I denne Arduino LCD-Tutorial vil vi lære at forbinde en LCD (Liquid Crystal Display) til Arduino board. LCD-skærme som disse er meget populære og bredt brugt i elektronikprojekter, da de er gode til at vise information som sensordata fra dit projekt, og de er også meget billige.
Du kan se følgende video eller læse den skriftlige vejledning nedenfor.,
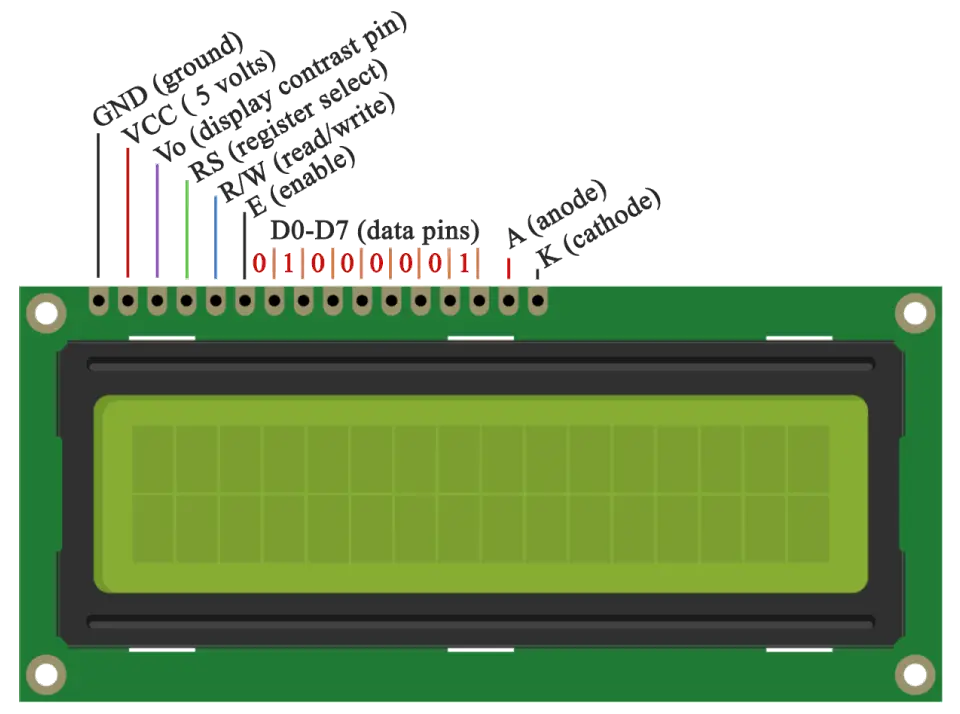
den har 16 stifter, og den første fra venstre mod højre er jordstiften. Den anden pin er VCC, som vi forbinder 5 volt pin på Arduino bord. Dernæst er den Vo-pin, som vi kan vedhæfte et potentiometer til styring af kontrasten på displayet.
dernæst bruges rs pin eller register select pin til at vælge, om vi vil sende kommandoer eller data til LCD ‘ et., For eksempel hvis RS-stiften er indstillet til lav tilstand eller nul volt, sender vi kommandoer til LCD ‘ et som: indstil markøren til et bestemt sted, Ryd displayet, sluk for displayet og så videre. Og når RS pin er indstillet på høj tilstand eller 5 volt vi sender data eller tegn til LCD.

Dernæst kommer r/. – stiften, der vælger tilstanden, om vi vil læse eller skrive til LCD ‘ et. Her er skrivetilstanden indlysende, og den bruges til at skrive eller sende kommandoer og data til LCD ‘ et., Læsetilstanden bruges af LCD ‘ et selv, når du udfører programmet, som vi ikke har behov for at diskutere om det i denne tutorial.
næste er E-pin, som gør det muligt at skrive til registre, eller de næste 8 data pins fra D0 til D7. Så gennem disse stifter sender vi de 8 bits data, når vi skriver til registre, eller for eksempel hvis vi vil se sidstnævnte store bogstaver A på displayet, sender vi 0100 0001 til registre i henhold til ASCII-tabellen.
og de sidste to ben A og K, eller anode og katode er for LED tilbage lys.,
Når alt kommer til alt behøver vi ikke bekymre os meget om, hvordan LCD ‘ en fungerer, da li .uid Crystal Library tager sig af næsten alt. Fra Arduinos officielle hjemmeside kan du finde og se bibliotekets funktioner, der muliggør nem brug af LCD ‘ et. Vi kan bruge biblioteket i 4 eller 8 bit-tilstand. I denne tutorial bruger vi den i 4 bit-tilstand, eller vi bruger bare 4 af de 8 datapins.
– Komponenter, der er nødvendige for denne Arduino LCD-Tutorial
Du kan få disse komponenter fra nogen af de websteder nedenfor:
- 16×2 Karakter LCD…………………….., Ama Potention / Banggood/alie Potentipress
- Potentiometer ……………………………. Amazon / Banggood / AliExpress
- Arduino Board …………………………… Amazon / Banggood / AliExpress
- Breadboard og Hoppe Ledninger ……… Amazon / Banggood / AliExpress
Oplysning: Disse er affiliate links. Som Ama .on-associeret tjener jeg på kvalificerende køb.
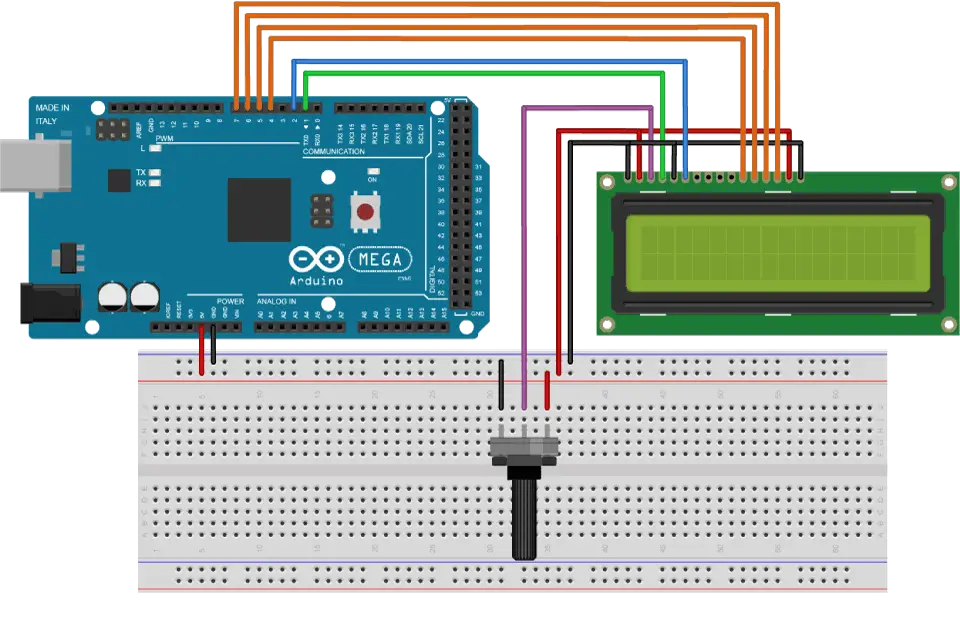
Kredsløbsskematisk
Vi bruger kun 6 digitale indgangsstifter fra Arduino-kortet. LCD ‘ ens registre fra D4 til D7 vil blive forbundet til Arduinos digitale pins fra 4 til 7., Aktiver pin vil blive tilsluttet pin nummer 2 og RS pin vil blive forbundet til pin nummer 1. R / pin-stiften vil blive forbundet til Jorden, og Vo-stiften vil blive forbundet til potentiometeret.

kildekoder
første ting, vi skal gøre, er at indsætte biblioteket med flydende krystal. Vi kan gøre det sådan: skitse > Inkluder Bibliotek> flydende krystal. Så skal vi oprette et LC-objekt., Parametrene for dette objekt skal være numrene på de digitale Indgangsstifter på Arduino-kortet henholdsvis til LCD-stifterne som følger: (RS, Enable, D4, D5, D6, D7). I opsætningen skal vi initialisere grænsefladen til LCD ‘ et og specificere dimensionerne på skærmen ved hjælp af start () – funktionen.
i løkken skriver vi vores hovedprogram. Ved hjælp af print () – funktionen udskriver vi på LCD ‘ et. SetCursor () – funktionen bruges til at indstille det sted, hvor efterfølgende tekst, der er skrevet til LCD ‘ et, vises., Blink () – funktionen bruges til at vise en blinkende markør og noBlink () – funktionen til at slukke. Markøren () funktion bruges til at vise understregning markøren og nocursor() funktion til at slukke. Ved hjælp af funktionen clear() kan vi rydde LCD-skærmen.
Her er kildekoden til det første eksempel fra videoen:
det er også muligt at skrive en brugerdefineret tegn til LCD. Det understøtter op til 8 tegn på 5 8 8 pi .els. Vi kan specificere udseendet af hvert tegn ved hjælp af en række 8 byte., I kildekoden nedenfor kan vi bemærke, hvordan vi kan specificere karakterens udseende ved at ændre 0 til 1, der repræsenterer 5 8 8 pi .els. I opsætningen skal vi oprette det brugerdefinerede tegn ved hjælp af createChar () – funktionen. Den første parameter i denne funktion er et tal mellem 0 og 7, eller vi skal reservere et af de 8 understøttede brugerdefinerede tegn. Den anden parameter er navnet på arrayet af bytes. Vi skriver det brugerdefinerede tegn til displayet ved hjælp af funktionen writerite (), og som en parameter bruger vi tegnets nummer.,
Her er kildekoden til det andet eksempel for brugerdefinerede tegn: