i denna Arduino LCD-handledning lär vi oss att ansluta en LCD (Liquid Crystal Display) till Arduino-kortet. LCD-skärmar som dessa är mycket populära och används i stor utsträckning i elektronikprojekt eftersom de är bra för att visa information som sensordata från ditt projekt, och de är också mycket billiga.
Du kan titta på följande video eller läsa den skriftliga handledningen nedan.,
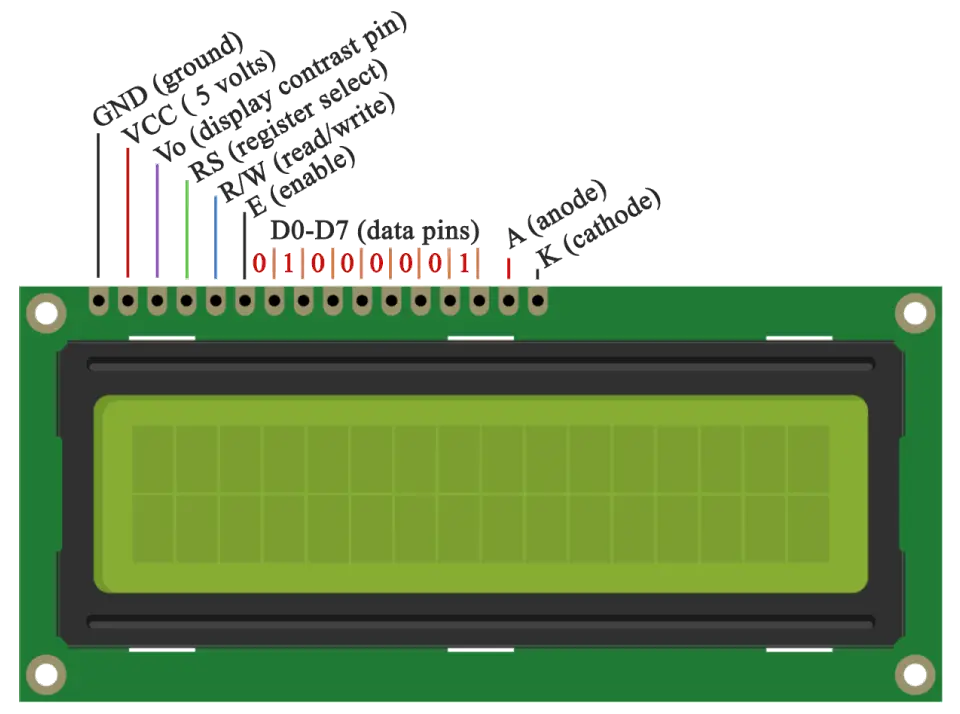
den har 16 stift och den första från vänster till höger är Markpinnen. Den andra stiftet är VCC som vi ansluter 5 volts-stiftet på Arduino-kortet. Nästa är vo-stiftet där vi kan fästa en potentiometer för att styra displayens kontrast.
nästa, RS pin eller registrera Välj pin används för att välja om vi kommer att skicka kommandon eller data till LCD-skärmen., Till exempel om RS-stiftet är inställt på lågtillstånd eller nollvolt, skickar vi kommandon till LCD-skärmen som: Ställ markören på en viss plats, rensa displayen, stäng av displayen och så vidare. Och när RS pin är inställd på High state eller 5 volt skickar vi data eller tecken till LCD-skärmen.

nästa kommer r / W pin som väljer läget om vi kommer att läsa eller skriva till LCD. Här är skrivläget uppenbart och det används för att skriva eller skicka kommandon och data till LCD-skärmen., Läsläge används av LCD själv när du kör programmet som vi inte har ett behov av att diskutera om det i den här guiden.
nästa är e pin-koden som gör det möjligt att skriva till registren, eller nästa 8 data stift från d0 till D7. Så genom dessa stift skickar vi 8 bitar data när vi skriver till registren eller till exempel om vi vill se den senare stora a på displayen skickar vi 0100 0001 till registren enligt ASCII-tabellen.
och de två sista stiften A och K, eller anod och katod är för LED-bakljuset.,
trots allt behöver vi inte oroa oss mycket för hur LCD-skärmen fungerar, eftersom biblioteket med flytande kristaller tar hand om nästan allt. Från Arduinos officiella hemsida kan du hitta och se bibliotekets funktioner som möjliggör enkel användning av LCD-skärmen. Vi kan använda biblioteket i 4 eller 8 bitars läge. I den här handledningen kommer vi att använda den i 4-bitarsläge, eller vi kommer bara att använda 4 av 8-datapinnarna.
komponenter som behövs för denna Arduino LCD handledning
Du kan få dessa komponenter från någon av platserna nedan:
- 16×2 tecken LCD…………………….., Amazon / Banggood / AliExpress
- Potentiometer ……………………………. Amazon / Banggood / AliExpress
- Arduino Board …………………………… Amazon / Banggood / AliExpress
- Breadboard och hoppa ledningar…….. Amazon / Banggood / AliExpress
Disclosure: Dessa är affiliate länkar. Som Amazon Associate tjänar jag från kvalificerade inköp.
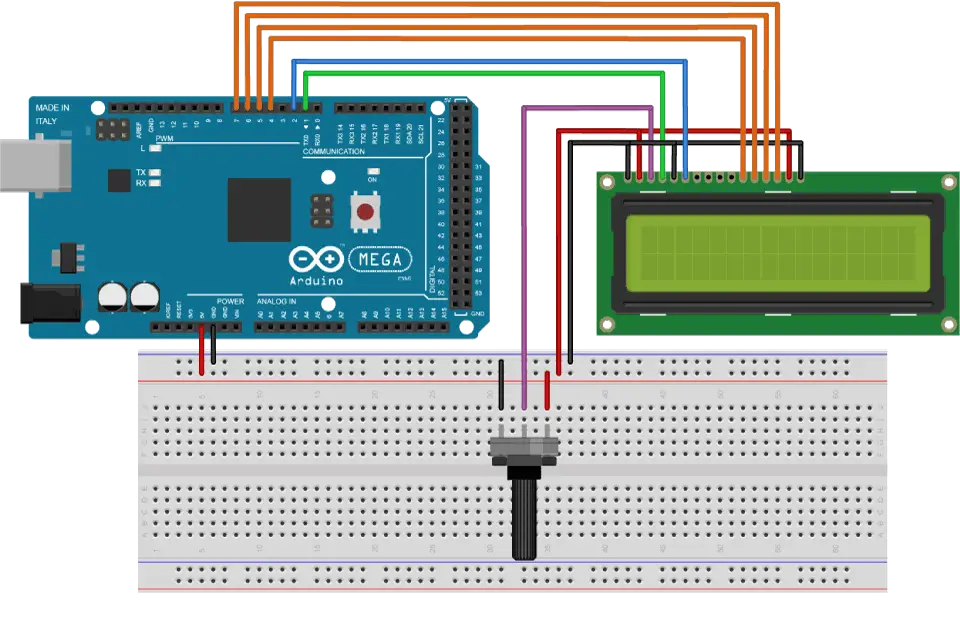
Kretschema
Vi kommer att använda bara 6 digitala ingångsstift från Arduino-kortet. LCD-registren från D4 till D7 kommer att anslutas till Arduinos digitala stift från 4 till 7., Aktivera pin-koden ansluts till pin-nummer 2 och RS-pin-koden ansluts till pin-nummer 1. R / W-stiftet ansluts till jord och Vo-stiftet ansluts till potentiometern.

källkoder
det första vi behöver göra är att sätta in biblioteket med flytande kristaller. Vi kan göra så här: skissa > inkludera Bibliotek > flytande kristall. Då måste vi skapa ett LC-objekt., Parametrarna för detta objekt ska vara siffrorna för Arduino-kortets digitala ingångsstift respektive till LCD-stiften enligt följande: (RS, Enable, D4, D5, D6, D7). I inställningen måste vi initiera gränssnittet till LCD-skärmen och ange dimensionerna på displayen med funktionen begin ().
i slingan skriver vi vårt huvudprogram. Använda funktionen print() vi skriver ut på LCD-skärmen. Funktionen setCursor () används för att ställa in den plats där efterföljande text som skrivs till LCD-skärmen visas., Funktionen blink () används för att visa en blinkande markör och funktionen noBlink () för att stänga av. Funktionen markör () används för att visa markörstreck och funktionen noCursor () för att stänga av. Med funktionen clear() kan vi rensa LCD-skärmen.
här är källkoden till det första exemplet från videon:
det är också möjligt att skriva egna tecken till LCD-skärmen. Den stöder upp till 8 tecken på 5×8 pixlar. Vi kan ange utseendet på varje tecken med en rad 8 byte., I källkoden nedan kan vi märka hur vi kan ange teckenets utseende genom att ändra 0 till 1 som representerar 5×8 pixlar. I installationen måste vi skapa det anpassade tecknet med createChar () – funktionen. Den första parametern i den här funktionen är ett tal mellan 0 och 7, eller vi måste reservera ett av de 8 anpassade tecknen som stöds. Den andra parametern är namnet på uppsättningen byte. Vi skriver det anpassade tecknet till displayen med funktionen Skriv () och som parameter använder vi numret på tecknet.,
här är källkoden för det andra exemplet för egna tecken: