empresa do seu cliente para o seu nome tema, uma vez que este é o nome que aparece ao visitar o seu tema no painel WordPress.
crie as suas funções.php para colocar a sua ‘Stylesheet’ do tema pai

Agora que temos o nosso estilo.CSS arquivo para o nosso tema filho no lugar, precisamos ter certeza de que não deixamos completamente de fora o estilo já no lugar dentro de Divi (o tema pai). Isso significa que precisamos ter certeza de usar a stylesheet pai de Divi primeiro e, em seguida, introduzir a nossa nova stylesheet depois., Esta ordem é importante porque se você está familiarizado com CSS, o código que você digita na parte inferior sempre terá precedência sobre o código na parte superior. Então, no nosso caso, queremos que o código de stylesheet pai carregue primeiro e depois o nosso código de stylesheet filho por último.
para fazer isto, precisamos de colocar a ‘stylesheet’ do tema-pai (Divi). Enqueue é uma palavra chique que significa literalmente “adicionar a uma fila”, por isso, neste caso, estamos a adicionar a folha de estilo pai para ser colocada em fila antes da folha de estilo do tema-filho., Em outras palavras, qualquer coisa que adicionarmos à nossa stylesheet tema filho irá adicionar e supercede o tema pai. desde que Divi foi lançado pela primeira vez, ele foi criado para aderir à forma original WordPress recomendada de configurar um tema infantil. Este método original de criar temas-filhos envolveu fazer uma importação css @da ‘stylesheet’ do tema-mãe dentro do estilo do tema-filho.ficheiro css. Muitos temas ainda são configurados desta forma, deixando o tema criança a tarefa simples de definir o seu próprio estilo.o estilo de Css e @import-ing Divi.o css e o Divi irão carregar esse ficheiro automaticamente., Isto funciona por Divi usando a função get_ stylesheet_directory_uri () quando ela coloca a ‘stylesheet’ principal. O que isto significa é que o Divi está configurado para invocar a sua própria ‘stylesheet’ ou a ‘stylesheet’ do tema-criança (o que estiver activo). Basicamente, com o get_stylesheet_directory_uri (), se você tiver ativado um tema infantil, WordPress irá devolver o uri para o diretório de tema infantil em vez do Diretório de tema pai.
Agora que o WordPress tem atualizado a sua maneira recomendada de abordar isso, você ainda pode facilmente configurar os estilos para o seu tema criança Divi., Tudo o que você precisa fazer é colocar explicitamente o estilo principal do enqueue Divi.css, uma vez que o Divi já está configurado para colocar o estilo do tema infantil em fila de espera.Forum.
para fazer isto, teremos de usar o nosso editor de texto para criar outro ficheiro dentro da pasta de temas-filhos. Grava o ficheiro com as funções de nome.php (o nome deve ser exatamente este) e, em seguida, adicionar o seguinte código no arquivo:
depois salvar o arquivo.
este código é específico de Divi e é uma versão modificada do método proposto pelo Código WordPress.dica: não precisa da etiqueta de fecho do PHP., Documentos PHP como este devem sempre começar com uma tag php aberta (o código não vai funcionar sem ele). No entanto, é melhor prática não incluir a tag de fechamento php. Isto irá certificar-se de que nenhum do seu código php é cortado por uma etiqueta de Fecho deslocada ou criar espaços indesejados funky que podem quebrar o seu código ao tentar incluí-lo.
A propósito, você não precisa entender o funcionamento interno deste código php para que isso funcione (obviamente). Então, se você está completamente confuso, não se preocupe. Você pode simplesmente copiar e colar o código acima para as funções do seu tema-filho.,php file and be done with it.
crie uma miniatura para o seu tema filho Divi (opcional)

WordPress permite-lhe fornecer uma miniatura para servir como uma imagem de imagem de tema ou imagem de marca para o seu tema ao vê-lo no painel WordPress.
para criar uma miniatura para o tema do seu filho, primeiro crie uma imagem (o WP recomenda um tamanho de 1200px de largura por 900px de altura) e grave-a com a imagem do nome do ficheiro.png (o nome do arquivo deve ser exatamente este para que WP o reconheça). Em seguida, adicioná-lo para a pasta Tema filhos ao lado dos dois arquivos já lá.,
Aqui é uma Divi Criança miniatura que eu criei:

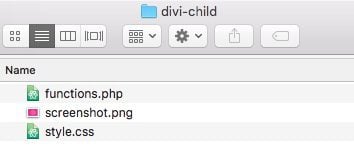
Aqui estão os três arquivos de seu filho pasta do tema, deve-se ter:

Carregar e Ativar o Seu Tema Filho
Depois de você ter criado o seu filho pasta de tema, estilo.CSS file, and functions.arquivo php, o tema do seu filho está pronto para o upload e ativação.
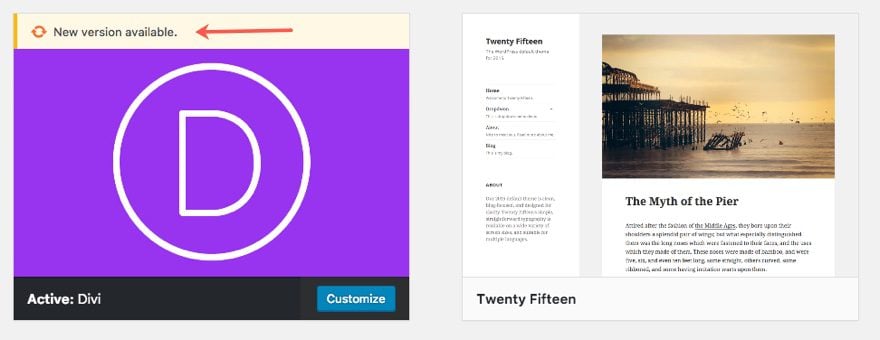
neste ponto, certifique-se de que o seu tema Divi foi carregado para que o seu tema filho irá funcionar após a ativação.,
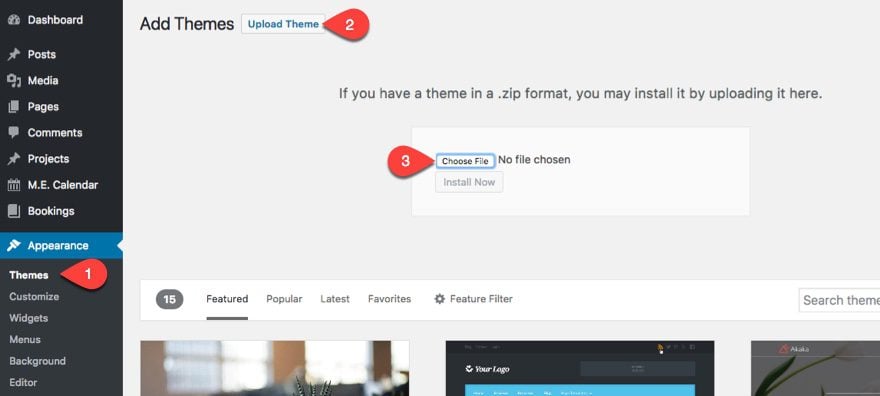
Se você adicionou a pasta tema infantil e arquivos diretamente para o diretório temas WordPress, não há necessidade de carregar o tema para WordPress. Já lá está. Tudo que você precisa fazer é ir para o painel WordPress e navegar para a aparência > tema, sobrevoar sobre o seu tema filho, e clique no botão Ativar.
Se você simplesmente criou a pasta tema infantil e arquivos em seu computador, você primeiro vai precisar comprimi-lo (ZIP), a fim de que ele esteja no formato adequado para o upload para WordPress. Mac e Windows ambos têm funcionalidade ZIP nativa., Uma vez que é fechado, upload e ativar um tema infantil não é diferente de um tema normal, basta carregá-lo através das Aparições > página Temas em seu painel WordPress e ativá-lo.

e, em seguida, ativar o tema como normal.

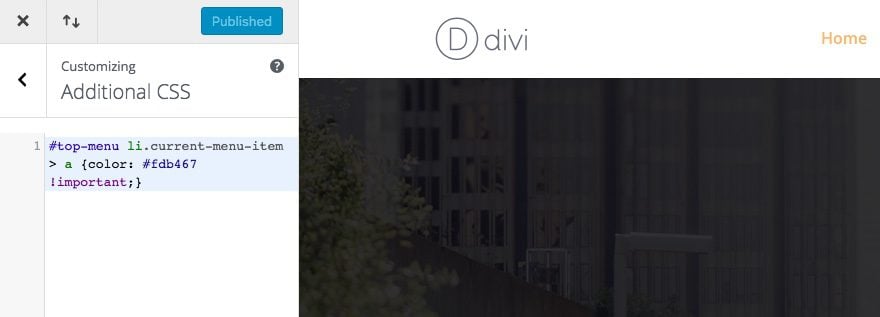
a fim de testar se o seu tema-filho está a funcionar correctamente, adicione algum CSS ao seu estilo de tema-filho.ficheiro css e gravar as suas alterações. Você deve ver essas mudanças no site ao vivo. Você pode ter que abrir sua página em um navegador privado no caso de ser Cache.,
editar as funções de Divi.php File
the Functions.o arquivo php é onde as principais funções do Divi são armazenadas. A fim de adicionar funções personalizadas para o nosso tema filho, criamos uma função.ficheiro php na nossa pasta de temas filhos. No entanto, este arquivo não irá substituir completamente as funções do tema pai. Ele irá adicionar novas funções a ele muito parecido com o estilo.o ficheiro css faz para a folha de estilo pai.
Uma vez que este é um ficheiro php, é importante que todo o seu código php seja embrulhado nas etiquetas php apropriadas. Mas já que você já terá adicionado e editado as funções.,ficheiro php ao criar o tema-filho, você pode adicionar quaisquer funções novas directamente a seguir ao código já existente.
editar os ficheiros de modelos de Divi
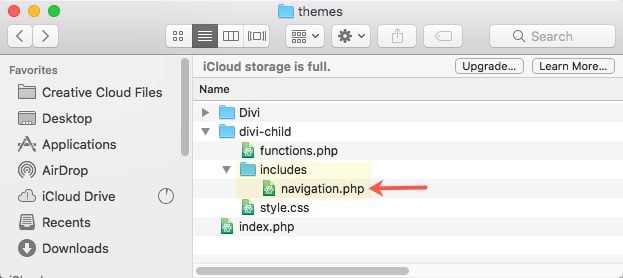
não se limita a editar apenas o estilo.css e funções.ficheiros php. Você pode adicionar e editar qualquer um dos arquivos do tema pai, incluindo arquivos de modelo ou arquivos PHP. É aqui que você pode reestruturar completamente e ajustar qualquer parte do seu tema (fazer isso com grande cuidado). Ao contrário de editar as funções.php, template files must be replaced entirely with a new one., Isto é porque o arquivo original do tema pai (Divi) é ignorado e o novo é usado em vez disso. Para editar um arquivo modelo, você deve primeiro replicar o arquivo antigo antes de começar a modificá-lo. Para fazer isso, basta copiar (não cortar!) e colar o arquivo original do tema em sua pasta de tema filhos, garantindo que o nome do arquivo e localização é exatamente o mesmo. Por exemplo, se quisermos modificar o Divi/includes/navigation.php, então copiaríamos e colaríamos este arquivo para divi-child / includes / navigation.pai.,

desde que o nome e a localização sejam exatamente os mesmos que no tema pai, o WordPress irá usar o arquivo tema filhos no lugar do antigo.
migrando o código CSS personalizado actual para o seu novo tema-filho
Depois de criar o seu tema-filho Divi, irá querer certificar-se de que tudo está num só lugar. Então, se você já tiver CSS personalizado ou código adicionado ao Divi, você migrará isso para o seu tema filho., Por exemplo, se tiver CSS personalizado sob Divi > personalizador de temas > CSS adicional, tudo o que terá de fazer é mover (cortar e colar) o CSS para o estilo do tema-filho.ficheiro css.

atualizando o tema infantil
Divi e WordPress estão continuamente melhorando e adaptando. Então, pode chegar uma hora (depois de muitas atualizações Divi) que alguns dos arquivos tema do Divi vai mudar. E, se você tem um tema de criança sobrepondo o arquivo que foi alterado, seu tema de criança pode quebrar de alguma forma., Isto porque você está usando código desatualizado dentro do seu tema filho e ele precisa ser atualizado para corresponder ao novo código que está sendo usado por Divi. Então, se você tem usado um tema infantil por um tempo, e as coisas estão começando a quebrar, você pode precisar atualizar o seu código.
Pensamentos finais
tenho certeza de que existem várias maneiras bem sucedidas de criar um tema infantil. Mas uma vez que muitos temas WordPress são configurados de forma diferente, eu pensei que seria mais útil para se concentrar na criação de um tema infantil especificamente para o tema Divi., Para os desenvolvedores, pode ser útil conhecer as melhores práticas para colocar em fila as folhas de estilo pai e filho para um melhor desempenho. Para novatos, você não necessariamente tem que entender como tudo funciona para criar um tema criança com este tutorial ou com um plugin, e isso também é OK. E, você pode vir a perceber que um tema infantil não é necessário, porque as configurações de estilo embutidas de Divi são tudo o que você precisa independentemente, eu espero que este post vai servir-lhe bem.