crear un tema Divi child es una gran manera de agregar personalización avanzada a su tema sin tener que preocuparse por borrar esos cambios cada vez que actualice el tema Divi. De hecho, un tema Divi niño tiene muchos beneficios. Le permite organizar mejor todo su CSS/código personalizado en un solo lugar, lo que facilita la colaboración con otros. Esto también ayudará a proteger su código de los clientes que tienen acceso a código personalizado dentro del personalizador del tema y la configuración.
en este post, voy a mostrarte cómo crear un tema Hijo Divi., Mi esperanza es que este proceso sea útil para aquellos que recién comienzan con Divi y también para los desarrolladores que buscan publicar temas Divi hijos completos para sus clientes.
comencemos.
¿por Qué Usted Necesita un Divi Tema Infantil

Divi es un tema de WordPress. Cada vez que necesite hacer modificaciones a cualquier tema de WordPress, es la mejor práctica para crear un tema hijo que hereda el diseño y la funcionalidad de ese tema padre. Una razón importante para crear un tema hijo es preservar las modificaciones que realice al actualizar el tema padre., Cada vez que actualice Divi, todos los archivos del tema se actualizan, por lo que si ha realizado algún cambio en estos archivos, esos cambios se borrarán. Por lo tanto, en lugar de modificar los archivos de tema de Divi directamente, puede crear archivos de tema adicionales dentro de un tema hijo para que cuando Divi se actualice, esos archivos de tema hijo permanezcan sin cambios., Por lo tanto, si planea realizar personalizaciones avanzadas a su tema, como modificar plantillas de Página y/o agregar grandes cantidades de CSS/JavaScript y/o agregar nuevas funciones, es mejor hacer estos cambios en su tema hijo sin tener que tocar los archivos del tema principal.
¿es posible usar Divi sin un tema Hijo?

es posible usar Divi sin crear un tema Hijo Divi, siempre y cuando entienda por qué.,
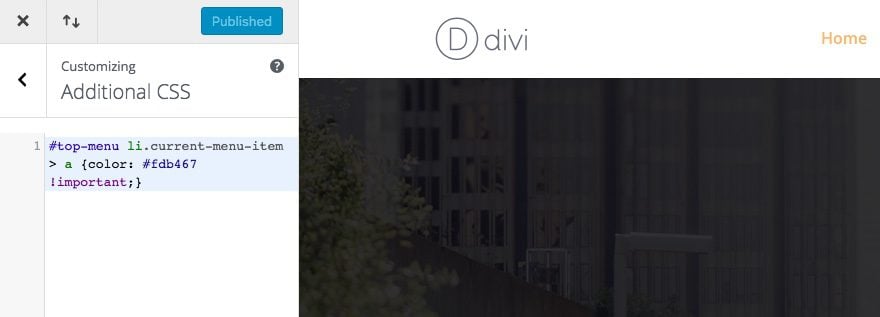
Divi le permite agregar CSS y código personalizados en lugares como el constructor Divi, personalizador de temas y configuración de temas. Si Divi hecho incluso ha mejorado la edición de código para este propósito. Y este código se conserva al actualizar el tema Divi. Por lo tanto, hay un argumento que se hace que un tema hijo es innecesario si un usuario solo va a hacer modificaciones menores. Además, Divi minimiza y almacena en caché automáticamente un archivo CSS estático para que no haya problemas con la velocidad de carga de la página.,
para simplificar las cosas para usted, permítanme desglosar las circunstancias en las que probablemente debería y no debería usar un tema Hijo Divi.
probablemente debería usar un tema Hijo Divi si plan
- planea hacer cambios en el código de archivos de temas específicos (esto incluye cosas como plantillas de Página y funciones.php)
- planea agregar cientos de líneas de código (CSS, JavaScript, etc.). A pesar de que es posible agregar esto a lugares como la configuración del tema, se vuelve más difícil de administrar con una gran cantidad de CSS.,
- desea colaborar con otros y acelerar el tiempo de desarrollo manteniendo todo en un espacio organizado.
- no desea que los clientes jugueteen en el personalizador/configuración del tema y rompan su código. Esconderlo en un tema infantil definitivamente lo mantendrá a salvo de los demás.
probablemente no debería usar un tema Hijo Divi si plan
- planea hacer modificaciones menores del tema., Agregar una pequeña cantidad de CSS (como menos de 100 líneas, por ejemplo) o algunos scripts en la configuración del tema/personalizador no justificará la necesidad de crear un tema hijo si eso es todo lo que planea hacer.
- no planeas colaborar con un equipo. Digamos que contrata a un desarrollador para trabajar en su sitio, esa persona puede o no estar familiarizada con Divi y, sin duda, recurrirá a la creación de un tema hijo para hacer modificaciones de todos modos.
- No te importa que los clientes vean tus modificaciones de código en theme settings / customizer.,
lo que necesitará para crear un tema Divi Child
para crear su tema Divi Child, necesitará lo siguiente:
- Tema Divi instalado y activado
- Editor de texto para editar archivos de tema. Puedes usar el editor de texto que viene con Windows o Mac, pero si planeas hacer un hábito de editar estos archivos, Te sugiero que consigas un editor de texto más potente como Atom, Sublime, Notepad++, etc.
- cliente FTP-esto no es necesario si planea cargar su tema infantil a WordPress como un archivo zip., Pero si está tratando de acceder a los archivos de tema para un sitio en vivo, necesitará un cliente FTP como FileZilla para poder acceder, Editar, Agregar o eliminar archivos de tema. Si está trabajando en una instalación local, debería poder acceder a los archivos del tema directamente en su disco duro.
- taza de café o té (opcional)
los bloques de construcción de un tema Hijo

en el nivel más básico, un tema hijo debe consistir en tres cosas:
- Un directorio de tema hijo (o carpeta)., Al igual que todos los temas, la carpeta del tema infantil existirá dentro de la carpeta de temas de WordPress que contiene los archivos del tema infantil.
- Un estilo.archivo css (que se utilizará para almacenar su CSS tema hijo)
- a funciones.archivo php-en el nivel básico este archivo tendrá la acción wp_enqueue_scripts que pondrá en cola la hoja de estilos del tema padre (más sobre esto más adelante)
crear su Directorio de tema Hijo (carpeta)

hay dos maneras de agregar sus archivos de tema hijo a WordPress., Puede agregar la carpeta del tema secundario a los archivos del tema de WordPress directamente (a través de FTP o localmente). O puede crear una carpeta fuera de WordPress para luego ser comprimido y subido en WordPress como un tema nuevo.
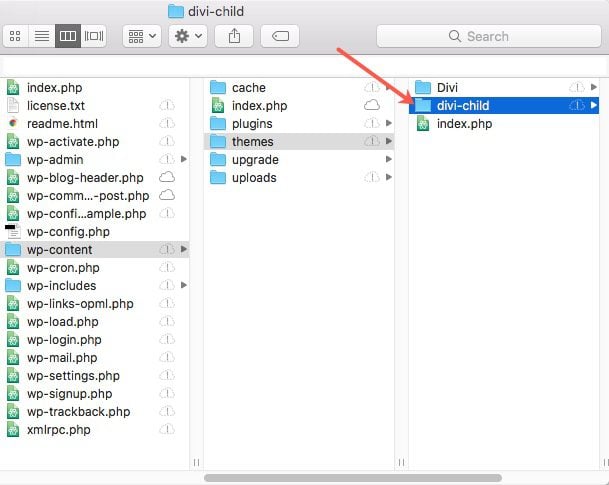
para crear una nueva carpeta para su tema infantil directamente en WordPress, tendrá que acceder a sus archivos de tema ubicados en la carpeta de temas de wordpress (wp-content/themes/). Luego crea una nueva carpeta dentro de la carpeta temas y dale el nombre «divi-child». Así que el nuevo directorio de tema hijo será wp-content / themes / divi-child.,

pero si está creando una carpeta de tema infantil para comprimirla y cargarla en WordPress más tarde, simplemente puede crear una nueva carpeta en su computadora y darle el nombre «divi-child».
Crea tu estilo de tema infantil.archivo css para agregar CSS personalizado

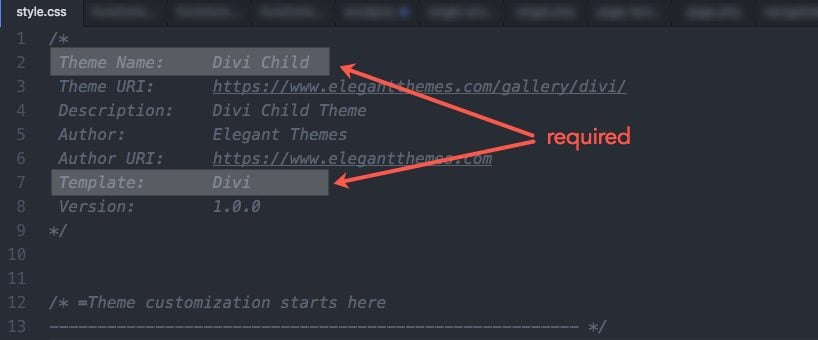
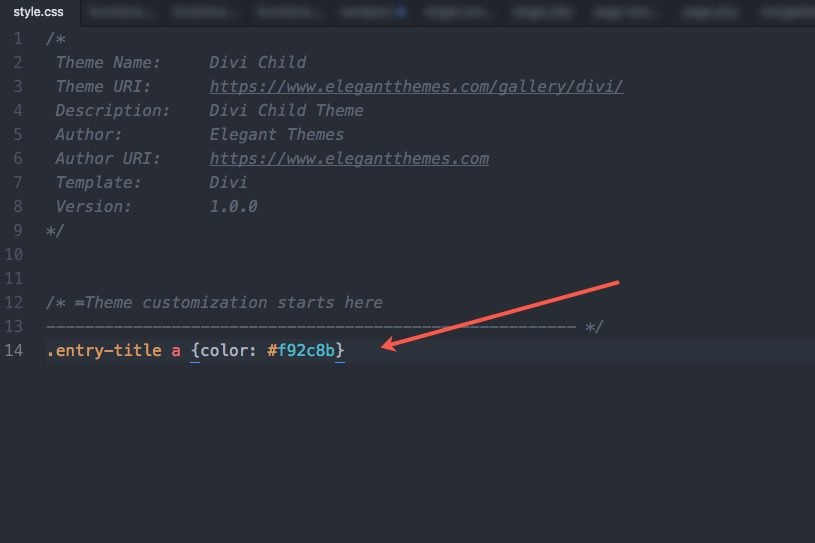
dentro de su nueva carpeta de tema, use un editor de texto para crear un archivo llamado estilo.css (el nombre debe ser exactamente esto o WordPress no lo reconocerá) y complete la información como se describe a continuación.,
Si no planea publicar su tema hijo, realmente solo tiene que tener el nombre del tema y una plantilla ingresada. Así que si usted está luchando para saber cómo llenar toda esa información, no se preocupe por ello.

debe asegurarse de que el parámetro «Template:» identifique correctamente el nombre del directorio de su tema principal que es «Divi». El nombre del tema, URI, descripción y autor son totalmente hasta usted. Puede personalizar esta información de encabezado para adaptarse a las necesidades de su cliente., Por ejemplo, es posible que desee agregar el nombre de la empresa de su cliente para el nombre de su tema, ya que este es el nombre que aparece al visitar su tema en el Panel de WordPress.
Crea tus funciones.php para encolar la hoja de estilos del tema Padre

ahora que tenemos nuestro estilo.archivo css para nuestro tema hijo en su lugar, necesitamos asegurarnos de no dejar completamente fuera el estilo ya en su lugar dentro de Divi (el tema padre). Eso significa que necesitaremos asegurarnos de usar la hoja de estilos padre de Divi primero y luego introducir nuestra nueva hoja de estilos después., Este orden es importante porque si está familiarizado con CSS, el código que ingrese en la parte inferior siempre tendrá prioridad sobre el código en la parte superior. Por lo tanto, en nuestro caso, queremos que el código de hoja de estilos padre se cargue primero y luego nuestro código de hoja de estilos hijo último.
para hacer esto, necesitamos poner en cola la hoja de estilo del tema padre (Divi). Enqueue es una palabra elegante que literalmente significa «agregar a una cola», por lo que en este caso estamos agregando la hoja de estilos padre a la cola primero antes de la hoja de estilos del tema hijo., En otras palabras, cualquier cosa que agreguemos a nuestra hoja de estilo de tema hijo se agregará y reemplazará al tema padre.
desde que Divi se lanzó por primera vez, se configuró para adherirse a la forma original recomendada por WordPress de configurar un tema hijo. Este método original de crear temas secundarios implicaba hacer una importación CSS @de la hoja de estilos del tema principal desde el estilo del tema secundario.archivo css. Muchos temas todavía se configuran de esta manera, dejando al tema hijo la tarea simple de definir su propio estilo.css y @ import-Ing estilo de Divi.css y Divi cargarán ese archivo automáticamente., Esto funciona por Divi usando la función get_stylesheet_directory_uri () cuando enqueue es la hoja de estilo principal. Lo que esto significa es que Divi está configurado para llamar a su propia hoja de estilos o a la hoja de estilos del tema hijo (la que esté activa). Básicamente, con get_stylesheet_directory_uri (), si has activado un tema Hijo, WordPress devolverá el uri al directorio del tema hijo en lugar del directorio del tema padre.
Ahora que WordPress ha actualizado su forma recomendada de abordar esto, todavía puede configurar fácilmente los estilos para su tema hijo Divi., Todo lo que necesitas hacer es explícitamente el estilo principal de enqueue Divi.css, ya que Divi ya está configurado para encolar el estilo del tema hijo.css.
para hacer esto, necesitaremos usar nuestro editor de texto para crear otro archivo dentro de la carpeta del tema hijo. Guarde el archivo con las funciones de nombre.php (El nombre debe ser exactamente este) y luego agregue el siguiente código al archivo:
luego guarde el archivo.
este código es específico de Divi y es una versión modificada del método propuesto por el Codex de WordPress.
Consejo: no necesitas la etiqueta de cierre PHP., Documentos PHP como este siempre deben comenzar con una etiqueta php abierta (el código no funcionará sin ella). Sin embargo, es una buena práctica no incluir la etiqueta de cierre de php. Esto asegurará que ninguno de su código php se corte por una etiqueta de cierre fuera de lugar o crear espacios no deseados funky que pueden romper su código al tratar de incluirlo.
Por cierto, no es necesario entender el funcionamiento interno de este código php para que esto funcione (obviamente). Así que si estás completamente confundido, no te preocupes. Simplemente puede copiar y pegar el código anterior en las funciones del tema de su hijo.,archivo php y terminar con él.
crear una miniatura para su tema Divi niño (opcional)

WordPress le permite proporcionar una miniatura para servir como una captura de pantalla de tema o imagen de marca para su tema al verlo en el Panel de WordPress.
para crear una miniatura para su tema hijo, primero cree una imagen (WP recomienda un tamaño de 1200px de ancho por 900px de alto) y guárdela con la captura de pantalla del nombre de archivo.png(el nombre del archivo debe ser exactamente este PARA QUE WP lo reconozca). Luego agréguelo a la carpeta del tema secundario junto a los dos archivos que ya están allí.,
Aquí hay una miniatura Divi infantil que he creado:

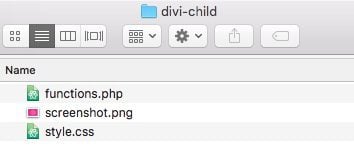
Aquí están los tres archivos que su carpeta de tema infantil debe tener:

cargue y active su tema infantil
después de haber creado su carpeta de tema infantil, estilo.archivo css y funciones.archivo php, su tema hijo está listo para cargar y activar.
en este punto, asegúrese de que su tema Divi se ha cargado para que su tema Hijo funcione después de la activación.,
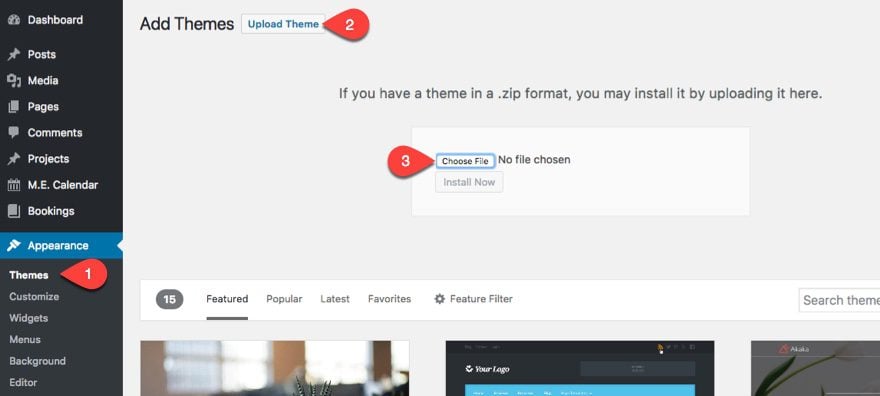
si agregaste la carpeta y los archivos del tema secundario directamente al directorio de temas de WordPress, no hay necesidad de cargar el tema a WordPress. Ya está ahí. Todo lo que necesita hacer es ir al panel de WordPress y navegar a Apariencia > tema, pasar el cursor sobre el tema de su hijo, y haga clic en el botón Activar.
si simplemente ha creado la carpeta del tema hijo y los archivos en su computadora, primero deberá comprimirlo (ZIP) Para que esté en el formato adecuado para cargarlo en WordPress. Mac y Windows tienen funcionalidad ZIP nativa., Una vez comprimido, cargar y activar un tema hijo no es diferente de un tema normal, simplemente cárguelo a través de la página de temas apariencias > en su Panel de WordPress y actívelo.

Y, a continuación, activar el tema como normal.

para probar si su tema hijo funciona correctamente, agregue algo de CSS en su estilo de tema hijo.archivo css y guardar los cambios. Deberías ver esos cambios en el sitio en vivo. Es posible que tenga que abrir su página en un navegador privado en caso de que se almacene en caché.,
editar las funciones de Divi.archivo php
Las funciones.el archivo php es donde se almacenan las principales funciones de Divi. Con el fin de agregar funciones personalizadas para nuestro tema hijo, creamos una Funciones.archivo php en nuestra carpeta de tema hijo. Sin embargo, este archivo no anulará completamente las funciones del tema padre. Agregará nuevas funciones al estilo.el archivo css lo hace para la hoja de estilos padre.
dado que este es un archivo php, es importante que todo su código php esté envuelto en las etiquetas php apropiadas. Pero como ya habrá agregado y editado las funciones.,archivo php al crear el tema hijo, puede agregar cualquier función nueva directamente después del código que ya está allí.
editar los archivos de plantilla de Divi
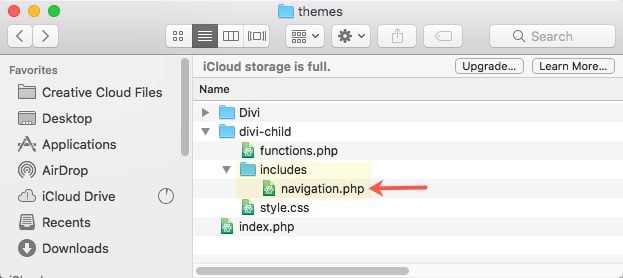
no está limitado a editar solo el estilo.css y funciones.archivos php. Puede agregar y editar cualquiera de los archivos de su tema principal, incluidos los archivos de plantilla o archivos PHP. Aquí es donde puedes reestructurar y ajustar completamente cualquier parte de tu tema (haz esto con mucho cuidado). A diferencia de la edición de las funciones.php, los archivos de plantilla deben ser reemplazados completamente por uno nuevo., Esto se debe a que el archivo original del tema principal (Divi) se ignora y se usa el nuevo en su lugar. Para editar un archivo de plantilla, primero debe replicar el archivo anterior antes de comenzar a modificarlo. Para hacer esto, simplemente copiar (no cortar!) y pegue el archivo original del tema en la carpeta del tema secundario, asegurándose de que el nombre del archivo y la ubicación sean exactamente los mismos. Por ejemplo, si queremos modificar el Divi / includes / navigation.php, luego copiaríamos y pegaríamos este archivo en divi-child / includes / navigation.php.,

mientras el nombre y la ubicación sean exactamente los mismos que en el tema principal, WordPress utilizará el archivo de tema secundario en lugar del anterior.
migrar CSS / código personalizado actual a su nuevo tema Hijo
después de crear su tema Hijo Divi, querrá asegurarse de que todo esté en un solo lugar. Por lo tanto, si ya tiene CSS personalizado o código agregado a Divi, migrará eso a su tema hijo., Por ejemplo, si tiene CSS personalizado bajo Divi > Theme Customizer > CSS adicional, todo lo que tendrá que hacer es mover (cortar y pegar) el CSS al estilo de su tema hijo.archivo css.

actualizando su tema infantil
Divi y WordPress están mejorando y adaptándose continuamente. Por lo tanto, puede llegar un momento (después de muchas actualizaciones Divi) que algunos de los archivos de tema de Divi va a cambiar. Y, si tiene un tema hijo sobreescribiendo el archivo que se ha cambiado, su tema hijo puede romperse de alguna manera., Esto se debe a que está utilizando código obsoleto dentro de su tema hijo y necesita ser actualizado para que coincida con el nuevo código que está siendo utilizado por Divi. Así que si ha estado usando un tema hijo durante un tiempo, y las cosas están empezando a romperse, es posible que deba actualizar su código.
Pensamientos finales
estoy seguro de que hay varias formas exitosas de crear un tema hijo. Pero dado que muchos temas de WordPress están configurados de manera diferente, pensé que sería más útil concentrarse en crear un tema hijo específicamente para el tema Divi., Para los desarrolladores, puede ser útil conocer las mejores prácticas para consultar las hojas de estilo padre e hijo para un mejor rendimiento. Para los novatos, no necesariamente tienes que entender cómo funciona todo para crear un tema hijo con este tutorial o con un plugin, y eso también está bien. Y, usted puede llegar a darse cuenta de que un tema hijo no es necesario porque la configuración de estilo incorporada de Divi es todo lo que necesita independientemente, espero que este post le servirá bien.