w tym arduino lcd Tutorial nauczymy się, jak podłączyć LCD (Wyświetlacz ciekłokrystaliczny) do płyty Arduino. LCD takie jak te są bardzo popularne i szeroko stosowane w projektach elektronicznych, ponieważ są dobre do wyświetlania informacji, takich jak czujniki danych z projektu, a także są bardzo tanie.
możesz obejrzeć poniższy film lub przeczytać napisany tutorial poniżej.,
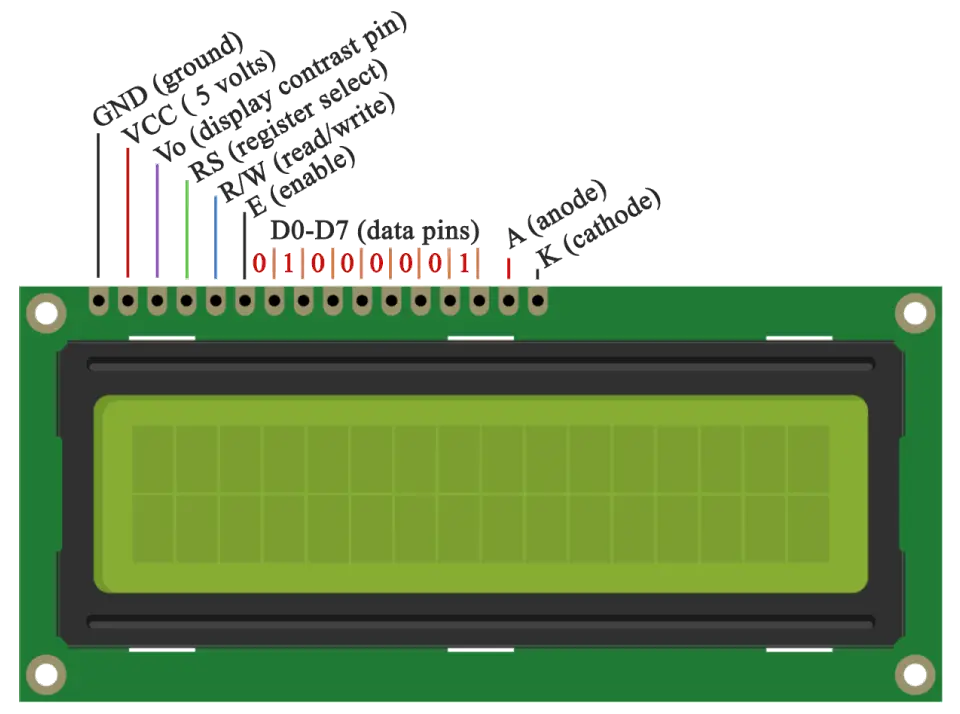
ma 16 pinów, a pierwszy z nich od lewej do prawej jest pinem uziemienia. Drugi pin to VCC, do którego podłączamy 5-woltowy pin na płycie Arduino. Dalej jest pin Vo, na którym możemy podłączyć potencjometr do kontrolowania kontrastu wyświetlacza.
następnie pin RS lub register select służy do wyboru, czy będziemy wysyłać polecenia lub dane do wyświetlacza LCD., Na przykład jeśli pin RS jest ustawiony na stan niski lub zero voltów, to wysyłamy do LCD polecenia takie jak: ustaw kursor w określone miejsce, Wyczyść wyświetlacz, wyłącz wyświetlacz i tak dalej. A gdy pin RS jest ustawiony na stan wysoki lub 5 V wysyłamy dane lub znaki do LCD.

następnie pojawia się pin R / W, który wybiera tryb odczytu lub zapisu na wyświetlaczu LCD. Tutaj tryb zapisu jest oczywisty i służy do zapisu lub wysyłania poleceń i danych do wyświetlacza LCD., Tryb odczytu jest używany przez sam LCD podczas wykonywania programu, o którym nie musimy dyskutować w tym tutorialu.
Next to pin E, który umożliwia zapis do rejestrów lub kolejnych 8 pinów danych od D0 do D7. Za pomocą tych pinów wysyłamy 8-bitowe dane podczas zapisu do rejestrów lub na przykład, jeśli chcemy zobaczyć te ostatnie wielkie litery A na wyświetlaczu, wyślemy 0100 0001 do rejestrów zgodnie z tabelą ASCII.
i dwa ostatnie piny A I K, lub anoda i katoda są dla podświetlenia LED.,
W końcu nie musimy się martwić o to, jak działa LCD, ponieważ Biblioteka ciekłokrystaliczna zajmuje się prawie wszystkim. Na oficjalnej stronie Arduino można znaleźć i zobaczyć funkcje biblioteki, które umożliwiają łatwe korzystanie z wyświetlacza LCD. Możemy korzystać z biblioteki w trybie 4 lub 8 bitowym. W tym samouczku użyjemy go w trybie 4-bitowym lub po prostu użyjemy 4 z 8 pinów danych.
komponenty potrzebne do tego Arduino lcd Tutorial
możesz uzyskać te komponenty z dowolnej z poniższych stron:
- 16 × 2 Znak LCD…………………….., Amazon / Banggood / AliExpress
- potencjometr ……………………………. Amazon / Banggood / AliExpress
- Arduino Board …………………………… Amazon / Banggood / AliExpress
- Breadboard and Jump Wires ……. Amazon / Banggood / AliExpress
ujawnienie: są to linki partnerskie. Jako współpracownik Amazon zarabiam na kwalifikujących się zakupach.
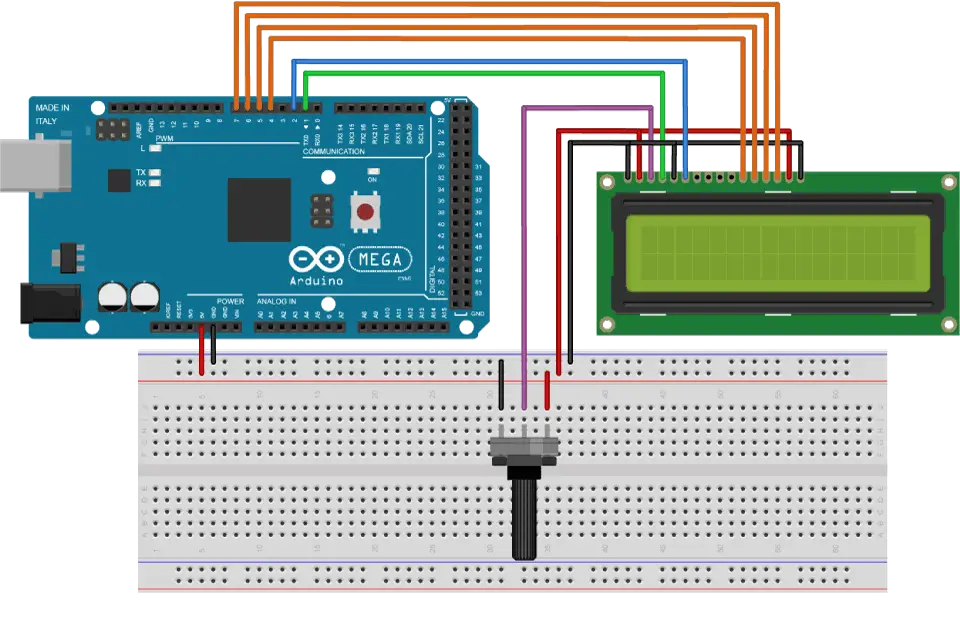
schemat obwodu
użyjemy tylko 6 cyfrowych pinów wejściowych z płyty Arduino. Rejestry LCD od D4 do D7 będą podłączone do pinów cyfrowych Arduino od 4 do 7., Enable pin zostanie podłączony do numeru pin 2, a Rs do numeru pin 1. Pin R / W zostanie podłączony do masy, a pin Vo zostanie podłączony do potencjometru.

kody źródłowe
pierwszą rzeczą, którą musimy zrobić, to wstawić bibliotekę ciekłokrystaliczną. Możemy to zrobić w następujący sposób: szkic > Dołącz bibliotekę> ciekły kryształ. Następnie musimy utworzyć obiekt LC., Parametrami tego obiektu powinny być numery cyfrowych pinów wejściowych płytki Arduino odpowiednio do pinów LCD w następujący sposób: (RS, Enable, D4, D5, D6, D7). W konfiguracji musimy zainicjować interfejs do LCD i określić wymiary wyświetlacza za pomocą funkcji begin ().
w pętli piszemy nasz główny program. Za pomocą funkcji print () drukujemy na wyświetlaczu LCD. Funkcja setCursor() służy do Ustawienia miejsca, w którym wyświetlany będzie kolejny tekst zapisany na wyświetlaczu LCD., Funkcja blink() służy do wyświetlania migającego kursora, a funkcja noBlink () do wyłączania. Funkcja cursor () służy do wyświetlania kursora podkreślenia, a funkcja noCursor () do wyłączania. Za pomocą funkcji clear() możemy wyczyścić ekran LCD.
oto kod źródłowy pierwszego przykładu z filmu:
możliwe jest również zapisanie niestandardowych znaków na wyświetlaczu LCD. Obsługuje do 8 znaków 5 × 8 pikseli. Wygląd każdego znaku możemy określić tablicą 8 bajtów., W poniższym kodzie źródłowym możemy zauważyć, jak możemy określić wygląd znaku zmieniając 0 na 1, który reprezentuje piksele 5×8. W konfiguracji musimy utworzyć własny znak za pomocą funkcji createChar (). Pierwszy parametr w tej funkcji jest liczbą od 0 do 7, lub musimy zarezerwować jeden z 8 obsługiwanych znaków niestandardowych. Drugim parametrem jest nazwa tablicy bajtów. Niestandardowy znak zapisujemy na wyświetlaczu za pomocą funkcji write () I jako parametr używamy numeru znaku.,
oto kod źródłowy drugiego przykładu dla znaków niestandardowych: