en este Arduino LCD Tutorial aprenderemos cómo conectar un LCD (Pantalla de cristal líquido) a la placa Arduino. Las pantallas lcd como estas son muy populares y ampliamente utilizadas en proyectos de electrónica, ya que son buenas para mostrar información como los datos de los sensores de su proyecto, y también son muy baratas.
Puede ver el siguiente video o leer el tutorial escrito a continuación.,
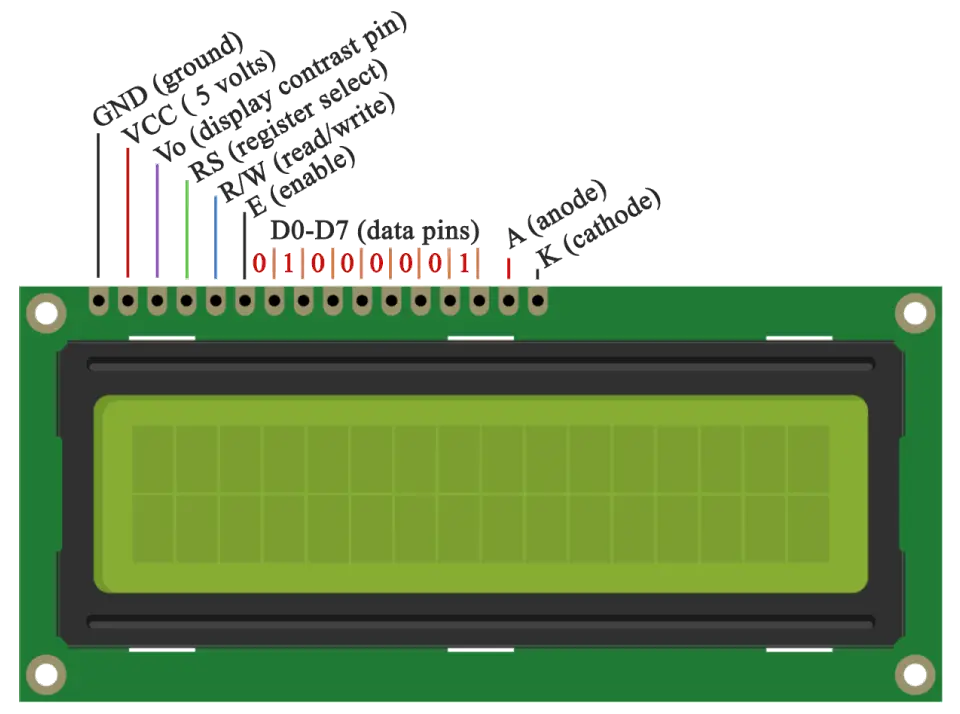
cuenta con 16 pines y el primero de izquierda a derecha es la clavija de Tierra. El segundo pin es el VCC que conectamos el pin de 5 voltios en la placa Arduino. A continuación está el pin Vo en el que podemos conectar un potenciómetro para controlar el contraste de la pantalla.
a continuación, el PIN RS o el pin Select de registro se utiliza para seleccionar si enviaremos comandos o datos a la pantalla LCD., Por ejemplo, si el pin RS está configurado en estado bajo o cero voltios, entonces estamos enviando comandos a la pantalla LCD como: establecer el cursor en una ubicación específica, borrar la pantalla, apagar la pantalla y así sucesivamente. Y cuando el pin RS está configurado en estado alto o 5 voltios, estamos enviando datos o caracteres a la pantalla LCD.

a continuación viene el pin R / W que selecciona el modo si vamos a leer o escribir en la pantalla LCD. Aquí el modo de escritura es obvio y se utiliza para escribir o enviar comandos y datos a la pantalla LCD., El modo de lectura es utilizado por la propia LCD cuando se ejecuta el programa que no tenemos la necesidad de discutir al respecto en este tutorial.
el siguiente es el pin E que permite la escritura en los registros, o los siguientes 8 pines de datos de D0 A D7. Por lo tanto, a través de estos pines estamos enviando los datos de 8 bits cuando escribimos a los registros o, por ejemplo, si queremos ver la última A mayúscula en la pantalla, enviaremos 0100 0001 a los registros de acuerdo con la tabla ASCII.
y los dos últimos pines A Y K, o ánodo y cátodo son para la luz de fondo LED.,
después de todo, no tenemos que preocuparnos mucho por cómo funciona el LCD, ya que la Biblioteca de cristal líquido se encarga de casi todo. Desde la Web Oficial de Arduino puedes encontrar y ver las funciones de la biblioteca que permiten un fácil uso de la pantalla LCD. Podemos usar la biblioteca en modo de 4 u 8 bits. En este tutorial lo usaremos en modo de 4 bits, o simplemente usaremos 4 de los 8 pines de datos.
Componentes necesarios para este Arduino LCD Tutorial
Usted puede obtener estos componentes de cualquiera de los sitios a continuación:
- 16×2 Caracteres LCD…………………….., Amazon / Banggood / AliExpress
- Potenciómetro ……………………………. Amazon / Banggood / AliExpress
- Placa Arduino …………………………… Amazon / Banggood / AliExpress
- Tarjeta y Saltar los Cables ……… Amazon / Banggood / AliExpress
Divulgación: Estos son enlaces de afiliados. Como Asociado de Amazon, gano de compras que califican.
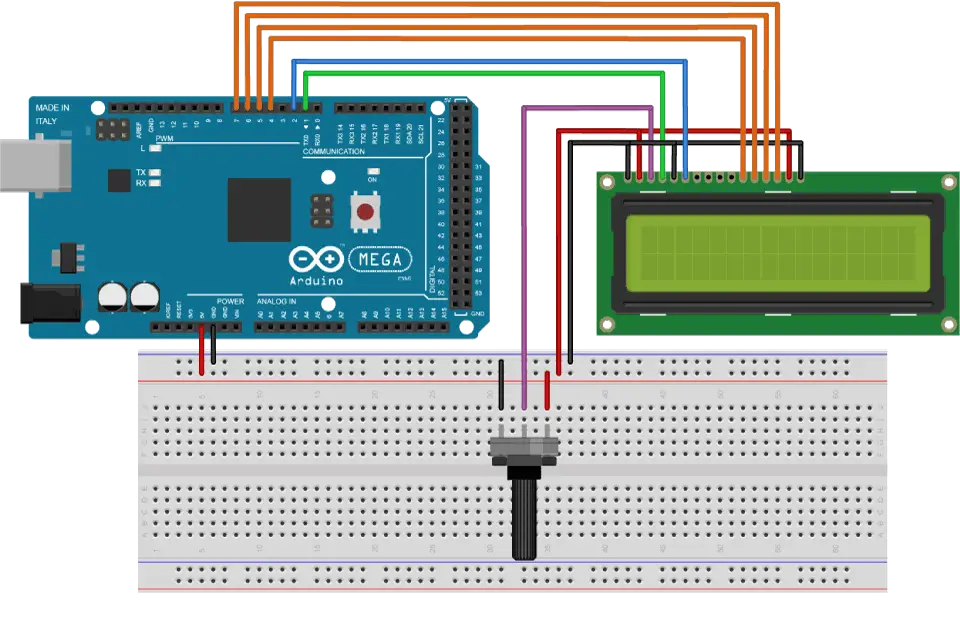
circuito esquemático
usaremos solo 6 pines de entrada digital de la placa Arduino. Los registros de la pantalla LCD de D4 A D7 se conectarán a los pines digitales de Arduino de 4 a 7., Habilitar el pin se conecta al pin 2 y el pin RS estará conectado al pin número 1. El pin R/W se conectará a tierra y el pin Vo se conectará al potenciómetro.

códigos fuente
Lo primero que tenemos que hacer es insertar la Biblioteca de cristal líquido. Podemos hacerlo así: Sketch >Include Library > Liquid Crystal. Entonces tenemos que crear un objeto LC., Los parámetros de este objeto deben ser los números de los pines de entrada Digital de la placa Arduino respectivamente a los pines del LCD de la siguiente manera: (RS, Enable, D4, D5, D6, D7). En la configuración tenemos que inicializar la interfaz a la pantalla LCD y especificar las dimensiones de la pantalla usando la función begin ().
en el bucle escribimos nuestro programa principal. Usando la función print() imprimimos en la pantalla LCD. La función setCursor () se utiliza para establecer la ubicación en la que se mostrará el texto posterior escrito en la pantalla LCD., La función blink () se usa para mostrar un cursor parpadeante y la función noBlink () para apagarse. La función cursor() se usa para mostrar el cursor de subrayado y la función noCursor () para apagarse. Usando la función clear() podemos limpiar la pantalla LCD.
Aquí está el código fuente del primer ejemplo del video:
también es posible escribir caracteres personalizados en la pantalla LCD. Admite hasta 8 caracteres de 5×8 píxeles. Podemos especificar la apariencia de cada carácter mediante una matriz de 8 bytes., En el código fuente a continuación podemos observar cómo podemos especificar la apariencia del carácter cambiando el 0 en 1 que representa los píxeles 5×8. En la configuración tenemos que crear el carácter personalizado usando la función createChar (). El primer parámetro en esta función es un número entre 0 y 7, o tenemos que reservar uno de los 8 caracteres personalizados soportados. El segundo parámetro es el nombre de la matriz de bytes. Escribimos el carácter personalizado en la pantalla usando la función write () y como parámetro usamos el número del carácter.,
Aquí está el código fuente del segundo ejemplo para caracteres personalizados: