La création d’un thème enfant Divi est un excellent moyen d’ajouter une personnalisation avancée à votre thème sans avoir à vous soucier d’effacer ces changements chaque fois que vous mettez à jour le thème Divi. En fait, un thème enfant Divi a de nombreux avantages. Il vous permet de mieux organiser tous vos CSS/Code personnalisé en un seul endroit, ce qui facilite la collaboration avec les autres. Cela aidera également à protéger votre code contre les clients qui ont accès au code personnalisé dans le personnalisateur de thème et les paramètres.
dans ce post, je vais vous montrer comment créer un thème enfant Divi., J’espère que ce processus sera utile pour ceux qui débutent avec Divi et aussi pour les développeurs qui cherchent à publier des thèmes enfants Divi complets pour leurs clients.
nous allons commencer.
Pourquoi Vous avez Besoin d’un Divi Thème Enfant

Divi est un thème WordPress. Chaque fois que vous devez apporter des modifications à un thème WordPress, il est recommandé de créer un thème enfant qui hérite de la conception et des fonctionnalités de ce thème parent. Une raison importante pour créer un thème enfant est de préserver les modifications que vous apportez lors de la mise à jour du thème parent., Chaque fois que vous mettez à jour Divi, tous les fichiers du thème sont mis à jour donc si vous avez apporté des modifications à ces fichiers, ces modifications seront effacées. Ainsi, au lieu de modifier directement les fichiers de thème de Divi, vous pouvez créer des fichiers de thème supplémentaires dans un thème enfant afin que lorsque Divi est mis à jour, ces fichiers de thème enfant restent inchangés., Par conséquent, si vous prévoyez d’apporter des personnalisations avancées à votre thème, comme la modification de modèles de page et/ou l’ajout de grandes quantités de CSS/JavaScript, et/ou l’ajout de nouvelles fonctions, il est préférable d’apporter ces modifications à votre thème enfant sans jamais avoir à toucher les fichiers de thème parent.
est-il possible D’utiliser Divi sans thème enfant?

Il est possible D’utiliser Divi sans créer de thème enfant Divi, à condition de comprendre pourquoi.,
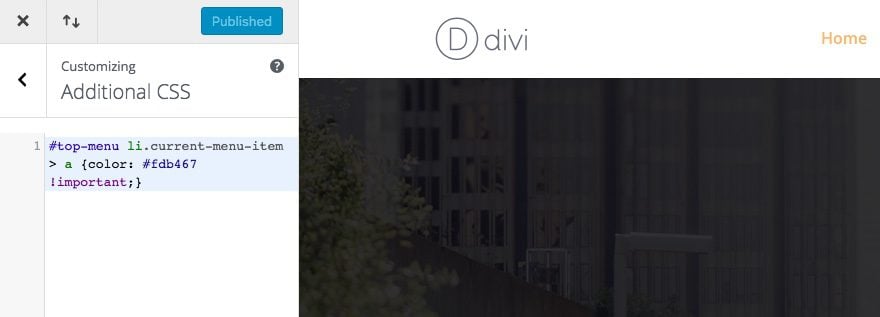
Divi vous permet d’ajouter du code CSS et du code personnalisés dans des endroits tels que Divi Builder, Theme Customizer et Theme Settings. Si fait Divi a même amélioré l’édition de code à cet effet. Et ce code est conservé lors de la mise à jour du thème Divi. Donc, il y a un argument à faire qu’un thème enfant est inutile si un utilisateur ne va apporter que des modifications mineures. De plus, Divi minimise et met en cache automatiquement un fichier CSS statique afin qu’il n’y ait aucun problème avec la vitesse de chargement de la page.,
pour simplifier les choses pour vous, permettez-moi de décomposer les circonstances dans lesquelles vous devriez probablement et ne devriez pas utiliser un thème enfant Divi.
Vous devriez probablement utiliser un thème enfant Divi si
- vous prévoyez d’apporter des modifications au code de fichiers de thème spécifiques (Cela inclut des choses comme des modèles de page et des fonctions.php)
- vous prévoyez d’ajouter des centaines de lignes de code (CSS, JavaScript, etc.). Même s’il est possible d’ajouter cela à des endroits comme vos paramètres de thème, cela devient plus difficile à gérer avec beaucoup de CSS.,
- vous voulez collaborer avec d’autres et accélérer le temps de développement en gardant tout dans un espace organisé.
- Vous ne voulez pas que les clients bricolent dans le personnalisateur/paramètres de thème et cassent votre code. Le ranger dans un thème enfant le gardera certainement à l’abri des autres.
vous ne devriez probablement pas utiliser un thème enfant Divi si
- vous prévoyez d’apporter des modifications mineures au thème., Ajouter une petite quantité de CSS (comme moins de 100 lignes par exemple) ou quelques scripts dans les paramètres du thème/Customizer ne justifiera pas la nécessité de créer un thème enfant si c’est tout ce que vous prévoyez de faire.
- Vous ne prévoyez pas de collaborer avec une équipe. Disons que vous embauchez un développeur pour travailler sur votre site, cette personne peut ou non être familière avec Divi et aura sans aucun doute recours à la création d’un thème enfant pour apporter des modifications de toute façon.
- cela ne vous dérange pas que les clients voient vos modifications de code dans les paramètres / personnalisateurs de thème.,
ce dont vous aurez besoin pour créer un thème enfant Divi
pour créer votre thème enfant Divi, vous aurez besoin des éléments suivants:
- Divi Theme installé et activé
- éditeur de texte pour éditer les fichiers de thème. Vous pouvez utiliser L’éditeur de texte fourni avec Windows ou Mac, mais si vous prévoyez de prendre l’habitude de modifier ces fichiers, je suggère d’obtenir un éditeur de texte plus puissant comme Atom, Sublime, Notepad++, etc.
- client FTP – ce N’est pas nécessaire si vous prévoyez de télécharger votre thème enfant sur WordPress en tant que fichier zip., Mais si vous essayez d’accéder aux fichiers de thème pour un site en direct, vous aurez besoin d’un client FTP comme FileZilla afin de pouvoir accéder, modifier, ajouter ou supprimer des fichiers de thème. Si vous travaillez sur une installation locale, vous devriez pouvoir accéder aux fichiers de thème directement sur votre disque dur.
- Coupe de Café ou de Thé (facultatif)
Les Blocs de Construction d’un Thème Enfant

Sur le niveau le plus élémentaire, un thème enfant doit être composé de trois choses:
- Un thème enfant répertoire (ou dossier)., Comme tous les thèmes, votre dossier de thème enfant existera dans votre dossier de thèmes WordPress qui contient vos fichiers de thème enfant.
- Un style.fichier css (qui sera utilisé pour stocker votre thème enfant CSS)
- fonctions.fichier php – au niveau de base, ce fichier contiendra l’action wp_enqueue_scripts qui mettra en file d’attente la feuille de style du thème parent (plus à ce sujet plus tard)
créer votre répertoire de thème enfant (dossier)

Il existe deux façons d’ajouter, Vous pouvez ajouter le dossier de thème enfant aux fichiers de thème WordPress directement (via FTP ou localement). Ou vous pouvez créer un dossier en dehors de WordPress pour être ensuite compressé et téléchargé dans WordPress en tant que nouveau thème.
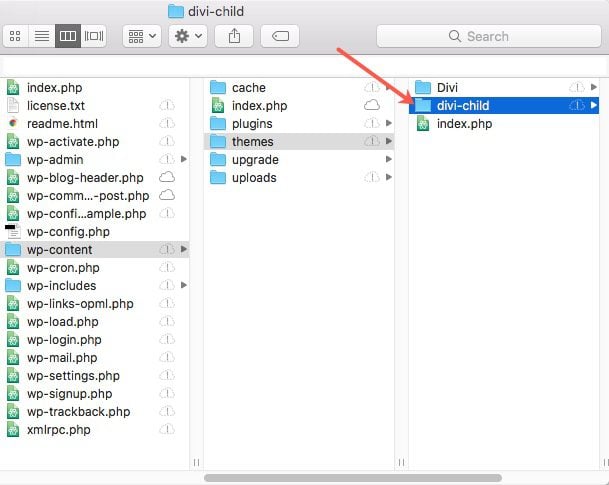
pour créer un nouveau dossier pour votre thème enfant directement dans WordPress, vous devrez accéder à vos fichiers de thème situés dans le dossier thèmes wordpress (wp-content/themes/). Ensuite, créez un nouveau dossier dans le dossier Thèmes et donnez-lui le nom « divi-child”. Ainsi, le nouveau répertoire de thème enfant sera wp-content / themes / divi-child.,

Mais si vous créez un dossier de thème enfant à compresser et à télécharger dans WordPress plus tard, vous pouvez simplement créer un nouveau dossier sur votre ordinateur et lui donner le nom « divi-child”.
créez le Style de thème de votre enfant.fichier css pour ajouter du CSS personnalisé

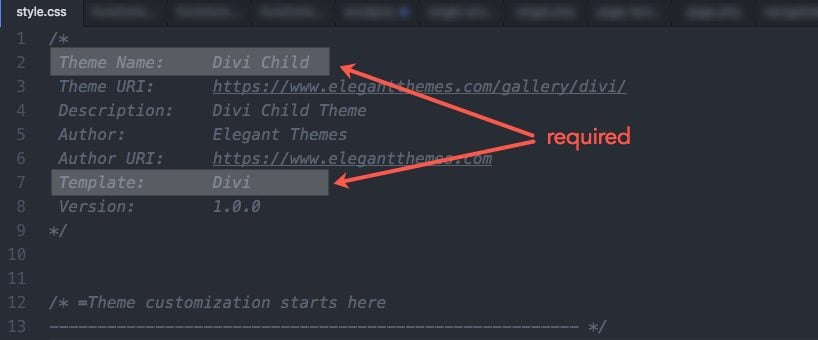
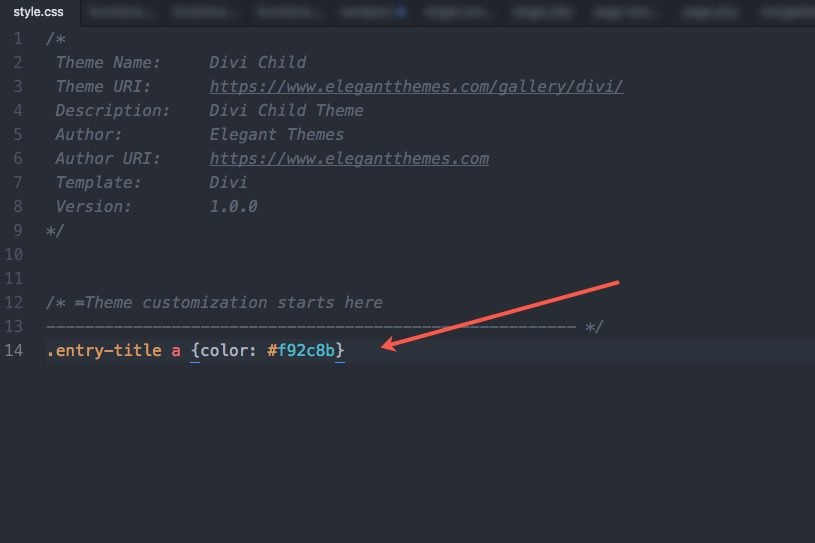
dans votre nouveau dossier de thème, utilisez un éditeur de texte pour créer un fichier appelé style.css (le nom doit être exactement celui-ci ou WordPress ne le reconnaîtra pas) et remplissez les informations comme indiqué ci-dessous.,
Si vous ne prévoyez pas de publier votre thème enfant, il vous suffit de saisir le nom du thème et un modèle. Donc, si vous avez du mal à savoir comment remplir toutes ces informations, ne vous inquiétez pas à ce sujet.

Vous devez vous assurer que le « Modèle:” paramètre identifie correctement le nom du répertoire de votre thème parent qui est « Divi”. Le nom du thème, L’URI, la Description et L’auteur sont totalement à vous. Vous pouvez personnaliser ces informations d’en-tête pour répondre aux besoins de vos clients., Par exemple, vous pouvez ajouter le nom de la société de votre client pour le nom de votre thème, car il s’agit du nom qui apparaît lors de la visite de votre thème dans le tableau de bord WordPress.
Créez vos fonctions.php pour mettre en file d’attente votre feuille de style de thème Parent

maintenant que nous avons notre style.fichier css pour notre thème enfant en place, nous devons nous assurer de ne pas quitter complètement le style déjà en place à l’intérieur de Divi (le thème parent). Cela signifie que nous devrons nous assurer d’utiliser D’abord la feuille de style Parent de Divi, puis introduire notre nouvelle feuille de style après., Cet ordre est important car si vous êtes familier avec CSS, le code que vous entrez en bas aura toujours priorité sur le code en haut. Donc, dans notre cas, nous voulons que le code de feuille de style parent se charge en premier, puis notre code de feuille de style enfant en dernier.
pour ce faire, nous devons mettre en file d’attente la feuille de style du thème parent (Divi). Mis en file d’attente est un mot fantaisiste qui signifie littéralement « ajouter à une file d’attente”, donc dans ce cas, nous ajoutons la feuille de style parent à mettre en file d’attente avant la feuille de style du thème enfant., En d’autres termes, tout ce que nous ajoutons à notre feuille de style de thème enfant ajoutera et remplacera le thème parent.
Depuis le lancement de Divi, il a été configuré pour adhérer à la manière originale recommandée par WordPress de configurer un thème enfant. Cette méthode originale de création de thèmes enfants consistait à effectuer une importation CSS @ de la feuille de style du thème parent à partir du style du thème enfant.fichier css. De nombreux thèmes sont encore configurés de cette manière, laissant au thème enfant la tâche simple de définir son propre style.css et @ import le style de Divi.css et Divi chargeront ce fichier automatiquement., Cela fonctionne par Divi en utilisant la fonction get_stylesheet_directory_uri () lorsqu’elle met en file d’attente la feuille de style principale. Cela signifie que Divi est configuré pour faire appel à sa propre feuille de style ou à la feuille de style du thème enfant (selon celui qui est actif). Fondamentalement, avec get_stylesheet_directory_uri (), si vous avez activé un thème enfant, WordPress renverra l’uri au répertoire du thème enfant plutôt qu’au répertoire du thème parent.
maintenant que WordPress a mis à jour sa façon recommandée d’aborder cela, vous pouvez toujours facilement configurer les styles pour votre thème enfant Divi., Tout ce que vous avez à faire est explicitement mis en file D’attente le style principal de Divi.css, puisque Divi est déjà configuré pour mettre en file d’attente le style du thème enfant.CSS.
pour ce faire, nous devons utiliser notre éditeur de texte pour créer un autre fichier dans le dossier du thème enfant. Enregistrez le fichier avec les fonctions de nom.php (le nom doit être exactement ce) et puis ajoutez le code suivant dans le fichier:
Puis enregistrez le fichier.
Ce code est spécifique à Divi et est une version modifiée de la méthode proposée par le Codex WordPress.
astuce: vous n’avez pas besoin de la balise de fermeture PHP., Les documents PHP comme celui-ci devraient toujours commencer par une balise php ouverte (le code ne fonctionnera pas sans elle). Cependant, il est préférable de ne pas inclure la balise de fermeture php. Cela permettra de s’assurer qu’aucun de votre code php n’est coupé par une balise de fermeture mal placée ou de créer des espaces indésirables géniaux qui peuvent casser votre code lorsque vous essayez de l’inclure.
En passant, vous n’avez pas besoin de comprendre les rouages de ce code php pour que cela fonctionne (bien évidemment). Donc, si vous êtes complètement confus, ne vous inquiétez pas. Vous pouvez simplement copier et coller le code ci-dessus dans les fonctions de votre thème enfant.,fichier php et être fait avec elle.
créer une vignette pour votre thème enfant Divi (facultatif)

WordPress vous permet de fournir une vignette pour servir de capture d’écran de thème ou d’image de marque pour votre thème lors de son affichage dans le tableau de bord WordPress.
pour créer une vignette pour votre thème enfant, créez d’abord une image (WP recommande une taille de 1200px de large par 900px de haut) et enregistrez-la avec la capture d’écran du nom de fichier.png (le nom de fichier doit être exactement celui-ci afin que WP le reconnaisse). Ajoutez-le ensuite au dossier de thème enfant à côté des deux fichiers déjà présents.,
Voici une Divi Enfant miniature que j’ai créé:

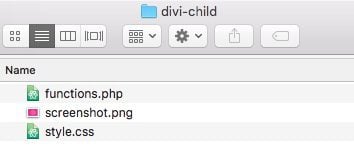
Voici les trois fichiers de votre thème enfant dossier doit avoir:

Télécharger et d’Activer Votre Thème Enfant
Après avoir créé votre enfant dossier du thème, le style.fichier css et fonctions.fichier php, votre thème enfant est prêt pour le téléchargement et l’activation.
à ce stade, assurez-vous que votre thème Divi a été téléchargé afin que votre thème enfant fonctionne après l’activation.,
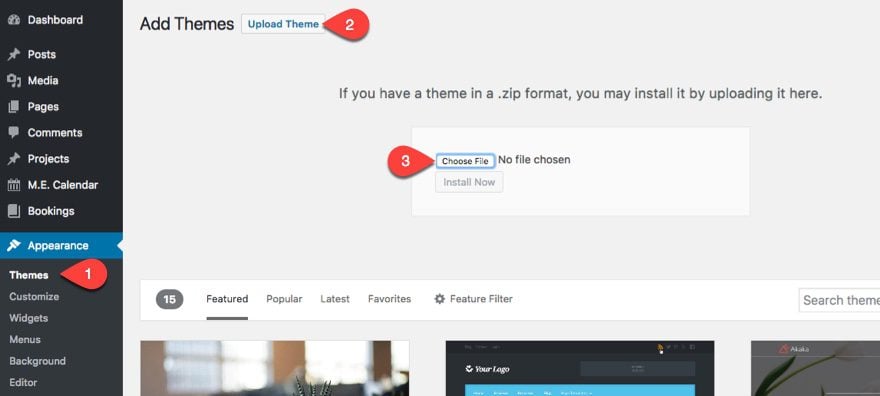
Si vous avez ajouté le dossier thème enfant et les fichiers directement dans le répertoire thèmes WordPress, il n’est pas nécessaire de télécharger le thème sur WordPress. Il est déjà là. Tout ce que vous devez faire est d’aller au tableau de bord WordPress et de naviguer vers apparence > thème, survolez votre thème enfant, puis cliquez sur le bouton Activer.
Si vous avez simplement créé le dossier de thème enfant et les fichiers sur votre ordinateur, vous devrez d’abord le compresser (ZIP) Pour qu’il soit dans le format approprié pour le téléchargement sur WordPress. Mac et Windows ont tous deux des fonctionnalités ZIP natives., Une fois compressé, le téléchargement et l’activation d’un thème enfant ne sont pas différents d’un thème normal, il suffit de le télécharger via la page apparences > Thèmes dans votre tableau de bord WordPress et de l’activer.

Et ensuite activer le thème comme normal.

pour tester si votre enfant thème fonctionne correctement, ajouter un peu de CSS dans votre thème enfant style.fichier css et enregistrez vos modifications. Vous devriez voir ces changements sur le site en direct. Vous devrez peut-être ouvrir votre page dans un navigateur privé au cas où elle serait mise en cache.,
modification des fonctions de Divi.fichier php
Les fonctions.le fichier php est l’endroit où les fonctions principales de Divi sont stockées. Afin d’ajouter des fonctions personnalisées pour notre thème enfant, nous avons créé une fonction.fichier php dans notre dossier de thème enfant. Cependant, ce fichier ne remplacera pas complètement les fonctions du thème parent. Il va ajouter de nouvelles fonctions à elle un peu comme le style.le fichier css fait pour la feuille de style parent.
comme il s’agit d’un fichier php, il est important que tout votre code php soit enveloppé dans les balises php appropriées. Mais puisque vous aurez déjà ajouté et édité les fonctions.,fichier php lors de la création du thème enfant, vous pouvez ajouter de nouvelles fonctions directement après le code déjà là.
édition des fichiers modèles de Divi
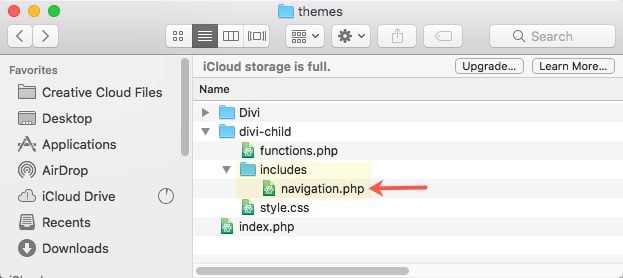
Vous n’êtes pas limité à éditer uniquement le style.css et les fonctions.les fichiers php. Vous pouvez ajouter et modifier n’importe lequel des fichiers de votre thème parent, y compris les fichiers de modèle ou les fichiers PHP. C’est là que vous pouvez complètement restructurer et ajuster n’importe quelle partie de votre thème (faites-le avec beaucoup de soin). Contrairement à l’édition des fonctions.php, les fichiers de modèle doivent être entièrement remplacés par un nouveau., En effet, le fichier d’origine du thème parent (Divi) est ignoré et le nouveau est utilisé à la place. Pour modifier un fichier de modèle, vous devez d’abord répliquer l’ancien fichier avant de commencer à le modifier. Pour ce faire, il suffit de copier (pas couper!) et collez le fichier d’origine du thème dans votre dossier de thème enfant en vous assurant que le nom et l’emplacement du fichier sont exactement les mêmes. Par exemple, si nous voulons modifier le Divi/includes/navigation.php, alors nous copierions et collerions ce fichier dans divi-child / includes / navigation.php.,

tant Que le nom et l’emplacement sont exactement les mêmes que dans le thème parent, WordPress utilisera le thème de l’enfance fichier à la place de l’ancien.
migration du CSS/Code personnalisé actuel vers votre nouveau thème enfant
Après avoir créé votre thème enfant Divi, vous voudrez vous assurer que tout est au même endroit. Donc, si vous avez déjà ajouté du code CSS ou du code personnalisé à Divi, vous le migrerez vers votre thème enfant., Par exemple, si vous avez un CSS personnalisé sous Divi > Theme Customizer > CSS supplémentaire, tout ce que vous aurez à faire est de déplacer (couper et coller) le CSS dans le style de votre thème enfant.fichier css.

mise à jour de votre thème enfant
Divi et WordPress s’améliorent et s’adaptent continuellement. Donc, il peut arriver un moment (après de nombreuses mises à jour de Divi) que certains des fichiers de thème de Divi changent. Et, si vous avez un thème enfant écrasez le fichier qui a été modifié, votre thème enfant peut se briser en quelque sorte., En effet, vous utilisez du code obsolète dans votre thème enfant et il doit être mis à jour pour correspondre au nouveau code utilisé par Divi. Donc, si vous utilisez un thème enfant depuis un certain temps et que les choses commencent à se casser, vous devrez peut-être mettre à jour votre code.
pensées finales
je suis sûr qu’il existe plusieurs façons réussies de créer un thème enfant. Mais comme de nombreux thèmes WordPress sont configurés différemment, j’ai pensé qu’il serait plus utile de se concentrer sur la création d’un thème enfant spécifiquement pour le thème Divi., Pour les développeurs, il peut être utile de connaître les meilleures pratiques pour mettre en file d’attente les feuilles de style parent et enfant pour de meilleures performances. Pour les débutants, vous n’avez pas nécessairement à comprendre comment tout fonctionne pour créer un thème enfant avec ce tutoriel, ou avec un plugin, et c’est bien aussi. Et, vous pouvez vous rendre compte qu’un thème enfant n’est pas nécessaire car les paramètres de style intégrés de Divi sont tout ce dont vous avez besoin, J’espère que ce post vous servira bien.