dans ce tutoriel Arduino LCD, nous allons apprendre à connecter un LCD (Affichage à cristaux liquides) à la carte Arduino. Les écrans LCD comme ceux-ci sont très populaires et largement utilisés dans les projets électroniques car ils sont bons pour afficher des informations telles que les données des capteurs de votre projet, et ils sont également très bon marché.
Vous pouvez regarder la vidéo suivante ou lire le tutoriel écrit ci-dessous.,
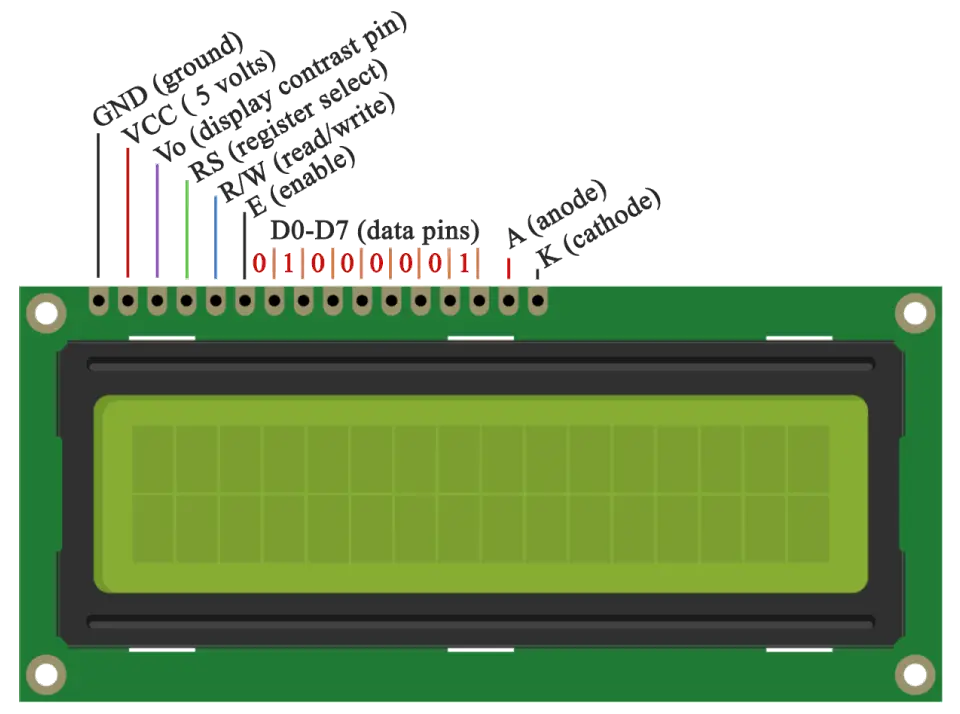
il a 16 Broches et la première de gauche à droite est la broche de masse. La deuxième broche est le VCC que nous connectons la broche 5 volts sur la carte Arduino. Vient ensuite la broche Vo sur laquelle nous pouvons attacher un potentiomètre pour contrôler le contraste de l’affichage.
ensuite, la broche RS ou la broche de sélection du registre est utilisée pour sélectionner si nous enverrons des commandes ou des données à l’écran LCD., Par exemple, si la broche RS est réglée sur un état bas ou zéro volts, nous envoyons des commandes à l’écran LCD telles que: placez le curseur à un emplacement spécifique, effacez l’écran, éteignez l’écran, etc. Et lorsque la broche RS est réglée sur un État élevé ou 5 volts, nous envoyons des données ou des caractères à l’écran LCD.

vient ensuite la broche R / W qui sélectionne le mode de lecture ou d’écriture sur L’écran LCD. Ici, le mode d’écriture est évident et il est utilisé pour écrire ou envoyer des commandes et des données à l’écran LCD., Le mode de lecture est utilisé par L’écran LCD lui-même lors de l’exécution du programme dont nous n’avons pas besoin d’en discuter dans ce tutoriel.
vient ensuite la broche E qui permet l’écriture dans les registres, ou les 8 broches de données suivantes de D0 à D7. Donc, à travers ces broches, nous envoyons les données 8 bits lorsque nous écrivons dans les registres ou par exemple si nous voulons voir ce dernier A majuscule sur l’écran, nous enverrons 0100 0001 aux registres selon la table ASCII.
et les deux dernières broches A et K, ou anode et cathode sont pour le rétro-éclairage LED.,
Après tout, nous n’avons pas à nous soucier beaucoup du fonctionnement de L’écran LCD, car la bibliothèque de cristaux liquides s’occupe de presque tout. Sur le site officiel de L’Arduino, vous pouvez trouver et voir les fonctions de la bibliothèque qui permettent une utilisation facile de l’écran LCD. Nous pouvons utiliser la bibliothèque en mode 4 ou 8 bits. Dans ce tutoriel, nous l’utiliserons en mode 4 bits, ou nous utiliserons simplement 4 des 8 broches de données.
les Composants nécessaires pour ce Arduino LCD Tutoriel
Vous pouvez obtenir à partir de ces composants l’un des sites ci-dessous:
- 16×2 Caractères LCD…………………….., Amazon / Banggood / AliExpress
- Potentiomètre ……………………………. Amazon / Banggood / AliExpress
- Carte Arduino …………………………… Amazon / Banggood / AliExpress
- Maquette et Sauter Fils ……… Amazon / Banggood / AliExpress
la Divulgation: ce sont des liens d’affiliation. En tant qu’associé Amazon, je gagne des achats éligibles.
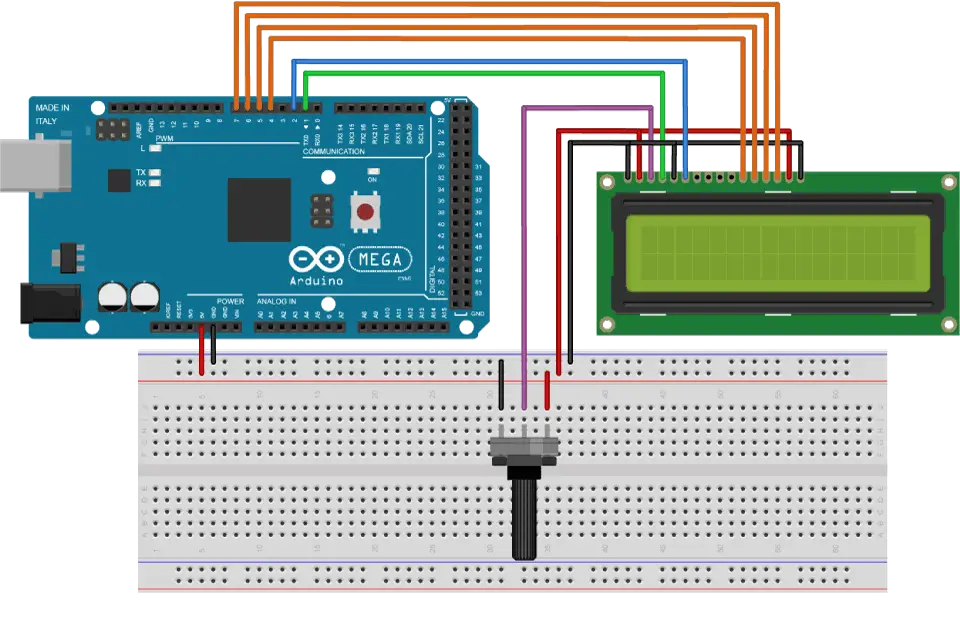
schéma de Circuit
Nous utiliserons seulement 6 broches d’entrée numérique de la carte Arduino. Les registres de L’écran LCD de D4 à D7 seront connectés aux broches numériques Arduino de 4 à 7., La Broche Enable sera connectée à la broche numéro 2 et la broche RS sera connectée à la broche numéro 1. La broche R/W sera connectée à la Terre et la broche Vo sera connectée au potentiomètre.

les Codes sources
la Première chose que nous devons faire c’est insérer le Cristal Liquide de la Bibliothèque. Nous pouvons le faire comme ceci: Esquisse > Inclure la Bibliothèque > le Cristal Liquide. Ensuite, nous devons créer un objet LC., Les paramètres de cet objet doivent être les numéros des broches D’entrée numérique de la carte Arduino respectivement aux broches de L’écran LCD comme suit: (RS, Enable, D4, D5, D6, D7). Dans la configuration, nous devons initialiser l’interface à L’écran LCD et spécifier les dimensions de l’écran à l’aide de la fonction begin ().
dans la boucle, nous écrivons notre programme principal. En utilisant la fonction print (), nous imprimons sur L’écran LCD. La fonction setCursor () est utilisée pour définir l’emplacement où le texte suivant écrit sur L’écran LCD sera affiché., La fonction blink() est utilisée pour afficher un curseur clignotant et la fonction noBlink () pour l’éteindre. La fonction cursor() est utilisée pour afficher le curseur de soulignement et la fonction noCursor () pour désactiver. En utilisant la fonction clear (), nous pouvons effacer l’écran LCD.
Voici le code source du premier exemple de la vidéo:
Il est également possible d’écrire un caractère personnalisé sur L’écran LCD. Il prend en charge jusqu’à 8 caractères de 5×8 pixels. Nous pouvons spécifier l’apparence de chaque caractère par un tableau de 8 octets., Dans le code source ci-dessous, nous pouvons remarquer comment nous pouvons spécifier l’apparence du caractère en changeant le 0 en 1 qui représente les pixels 5×8. Dans la configuration, nous devons créer le caractère personnalisé en utilisant la fonction createChar (). Le premier paramètre de cette fonction est un nombre compris entre 0 et 7, ou nous devons réserver l’un des 8 caractères personnalisés pris en charge. Le deuxième paramètre est le nom du tableau d’octets. Nous écrivons le caractère personnalisé à l’écran en utilisant la fonction write() et en tant que paramètre, nous utilisons le numéro du caractère.,
Voici le code source du deuxième exemple pour les caractères personnalisés: