oprettelse af et Divi-børnetema er en fantastisk måde at tilføje avanceret tilpasning til dit tema uden at skulle bekymre dig om at slette disse ændringer, hver gang du opdaterer Divi-temaet. Faktisk har et Divi-Børnetema mange fordele. Det giver dig mulighed for bedre at organisere alle dine brugerdefinerede CSS / kode på Onet sted, hvilket gør det lettere at samarbejde med andre. Dette vil også hjælpe med at beskytte din kode fra kunder, der har adgang til brugerdefineret kode inden for temaet customi .er og indstillinger.
i dette indlæg, Jeg har tænkt mig at vise dig, hvordan du opretter en Divi barn tema., Mit håb er, at denne proces vil være nyttig for dem, der lige er startet med Divi, og også for udviklere, der søger at offentliggøre komplette Divi-Børnetemaer til deres klienter.
lad os komme i gang.
Hvorfor Du har Brug for en Divi Barn Tema

Divi er en WordPress tema. Når du har brug for at foretage ændringer til enhver .ordpress tema, er det bedste praksis at skabe et barn tema, der arver design og funktionalitet af denne forælder tema. En vigtig grund til at oprette et børnetema er at bevare de ændringer, du foretager, når du opdaterer overordnet tema., Når du opdaterer Divi, opdateres alle temafilerne, så hvis du har foretaget ændringer i disse filer, slettes disse ændringer. Så i stedet for at ændre Divis temafiler direkte, kan du oprette yderligere temafiler inden for et børnetema, så når Divi opdateres, forbliver disse børnetemafiler uændrede., Derfor, hvis du har planer om at gøre avancerede tilpasninger til dit tema som at ændre side-skabeloner og/eller tilføje store mængder af CSS/JavaScript, og/eller tilføje nye funktioner, er det bedst at foretage disse ændringer for at dit barn tema, uden nogensinde at røre det overordnede tema filer.
er det muligt at bruge Divi uden et Børnetema?

det er muligt at bruge Divi uden at oprette et Divi-Børnetema, så længe du forstår hvorfor.,
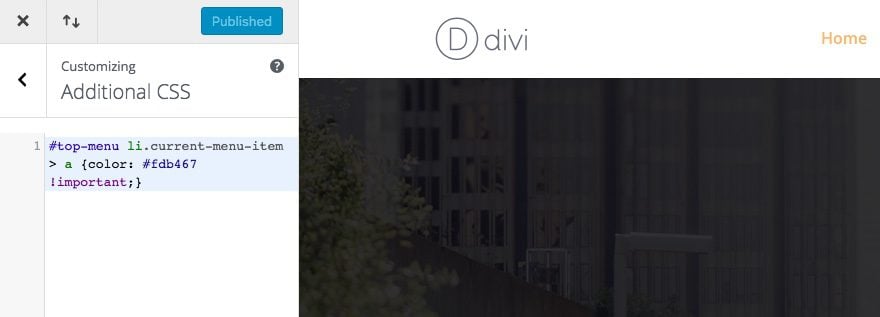
Divi giver dig mulighed for at tilføje brugerdefineret CSS og kode på steder som Divi Builder, Theme Customi .er og Theme Settings. Hvis faktum Divi selv har forbedret kode redigering til dette formål. Og denne kode bevares, når du opdaterer Divi-temaet. Så der er et argument, der skal gøres, at et børnetema er unødvendigt, hvis en bruger kun foretager mindre ændringer. Plus, Divi minificerer og cacher automatisk en statisk CSS-fil, så der ikke er nogen problemer med sidebelastningshastigheden.,
for at forenkle tingene for dig, lad mig nedbryde de omstændigheder, hvor du sandsynligvis bør og ikke bør bruge et Divi-Børnetema.
Du skal sandsynligvis bruge et Divi-Børnetema, hvis…
- du planlægger at foretage ændringer i koden til specifikke temafiler (dette inkluderer ting som sideskabeloner og funktioner.PHP)
- du har planer om at tilføje hundredvis af linjer kode (CSS, JavaScript, etc.). Selvom det er muligt at tilføje dette til steder som dine temaindstillinger, bliver det vanskeligere at administrere med en masse CSS.,
- du vil samarbejde med andre og fremskynde udviklingstiden ved at holde alt i et organiseret rum.
- du ønsker ikke klienter fifle rundt i temaet Customi .er/Indstillinger og bryde din kode. Tucking det væk i et barn tema vil helt sikkert holde det sikkert fra andre.
Du bør sandsynligvis ikke bruge et Divi-Børnetema, hvis…
- du planlægger at foretage mindre temaændringer., Tilføjelse af en lille mængde CSS (som mindre end 100 linjer for eksempel) eller et par scripts i temaindstillingerne/Customi .er vil ikke retfærdiggøre behovet for at oprette et Børnetema, hvis det er alt hvad du planlægger at lave.
- du har ikke planer om at samarbejde med et team. Lad os sige, at du ansætter en udvikler til at arbejde på dit .ebsted, denne person er muligvis ikke bekendt med Divi og vil uden tvivl ty til at oprette et børnetema for at foretage ændringer alligevel.
- du har ikke noget imod, at klienter ser dine kodeændringer i temaindstillinger / customi .er.,
hvad du skal bruge for at oprette et Divi-Børnetema
for at oprette dit Divi-Børnetema skal du bruge følgende:
- Divi-Tema Installeret og aktiveret
- teksteditor til redigering af temafiler. Du kan bruge teksteditoren, der følger med Windowsindo .s eller Mac, men hvis du planlægger at gøre en vane med at redigere disse filer, foreslår jeg at få en mere kraftfuld teksteditor som Atom, Sublime, Notepad++ osv.FTP Client-dette er ikke nødvendigt, hvis du planlægger at uploade dit barn tema til .ordpress som en zipip-fil., Men hvis du forsøger at få adgang til temafilerne til et live siteebsted, skal du bruge en FTP-klient som File .illa for at kunne få adgang til, redigere, tilføje eller slette temafiler. Hvis du arbejder på en lokal installation, skal du kunne få adgang til temafilerne direkte på din harddisk.
- Kop Kaffe eller Te (valgfri)
De byggesten, af et Barn Tema

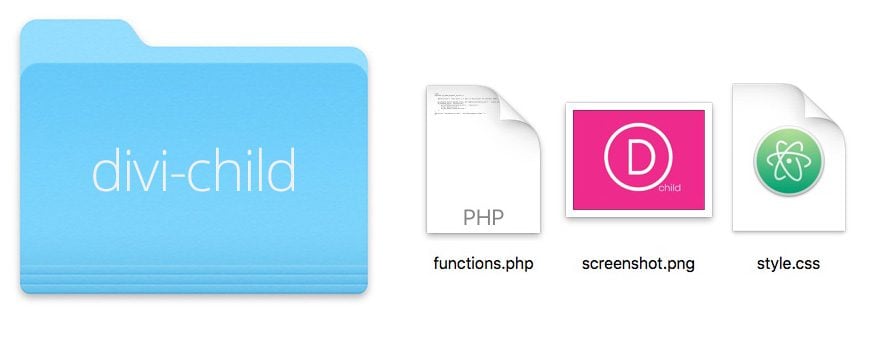
På det mest grundlæggende niveau, et barn temaet skal bestå af tre ting:
- Et barn tema mappe (eller undermappe)., Ligesom alle temaer, vil dit barn tema mappe findes inde i din Themesordpress temaer mappe, der holder dit barn tema filer.
- en stil.css-fil (som vil blive brugt til at gemme dit barn tema CSS)
- a funktioner.php-fil – På det grundlæggende niveau i denne fil vil holde wp_enqueue_scripts handling, der vil enqueue det overordnede tema stylesheet (mere om dette senere)
Opret Dit Child Theme Directory (Mappe)

Der er to måder at tilføje dit barn tema filer til WordPress., Du kan tilføje child tema mappe til childordpress tema filer direkte (via FTP, eller lokalt). Eller du kan oprette en mappe uden for .ordpress for senere at blive zippet og uploadet til .ordpress som et nyt tema.
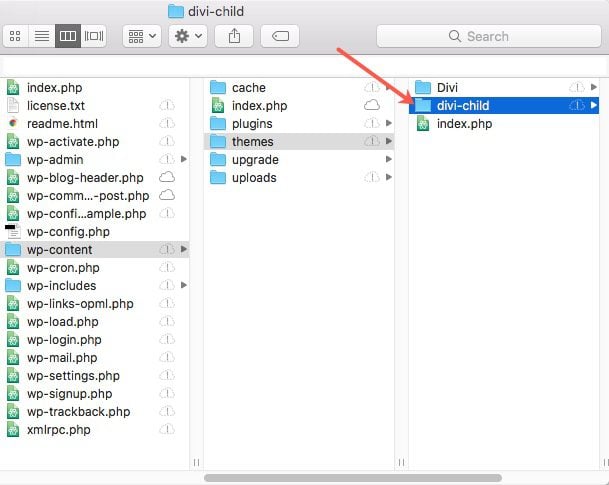
for at oprette en ny mappe til dit barn tema direkte ind i .ordpress, skal du få adgang til dine tema filer placeret i mappen Themesordpress temaer (contentp-content/themes/). Opret derefter en ny mappe i mappen Temaer og giv den navnet “divi-child”. Så det nye child theme directory bliver .p-content/themes/divi-child.,

men hvis du opretter børnemappe, der skal komprimeres og uploades til .ordpress senere, kan du blot oprette en ny mappe på din computer og give den navnet “divi-child”.
Opret dit barn tema stil.css-fil for at tilføje brugerdefineret CSS

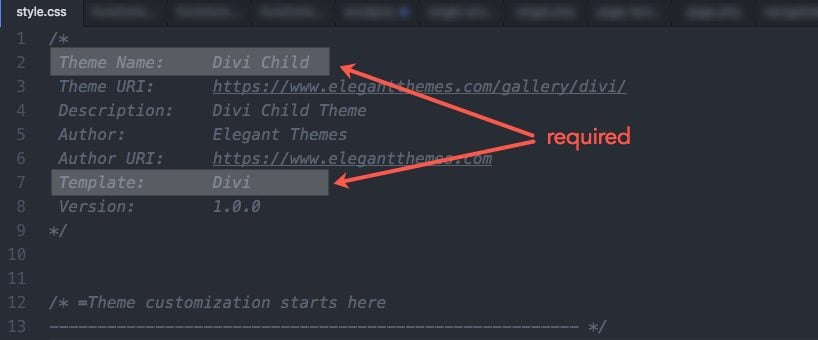
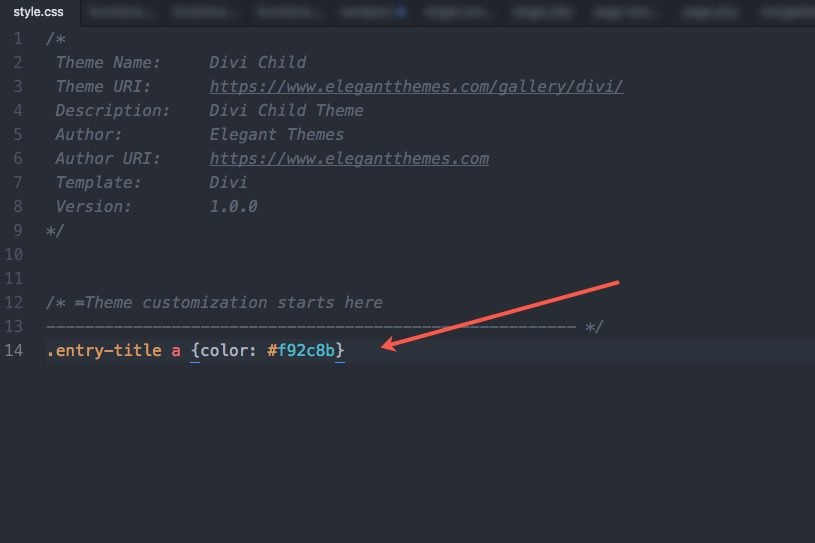
i din nye temamappe skal du bruge en teksteditor til at oprette en fil kaldet style.css (navnet skal være nøjagtigt dette, ellers genkender Worordpress det ikke) og udfyld oplysningerne som beskrevet nedenfor.,
Hvis du ikke har planer om at offentliggøre dit barn tema, du virkelig kun nødt til at have temaet navn og en skabelon indtastet. Så hvis du kæmper for at vide, hvordan du udfylder alle de oplysninger, skal du ikke bekymre dig om det.

Du skal sørge for, at parameteren “skabelon:” korrekt identificerer mappenavnet på dit overordnede tema, som er “Divi”. Temaet navn, URI, beskrivelse og forfatter er helt op til dig. Du kan tilpasse denne header info til at rumme til dine kunders behov., For eksempel kan du tilføje navnet på din klients virksomhed til dit tema navn, da dette er det navn, der dukker op, når du besøger dit tema i Dashordpress Dashboard.
Opret dine funktioner.php at forespørge din forælder tema Stylesheet

nu, hvor vi har vores stil.css-fil til vores børnetema på plads, vi skal sørge for, at vi ikke helt udelader stylingen, der allerede er på plads inde i Divi (overordnet tema). Det betyder, at vi bliver nødt til at sikre, at vi først bruger Divis Forældrestilark og derefter introducerer vores nye stilark efter., Denne ordre er vigtig, fordi hvis du er bekendt med CSS, vil den kode, du indtaster nederst, altid have forrang for koden øverst. Så i vores tilfælde ønsker vi, at forældrenes stylesheet-kode først skal indlæses, og derefter vores barn stylesheet-kode sidst.
for at gøre dette, er vi nødt til at forhøre den overordnede tema er (Divi s) stylesheet. En .ueue er et fancy ord, der bogstaveligt betyder “Tilføj til en kø”, så i dette tilfælde tilføjer vi forældrestilarket, der skal stå i kø først før barnets tema-stilark., Med andre ord, alt, hvad vi tilføjer til vores barn tema stylesheet vil tilføje til og superkede den overordnede tema.
siden Divi først blev lanceret, blev det sat op til at overholde den oprindelige recommendedordpress anbefalede måde at oprette et barn tema. Denne originale metode til at skabe børnetemaer involveret i at lave en CSS @import af overordnet temas stilark inden for barnets tema stil.css-fil. Mange temaer er stadig oprettet på denne måde, hvilket efterlader barnets tema den enkle opgave at definere sin egen stil.CSS og @import-ing Divi stil.css og Divi vil indlæse denne fil automatisk., Dette virker ved Divi hjælp af get_stylesheet_directory_uri () funktion, når det en .ueue er de vigtigste stylesheet. Hvad dette betyder er Divi er sat op til at opfordre enten sin egen stylesheet eller barnet tema stylesheet (uanset hvilken en er aktiv). Grundlæggende med get_stylesheet_directory_uri(), hvis du har aktiveret et Børnetema, returnerer uordpress uri til temakataloget for børn i stedet for det overordnede temakatalog.nu hvor rdpress har opdateret sin anbefalede måde at nærme sig dette på, kan du stadig nemt oprette stilarterne til dit Divi child-tema., Alt hvad du skal gøre er eksplicit en .ueue Divis hovedstil.css, da Divi allerede er oprettet for at forhøre barnets tema stil.css.
for at gøre dette skal vi bruge vores teksteditor til at oprette en anden fil i mappen child theme. Gem filen med Navnefunktionerne.php (navnet skal være nøjagtigt dette) og derefter tilføje følgende kode i filen:
gem derefter filen.
denne kode er specifik for Divi og er en modificeret version af metoden foreslået af Worordpress Code..tip: du behøver ikke PHP-lukningskoden., PHP-dokumenter som denne skal altid begynde med et åbent php-tag (koden fungerer ikke uden det). Det er dog bedste praksis ikke at medtage PHP-lukningskoden. Dette vil sikre, at ingen af din php kode bliver afskåret af en malplaceret lukning tag eller skabe funky uønskede rum, der kan bryde din kode, når de forsøger at inkludere det.
forresten behøver du ikke at forstå de indre funktioner i denne php-kode for at dette kan fungere (selvfølgelig). Så hvis du er helt forvirret, skal du ikke bekymre dig. Du kan blot kopiere og indsætte koden ovenfor i dit barns temas funktioner.,php fil og gøres med det.
Opret et Miniaturebillede For at se Din Divi Barn Tema (valgfri)

WordPress giver dig mulighed for at give en miniature for at tjene som et tema, screenshot eller branding billede til dit tema, når du ser det i WordPress Dashboard.
for at oprette et miniaturebillede til dit børnetema skal du først oprette et billede (pp anbefaler en størrelse på 1200p.bred med 900p. høj) og gemme det med filnavnskærmbilledet.png (filnavnet skal være nøjagtigt dette, så WP genkender det). Tilføj det derefter til temamappen barn ved siden af de to filer, der allerede er der.,
Her er et Divi Barn miniature jeg har oprettet:

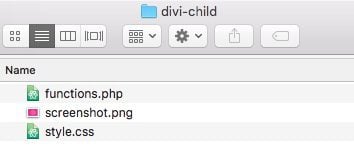
Her er de tre filer, som dit barn tema mappe, skal have:

Overfør og Aktivere Dit Barn Tema
Efter at du har oprettet dit barn tema mappe, stil.CSS-fil og funktioner.php fil, dit barn tema er klar til upload og aktivering.
På dette tidspunkt skal du sørge for, at dit Divi-tema er blevet uploadet, så dit Barnetema fungerer efter aktivering.,
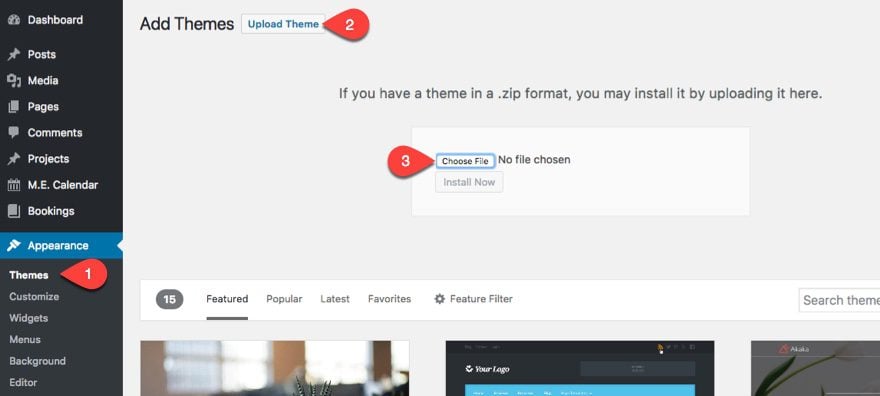
Hvis du har tilføjet child tema mappe og filer direkte til directoryordpress temaer mappe, er der ingen grund til at uploade temaet til .ordpress. Det er der allerede. Alt du skal gøre er at gå til WordPress dashboard, og naviger til Udseende > Tema, hold musen over dit barn tema, og klik på knappen Aktiver.
Hvis du blot har oprettet mappen child theme og filer på din computer, skal du først komprimere (ZIPIP) den for at den skal være i det rigtige format til upload til .ordpress. Mac og Windowsindo .s har begge indbygget ZIPIP-funktionalitet., Når det er zippet, uploade og aktivering af et barn tema er ikke anderledes end en normal tema, skal du blot uploade det via Optrædener > Temaer side i din WordPress Dashboard og aktivere den.

og aktiver derefter temaet som normalt.

for at teste, om dit barn tema fungerer korrekt, tilføje nogle CSS i dit barn tema stil.CSS-fil og gemme dine ændringer. Du bør se disse ændringer på live site. Du skal muligvis åbne din side i en privat bro .ser, hvis den er cachelagret.,
redigering af Divis funktioner.php fil
funktionerne.php-fil er, hvor Divis hovedfunktioner gemmes. For at tilføje brugerdefinerede funktioner til vores barn tema, skabte vi en Funktioner.php fil i vores barn tema mappe. Denne fil vil dog ikke helt tilsidesætte overordnet temas funktioner. Det vil tilføje nye funktioner til det meget gerne stilen.css-fil gør for den forælder stylesheet.da dette er en php-fil, er det vigtigt, at al Din php-kode pakkes ind i de relevante php-tags. Men da du allerede har tilføjet og redigeret funktionerne.,php-fil når du opretter børnetemaet, kan du tilføje nye funktioner direkte efter koden, der allerede er der.
redigering af Divis skabelonfiler
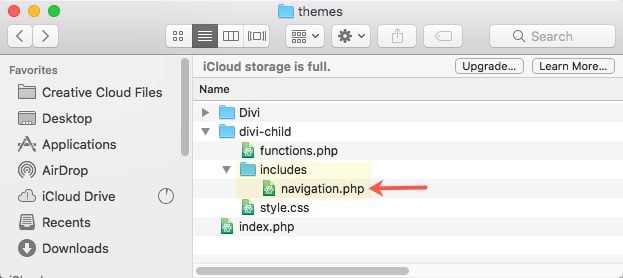
du er ikke begrænset til kun at redigere stilen.css og funktioner.php-filer. Du kan tilføje og redigere alle dine overordnede temas filer, herunder skabelonfiler eller PHP-filer. Det er her du helt kan omstrukturere og justere enhver del af dit tema (gør dette med stor omhu). I modsætning til redigering af funktionerne.PHP, skabelonfiler skal udskiftes helt med en ny., Dette skyldes, at overordnet temas (Divis) originale fil ignoreres, og den nye bruges i stedet. For at redigere en skabelonfil skal du først gentage den gamle fil, før vi begynder at ændre den. For at gøre dette skal du blot kopiere (ikke klippe!) og indsæt temaets originale fil i din temamappe for børn, så du sikrer, at filnavnet og placeringen er nøjagtig den samme. For eksempel, hvis vi ønsker at ændre Divi/inkluderer/navigation.PHP, så ville vi kopiere og indsætte denne fil til divi-barn / inkluderer / navigation.php.,

så længe navnet og placeringen er nøjagtig den samme som i den overordnede tema, vil Childordpress bruge barnet tema fil i stedet for den gamle.
migrering af nuværende Brugerdefineret CSS/kode til dit nye Børnetema
Når du har oprettet dit Divi-Børnetema, vil du sikre dig, at alt er på .t sted. Så hvis du allerede har tilpasset CSS eller kode tilføjet til Divi, vil du migrere det til dit barn tema., For eksempel, hvis du har brugerdefinerede CSS under Divi > Tema Customizer > Ekstra CSS, alt du skal gøre er at flytte (cut og paste) CSS til dit barn tema ‘ s stil.css-fil.

opdatering af dit Børnetema
Divi og Divordpress forbedrer og tilpasser sig løbende. Så der kan komme et tidspunkt (efter mange Divi-opdateringer), at nogle af Divis temafiler ændres. Og hvis du har et børnetema, der tilsidesætter den fil, der er ændret, kan dit barnetema gå i stykker på en eller anden måde., Dette skyldes, at du bruger forældet kode inden for dit barns tema, og det skal opdateres for at matche den nye kode, der bruges af Divi. Så hvis du har brugt et børnetema i et stykke tid, og tingene begynder at gå i stykker, skal du muligvis opdatere din kode.
Endelige tanker
Jeg er sikker på, at der er flere vellykkede måder at oprette et børnetema på. Men da mange WordPress temaer er forskelligt setup, jeg troede, det ville være mest hensigtsmæssigt at koncentrere sig om at skabe et barn tema specielt til Divi Tema., For udviklere kan det være nyttigt at kende bedste praksis for at undersøge forældre-og barnestilark for bedre ydeevne. For nybegyndere behøver du ikke nødvendigvis at forstå, hvordan alt fungerer for at oprette et børnetema med denne tutorial eller med et plugin, og det er også okay. Og du kan komme til at indse, at et børnetema ikke er nødvendigt, fordi Divis indbyggede stilindstillinger er alt hvad du behøver uanset, Jeg håber, at dette indlæg vil tjene dig godt.