skapa ett Divi child theme är ett bra sätt att lägga till avancerad anpassning till ditt tema utan att behöva oroa dig för att radera dessa förändringar varje gång du uppdaterar Divi-temat. Faktum är att ett Divi-barntema har många fördelar. Det låter dig bättre organisera alla dina egna CSS / kod på ett ställe, vilket gör det lättare att samarbeta med andra. Detta kommer också att bidra till att skydda din kod från kunder som har tillgång till anpassad kod inom temat customizer och inställningar.
I det här inlägget ska jag visa dig hur du skapar ett Divi-barntema., Min förhoppning är att denna process kommer att vara till hjälp för dem som just har börjat med Divi och även för utvecklare som vill publicera kompletta Divi barn teman för sina kunder.
låt oss komma igång.
varför du behöver ett Divi-barntema

Divi är ett WordPress-tema. När du behöver göra ändringar i något WordPress-tema är det bästa praxis att skapa ett barntema som ärver designen och funktionaliteten hos det överordnade temat. En viktig anledning att skapa ett underordnat tema är att bevara de ändringar du gör när du uppdaterar överordnat tema., När du uppdaterar Divi uppdateras alla temafiler så om du har gjort några ändringar i dessa filer kommer dessa ändringar att raderas. Så, i stället för att ändra Divis temafiler direkt, kan du skapa ytterligare temafiler inom ett underordnat tema så att när Divi uppdateras, förblir de underordnade temafilerna oförändrade., Därför, om du planerar att göra avancerade anpassningar till ditt tema som att ändra sidmallar och/eller lägga till stora mängder CSS/JavaScript, och / eller lägga till nya funktioner, är det bäst att göra dessa ändringar i ditt barn tema utan att någonsin behöva röra den överordnade tema filer.
är det möjligt att använda Divi utan ett barntema?

det är möjligt att använda Divi utan att skapa ett Divi-barntema, så länge du förstår varför.,
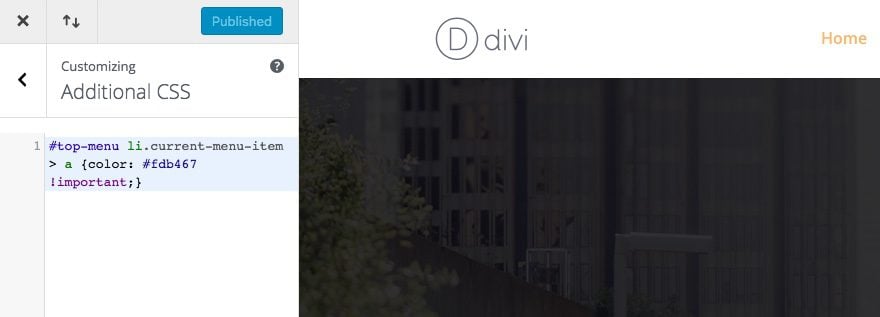
Divi tillåter dig att lägga till anpassad CSS och kod på platser som Divi Builder, tema Customizer och Tema Inställningar. Om faktum Divi har även förbättrat kodredigering för detta ändamål. Och den här koden bevaras när du uppdaterar Divi-temat. Så det finns ett argument att ett barntema är onödigt om en användare bara kommer att göra mindre ändringar. Dessutom minifierar Divi automatiskt och cachar en statisk CSS-fil så det blir inga problem med sidladdningshastigheten.,
för att förenkla saker för dig, låt mig bryta ner de omständigheter under vilka du förmodligen borde och inte ska använda ett Divi-barntema.
Du bör förmodligen använda ett Divi-underordnat tema om …
- du planerar att göra ändringar i koden för specifika temafiler (detta inkluderar saker som sidmallar och funktioner.php)
- du planerar att lägga till hundratals rader kod (CSS, JavaScript, etc.). Även om det är möjligt att lägga till detta till platser som ditt tema inställningar, blir det svårare att hantera med en hel del CSS.,
- du vill samarbeta med andra och påskynda utvecklingstiden genom att hålla allt i ett organiserat utrymme.
- du vill inte att klienter mixtrar runt i temat Customizer / Inställningar och bryta din kod. Tucking bort det i ett barn tema kommer definitivt att hålla det säkert från andra.
Du bör förmodligen inte använda ett Divi-barntema om…
- du planerar att göra mindre temaändringar., Att lägga till en liten mängd CSS (som mindre än 100 rader till exempel) eller några skript i temainställningarna/Customizer motiverar inte behovet av att skapa ett barntema om det är allt du planerar att göra.
- du planerar inte att samarbeta med ett team. Låt oss säga att du anlitar en utvecklare för att arbeta på din webbplats, den personen kan eller kanske inte är bekant med Divi och kommer utan tvekan att tillgripa att skapa ett barntema för att göra ändringar ändå.
- du har inget emot att klienter ser dina kodändringar i temainställningar/customizer.,
vad du behöver för att skapa ett Divi-barntema
för att skapa ditt Divi-barntema behöver du följande:
- Divi-Tema Installerat och aktiverat
- textredigerare för redigering av temafiler. Du kan använda textredigeraren som följer med Windows eller Mac, men om du planerar att göra en vana att redigera dessa filer, föreslår jag att du får en mer kraftfull textredigerare som Atom, Sublime, Notepad++, etc.
- FTP – klient-detta är inte nödvändigt om du planerar att ladda upp ditt barn tema till WordPress som en zip-fil., Men om du försöker komma åt temafilerna för en levande webbplats behöver du en FTP-klient som FileZilla för att kunna komma åt, redigera, lägga till eller ta bort temafiler. Om du arbetar med en lokal installation, bör du kunna komma åt tema filer direkt på hårddisken.
- kopp kaffe eller te (valfritt)
byggstenarna i ett barntema

på den mest grundläggande nivån måste ett barntema bestå av tre saker:
- en barntemabok (eller mapp)., Liksom alla teman, ditt barn tema mapp kommer att finnas i din WordPress Teman mapp som håller ditt barn tema filer.
- en stil.CSS-fil (som kommer att användas för att lagra ditt barn tema CSS)
- a funktioner.php-fil-på grundnivå kommer den här filen att hålla wp_enqueue_scripts-åtgärden som kommer att undersöka moderbolagets stilmall (mer om detta senare)
skapa din underordnad temakatalog (mapp)

det finns två sätt att lägga till dina underordnad temafiler till WordPress., Du kan lägga till mappen barn tema till WordPress tema filer direkt (via FTP, eller lokalt). Eller så kan du skapa en mapp utanför WordPress för att senare zippas och laddas upp i WordPress som ett nytt tema.
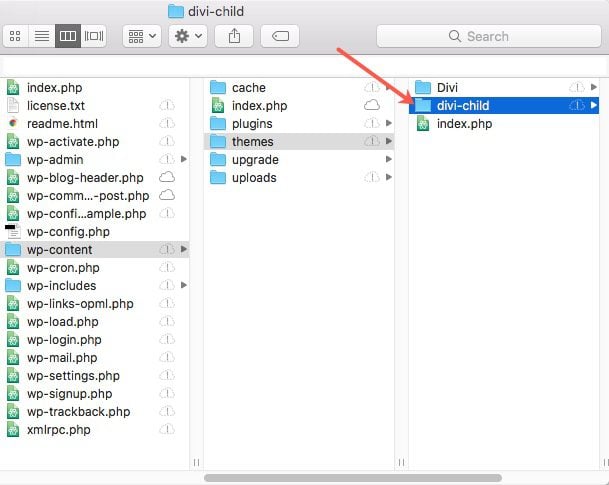
för att skapa en ny mapp för ditt barn tema direkt i WordPress, måste du komma åt dina temafiler som finns i mappen wordpress Teman (wp-content/themes/). Skapa sedan en ny mapp i mappen teman och ge den namnet ”divi-child”. Så den nya barntema katalogen kommer att vara wp-content/themes / divi-child.,

men om du skapar underordnad temaapp som ska komprimeras och laddas upp i WordPress senare kan du helt enkelt skapa en ny mapp på din dator och ge den namnet ”divi-child”.
skapa ditt barn tema stil.CSS-fil för att lägga till anpassad CSS

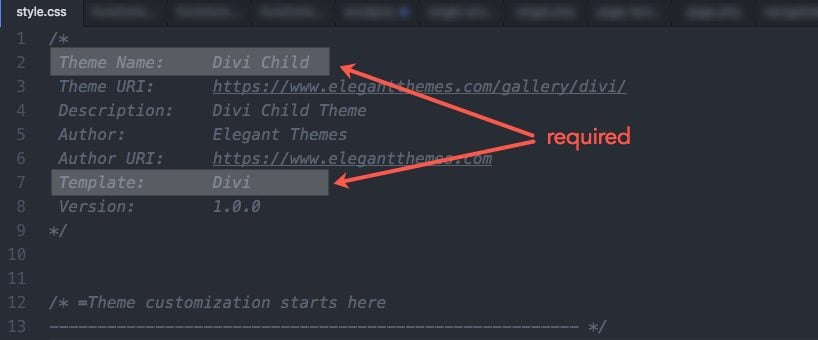
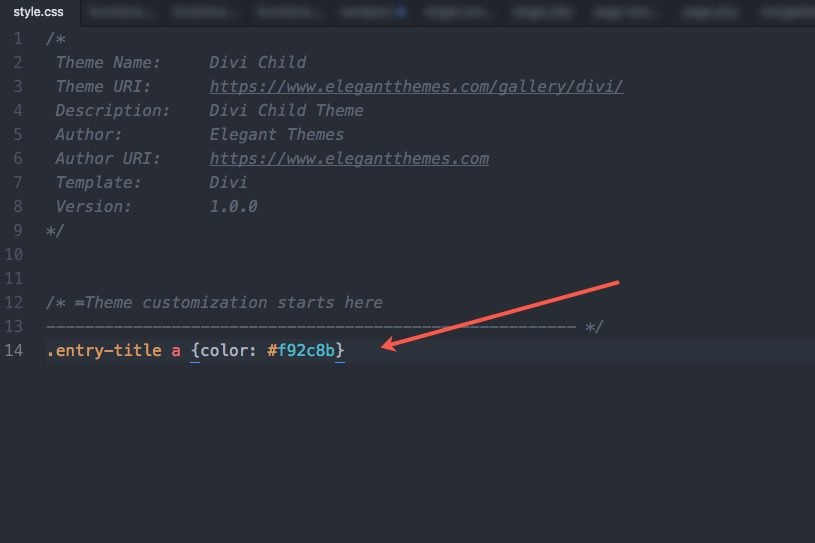
i din nya temaapp, använd en textredigerare för att skapa en fil som heter style.css (namnet måste vara exakt detta eller WordPress kommer inte att känna igen det) och fyll i informationen som beskrivs nedan.,
om du inte planerar att publicera ditt barntema behöver du egentligen bara ha Temanamnet och en mall inmatad. Så om du kämpar för att veta hur man fyller i all den informationen, oroa dig inte om det.

Du måste se till att parametern ”Template:” korrekt identifierar katalognamnet på ditt överordnade tema som är ”Divi”. Temat namn, URI, beskrivning och författare är helt upp till dig. Du kan anpassa den här rubrikinformationen för att tillgodose dina klienters behov., Till exempel kanske du vill lägga till namnet på din klients företag för ditt tema namn eftersom detta är namnet som dyker upp när du besöker ditt tema i WordPress instrumentpanelen.
skapa dina funktioner.php för att fråga din överordnade tema stilmall

Nu när vi har vår stil.css-fil för vårt barntema på plats måste vi se till att vi inte helt lämnar ut stylingen redan på plats inuti Divi (föräldratemat). Det innebär att vi måste se till att vi använder Divis överordnade stilmall först och sedan introducera vår nya stilmall efter., Denna order är viktig eftersom om du är bekant med CSS, koden du anger längst ner kommer alltid att ha företräde framför koden längst upp. Så, i vårt fall vill vi att moderbolagens stilmallkod ska laddas först och sedan vår barnmallskod senast.
för att göra detta måste vi undersöka moderbolagets (Divis) stilmall. Enqueue är ett fint ord som bokstavligen betyder ”Lägg till i en kö”så i det här fallet lägger vi till den överordnade stilmallen som ska köas först innan barntema stilma., Med andra ord, allt vi lägger till vårt barn tema stilmall kommer att lägga till och ersätta den överordnade temat.
eftersom Divi först lanserades, var det upprättat för att följa det ursprungliga WordPress rekommenderade sättet att skapa ett barntema. Denna ursprungliga metod för att skapa underordnade teman inblandade gör en CSS @import av den överordnade temat stilmall inifrån underordnade tema stil.css-fil. Många teman är fortfarande uppställda på detta sätt, vilket gör att barntemat är den enkla uppgiften att definiera sin egen stil.CSS och @ import-ing Divis stil.css och Divi laddar den filen automatiskt., Detta fungerar av Divi med funktionen get_stylesheet_directory_uri () när den enqueue är huvudstylesheet. Vad detta innebär Är Divi är inställd för att kalla på antingen sin egen stilmall eller barnets tema stilmall (beroende på vilken som är aktiv). I grund och botten, med get_stylesheet_directory_uri (), om du har aktiverat ett barntema, kommer WordPress att returnera Uri till barntemakatalogen snarare än den överordnade temakatalogen.
Nu när WordPress har uppdaterat sitt rekommenderade sätt att närma sig detta, kan du fortfarande enkelt ställa in stilar för ditt Divi barn tema., Allt du behöver göra är uttryckligen enqueue Divis huvudsakliga stil.css, eftersom Divi redan är inställd på att fråga barnets tema stil.css.
för att göra detta måste vi använda vår textredigerare för att skapa en annan fil i mappen barntema. Spara filen med Namnfunktionerna.php (namnet måste vara exakt detta) och lägg sedan till följande kod i filen:
spara sedan filen.
denna kod är specifik för Divi och är en modifierad version av den metod som föreslås av WordPress Codex.
tips: du behöver inte PHP-stängningstaggen., PHP-dokument som den här bör alltid börja med en öppen php-tagg (koden fungerar inte utan den). Det är dock bästa praxis att inte inkludera php-stängningstaggen. Detta kommer att se till att ingen av din php-kod blir avskuren av en felplacerad stängningstagg eller skapa funky oönskade utrymmen som kan bryta din kod när du försöker inkludera den.
förresten behöver du inte förstå de inre arbetena i denna php-kod för att detta ska fungera (självklart). Så om du är helt förvirrad, oroa dig inte. Du kan helt enkelt kopiera och klistra in koden ovan i ditt barntema funktioner.,php-fil och göras med det.
skapa en miniatyr för din Divi barn tema (tillval)

WordPress kan du ge en miniatyr för att fungera som ett tema skärmdump eller branding bild för ditt tema när du tittar på den i WordPress instrumentpanelen.
för att skapa en miniatyr för ditt barntema, först skapa en bild (WP rekommenderar en storlek på 1200px bred av 900px tall) och spara den med filnamn skärmdump.png (filnamnet måste vara exakt detta så WP känner igen det). Lägg sedan till den i mappen barntema bredvid de två filerna som redan finns där.,
här är en Divi barn miniatyrbild jag skapade:

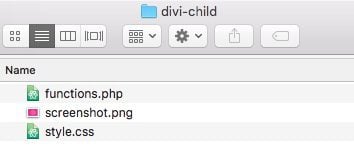
här är de tre filer som ditt barn tema mappen ska ha:

Ladda upp och aktivera ditt barn tema
Efter att du har skapat ditt barn tema mapp, stil.css-fil och funktioner.php-fil, är ditt barn tema redo för uppladdning och aktivering.
vid denna punkt, se till att din Divi tema har laddats upp så att ditt barn tema kommer att fungera efter aktivering.,
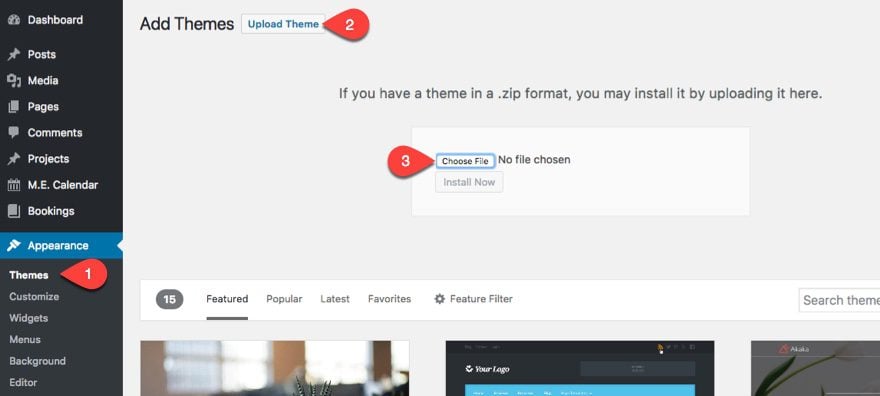
om du har lagt till mappen för tema för barn och filer direkt till WordPress-temakatalogen behöver du inte ladda upp temat till WordPress. Det är redan där. Allt du behöver göra är att gå till WordPress instrumentpanelen och navigera till utseende > tema, sväva över ditt barn tema, och klicka på knappen Aktivera.
om du helt enkelt har skapat mappen för barntema och filer på din dator måste du först komprimera (ZIP) det för att det ska vara i rätt format för uppladdning till WordPress. Mac och Windows båda har Inbyggd ZIP-funktionalitet., När det är zippade, ladda upp och aktivera ett barn tema är inte annorlunda än en vanlig tema, helt enkelt ladda upp den via framträdanden > teman sida i din WordPress instrumentpanel och aktivera den.

och aktivera sedan temat som vanligt.

för att testa om ditt barntema fungerar korrekt, lägg till lite CSS i ditt barntema.CSS-fil och spara dina ändringar. Du bör se dessa förändringar på live-webbplatsen. Du kan behöva öppna din sida i en privat webbläsare om den är cachad.,
redigera Divis funktioner.php-fil
funktionerna.php-filen är där Divis huvudfunktioner lagras. För att lägga till egna funktioner för vårt barntema skapade vi en funktion.php-fil i vår barntema mapp. Den här filen kommer dock inte att helt åsidosätta det överordnade temaets funktioner. Det kommer att lägga till nya funktioner till det ungefär som stilen.css-fil gör för den överordnade stilmallen.
eftersom det här är en php-fil är det viktigt att all din php-kod är insvept i lämpliga php-taggar. Men eftersom du redan har lagt till och redigerat funktionerna.,php-fil när du skapar barntemat kan du lägga till nya funktioner direkt efter koden redan där.
redigera Divis mallfiler
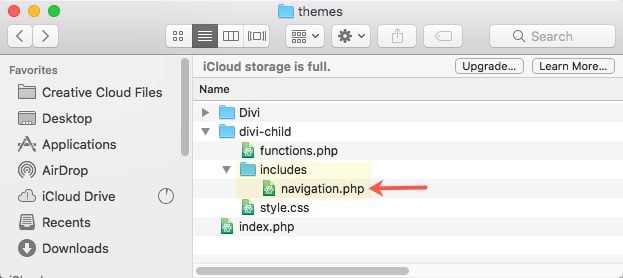
du är inte begränsad till att bara redigera stilen.css och funktioner.php-filer. Du kan lägga till och redigera någon av dina överordnade tema filer, inklusive mallfiler eller PHP-filer. Det är där du kan helt omstrukturera och justera någon del av ditt tema (gör det med stor omsorg). Till skillnad från att redigera funktionerna.php, mallfiler måste ersättas helt med en ny., Detta beror på att den överordnade temaets (Divis) originalfil ignoreras och den nya används istället. För att redigera en mallfil måste du först replikera den gamla filen innan vi börjar ändra den. För att göra detta, helt enkelt kopiera (inte klippa!) och klistra in temat ursprungliga filen i ditt barn tema mapp se till att filnamnet och platsen är exakt densamma. Om vi till exempel vill ändra Divi/includes/navigation.php, då skulle vi kopiera och klistra in den här filen till divi-child / includes / navigation.php.,

så länge namnet och platsen är exakt samma som i det överordnade temat, kommer WordPress att använda den underordnade temafilen i stället för den gamla.
migrera nuvarande Anpassad CSS/kod till ditt nya barntema
När du har skapat ditt Divi-barntema vill du se till att allt är på ett ställe. Så, om du redan har anpassade CSS eller kod läggs till Divi, du kommer att migrera det över till ditt barn tema., Till exempel, om du har anpassad CSS under Divi > tema Customizer > ytterligare CSS, allt du behöver göra är att flytta (klippa och klistra in) css till ditt barn tema stil.css-fil.

uppdatera ditt barntema
Divi och WordPress förbättrar och anpassar kontinuerligt. Så det kan komma en tid (efter många Divi-uppdateringar) att några av Divis temafiler kommer att förändras. Och om du har ett barntema som åsidosätter filen som har ändrats kan ditt barntema bryta på något sätt., Detta beror på att du använder föråldrad kod inom ditt barn tema och det måste uppdateras för att matcha den nya koden som används av Divi. Så om du har använt ett barntema ett tag, och saker börjar bryta, kan du behöva uppdatera din kod.
slutliga tankar
Jag är säker på att det finns flera framgångsrika sätt att skapa ett barntema. Men eftersom många WordPress-Teman är inställda annorlunda trodde jag att det skulle vara mest användbart att koncentrera sig på att skapa ett barntema speciellt för Divi-temat., För utvecklare kan det vara bra att veta bästa praxis för att fråga föräldern och barnstylesheets för bättre prestanda. För nybörjare behöver du inte nödvändigtvis förstå hur allt fungerar för att skapa ett barntema med den här handledningen eller med ett plugin, och det är också okej. Och du kan komma att inse att ett barntema inte är nödvändigt eftersom Divis inbyggda stilinställningar är allt du behöver oavsett, Jag hoppas att det här inlägget kommer att tjäna dig bra.