In diesem Arduino LCD Tutorial erfahren Sie, wie Sie ein LCD (Flüssigkristallanzeige) an das Arduino Board anschließen. LCDs wie diese sind sehr beliebt und in Elektronikprojekten weit verbreitet, da sie sich gut zur Anzeige von Informationen wie Sensordaten aus Ihrem Projekt eignen und auch sehr billig sind.
Sie können das folgende Video ansehen oder das schriftliche Tutorial unten lesen.,
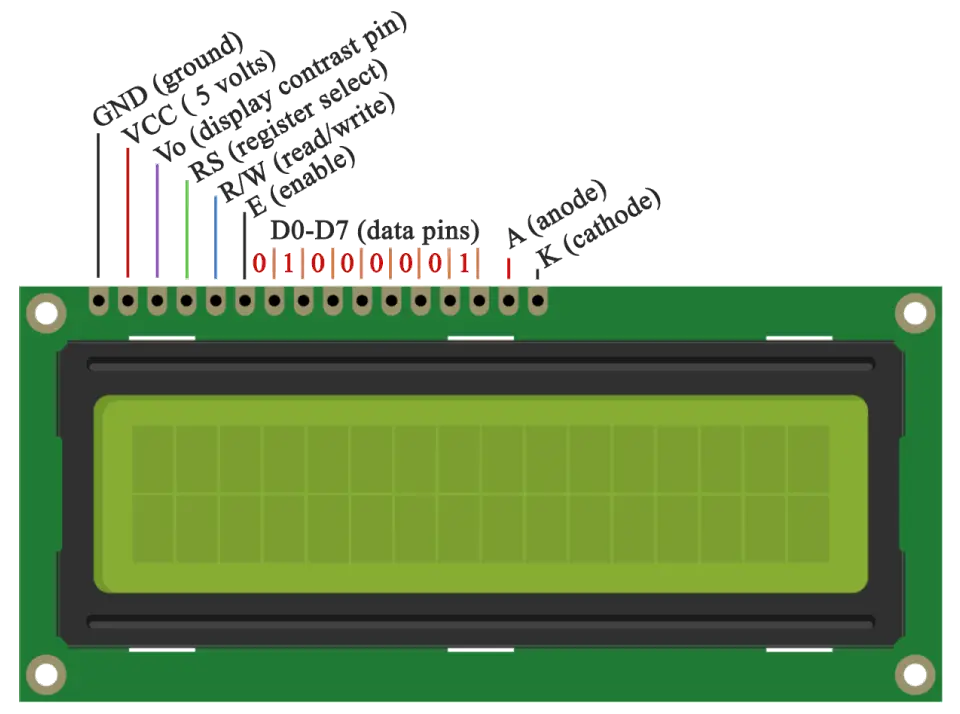
Es hat 16 pins und die erste von links nach rechts ist die Boden pin. Der zweite Pin ist der VCC, mit dem wir den 5-Volt-Pin auf der Arduino-Platine verbinden. Als nächstes ist der Vo-Pin, an dem wir ein Potentiometer zur Steuerung des Kontrasts des Displays anbringen können.
Als nächstes wird der RS-Pin oder der Register-Select-Pin verwendet, um auszuwählen, ob Befehle oder Daten an das LCD gesendet werden sollen., Wenn der RS-Pin beispielsweise auf Low State oder Zero Volt eingestellt ist, senden wir Befehle an das LCD wie: Setzen Sie den Cursor auf eine bestimmte Position, löschen Sie das Display, schalten Sie das Display aus und so weiter. Und wenn RS Pin auf High State oder 5 Volt eingestellt ist, senden wir Daten oder Zeichen an das LCD.

Als nächstes kommt der R / W-Pin, der den Modus auswählt, ob wir auf das LCD lesen oder schreiben möchten. Hier ist der Schreibmodus offensichtlich und wird zum Schreiben oder Senden von Befehlen und Daten an das LCD verwendet., Der Lesemodus wird vom LCD selbst verwendet, wenn das Programm ausgeführt wird, über das wir in diesem Tutorial nicht diskutieren müssen.
Weiter ist der E-Pin, der das Schreiben in die Register ermöglicht, oder die nächsten 8 Datenpins von D0 bis D7. Über diese Pins senden wir also die 8-Bit-Daten, wenn wir in die Register schreiben, oder wenn wir beispielsweise das letztere Großbuchstaben A auf dem Display sehen möchten, senden wir 0100 0001 gemäß der ASCII-Tabelle an die Register.
Und die letzten beiden pins A und K, oder anode und kathode sind für die LED zurück licht.,
Schließlich müssen wir uns nicht viel darum kümmern, wie das LCD funktioniert, da sich die Flüssigkristallbibliothek um fast alles kümmert. Auf der offiziellen Website des Arduino finden und sehen Sie die Funktionen der Bibliothek, die eine einfache Verwendung des LCD ermöglichen. Wir können die Bibliothek im 4 – oder 8-Bit-Modus verwenden. In diesem Tutorial verwenden wir es im 4-Bit-Modus oder verwenden nur 4 der 8 Datenpins.
Komponenten benötigt für diese Arduino LCD Tutorial
Sie können erhalten diese komponenten von einem der websites unten:
- 16×2 Charakter LCD…………………….., Amazon / Banggood / AliExpress
- Potentiometer ……………………………. Amazon / Banggood / AliExpress
- Arduino Board …………………………… Amazon / Banggood/AliExpress
- Breadboard und Jump Drähte………. Amazon / Banggood/AliExpress
Disclosure: Dies sind Affiliate-Links. Als Amazon-Mitarbeiter verdiene ich mit qualifizierenden Einkäufen.
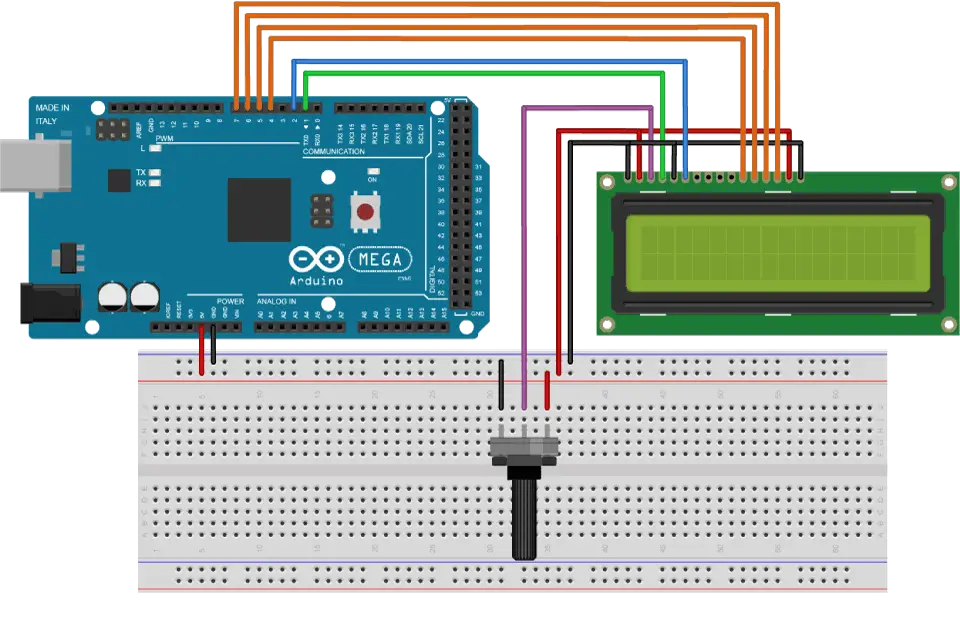
Schaltplan
Wir werden nur 6 digitale eingang pins von der Arduino Bord. Die Register des LCD von D4 bis D7 werden mit den digitalen Pins von Arduino von 4 bis 7 verbunden., Der Enable-Pin wird mit Pin Nummer 2 und der RS-Pin mit Pin Nummer 1 verbunden. Der R / W-Pin wird mit Masse verbunden und der Vo-Pin wird mit dem Potentiometer verbunden.

Quellcodes
Als erstes müssen wir die Flüssigkristallbibliothek einfügen. Wir können das so machen: > > Include Library > Liquid Crystal. Dann müssen wir ein LC-Objekt erstellen., Die Parameter dieses Objekts sollten die Nummern der digitalen Eingangspins des Arduino-Boards bzw. der Pins des LCD wie folgt sein: (RS, Enable, D4, D5, D6, D7). Im Setup müssen wir die Schnittstelle zum LCD initialisieren und die Abmessungen des Displays mit der Funktion begin() angeben.
In der Schleife schreiben wir unser Hauptprogramm. Mit der Funktion print () drucken wir auf dem LCD. Mit der Funktion setCursor () wird die Position festgelegt, an der nachfolgender auf das LCD geschriebener Text angezeigt wird., Die Funktion blink () dient zur Anzeige eines blinkenden Cursors und die Funktion noBlink () zum Ausschalten. Die Cursor () – Funktion dient zur Anzeige des Unterstrich-Cursors und die noCursor () – Funktion zum Ausschalten. Mit der clear () – Funktion können wir den LCD-Bildschirm löschen.
Hier ist der Quellcode des ersten Beispiels aus dem Video:
Es ist auch möglich, benutzerdefinierte Zeichen auf das LCD zu schreiben. Es unterstützt bis zu 8 Zeichen mit 5×8 Pixeln. Wir können das Aussehen jedes Zeichens durch ein Array von 8 Bytes angeben., Im folgenden Quellcode können wir feststellen, wie wir das Erscheinungsbild des Zeichens angeben können, indem wir die 0 in 1 ändern, die die 5×8 Pixel darstellt. Im Setup müssen wir das benutzerdefinierte Zeichen mit der Funktion createChar() erstellen. Der erste Parameter in dieser Funktion ist eine Zahl zwischen 0 und 7, oder wir müssen eines der 8 unterstützten benutzerdefinierten Zeichen reservieren. Der zweite parameter ist der name des Arrays von bytes. Wir schreiben das benutzerdefinierte Zeichen mit der Funktion write() in die Anzeige und verwenden als Parameter die Nummer des Zeichens.,
Hier ist der Quellcode des zweiten Beispiels für benutzerdefinierte Zeichen: