Tworzenie Divi child theme to świetny sposób na dodanie zaawansowanej personalizacji do motywu bez konieczności martwienia się o usunięcie tych zmian za każdym razem, gdy aktualizujesz motyw Divi. W rzeczywistości motyw Divi Child ma wiele zalet. Pozwala lepiej zorganizować wszystkie niestandardowe CSS / kod w jednym miejscu, co ułatwia współpracę z innymi. Pomoże to również chronić kod przed klientami, którzy mają dostęp do niestandardowego kodu w ramach dostosowywania motywu i ustawień.
w tym poście pokażę Ci, jak stworzyć motyw Divi Child., Mam nadzieję, że ten proces będzie pomocny dla tych, którzy dopiero zaczynają z Divi, a także dla programistów chcących opublikować kompletne motywy dziecięce Divi dla swoich klientów.
zaczynajmy.
dlaczego potrzebujesz Divi motyw potomny

Divi jest motywem WordPress. Za każdym razem, gdy musisz wprowadzić modyfikacje do dowolnego motywu WordPress, najlepiej jest utworzyć motyw potomny, który dziedziczy wygląd i funkcjonalność tego motywu nadrzędnego. Jednym z ważnych powodów tworzenia motywu potomnego jest zachowanie modyfikacji wprowadzonych podczas aktualizacji motywu nadrzędnego., Za każdym razem, gdy aktualizujesz Divi, wszystkie pliki motywów są aktualizowane, więc jeśli wprowadziłeś jakiekolwiek zmiany w tych plikach, zmiany te zostaną usunięte. Tak więc, zamiast bezpośrednio modyfikować pliki motywów Divi, możesz utworzyć dodatkowe pliki motywów w motywie potomnym, aby po aktualizacji Divi te pliki motywów potomnych pozostały niezmienione., Dlatego jeśli planujesz dokonać zaawansowanych dostosowań do motywu, takich jak modyfikowanie szablonów stron i / lub dodawanie dużych ilości CSS / JavaScript i / lub dodawanie nowych funkcji, najlepiej jest wprowadzić te zmiany do motywu podrzędnego bez konieczności dotykania plików motywów nadrzędnych.
Czy Można używać Divi bez motywu potomnego?

możliwe jest używanie Divi bez tworzenia motywu potomnego Divi, o ile rozumiesz dlaczego.,
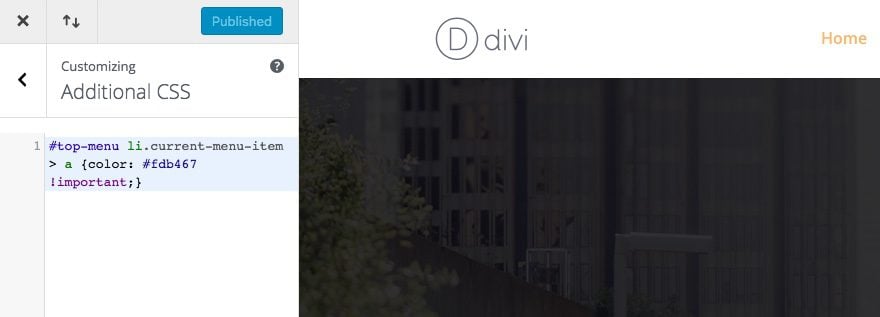
Divi pozwala na dodawanie niestandardowych CSS i kodu w miejscach takich jak Divi Builder, Theme Customizer i Theme Settings. Jeśli faktycznie Divi ma nawet poprawioną edycję kodu w tym celu. I ten kod jest zachowany podczas aktualizacji motywu Divi. Istnieje więc argument, że motyw potomny jest niepotrzebny, jeśli użytkownik będzie dokonywał tylko drobnych modyfikacji. Dodatkowo, Divi automatycznie minifikuje i buforuje statyczny plik CSS, więc nie będzie żadnych problemów z prędkością ładowania strony.,
aby uprościć ci sprawy, pozwól, że przedstawię okoliczności, w których prawdopodobnie powinieneś i nie powinieneś używać motywu Divi Child.
prawdopodobnie powinieneś użyć motywu potomnego Divi, jeśli…
- planujesz wprowadzić zmiany w kodzie określonych plików motywów (dotyczy to m.in. szablonów stron i funkcji.php)
- planujesz dodać setki linii kodu (CSS, JavaScript itp.). Mimo że można dodać to do miejsc takich jak ustawienia motywu, zarządzanie dużą ilością CSS staje się trudniejsze.,
- chcesz współpracować z innymi i przyspieszyć czas rozwoju, utrzymując wszystko w jednej zorganizowanej przestrzeni.
- nie chcesz, aby klienci majstrowali w Dostosowywaczu / Ustawieniach motywu i łamali Twój kod. Schowanie go w motywie dziecięcym z pewnością ochroni go przed innymi.
prawdopodobnie nie powinieneś używać motywu potomnego Divi, jeśli…
- planujesz wprowadzić drobne modyfikacje motywu., Dodanie niewielkiej ilości CSS (np. mniej niż 100 linii) lub kilku skryptów w Ustawieniach motywu/dostosowywaniu Nie uzasadni potrzeby tworzenia motywu potomnego, jeśli to wszystko, co planujesz zrobić.
- nie planujesz współpracy z zespołem. Załóżmy, że zatrudniasz programistę do pracy na swojej stronie, ta osoba może lub nie jest zaznajomiona z Divi i bez wątpienia ucieknie się do tworzenia motywu dziecka, aby wprowadzić modyfikacje.
- nie przeszkadza ci, że klienci widzą Twoje modyfikacje kodu w Ustawieniach motywu/dostosowywaniu.,
czego potrzebujesz, aby utworzyć motyw Divi Child
aby utworzyć motyw Divi Child, musisz:
- motyw Divi zainstalowany i aktywowany
- edytor tekstu do edycji plików motywów. Możesz użyć edytora tekstu, który jest dostarczany z systemem Windows lub Mac, ale jeśli planujesz zwyczaj edytowania tych plików, proponuję uzyskać bardziej wydajny edytor tekstu, taki jak Atom, Sublime, Notepad++ itp.
- klient FTP-nie jest to konieczne, jeśli planujesz przesłać motyw potomny do WordPress jako plik zip., Ale jeśli próbujesz uzyskać dostęp do plików motywów dla aktywnej witryny, potrzebujesz klienta FTP, takiego jak FileZilla, aby mieć dostęp do, edytować, dodawać lub usuwać pliki motywów. Jeśli pracujesz nad instalacją lokalną, powinieneś mieć dostęp do plików motywów bezpośrednio na dysku twardym.
- filiżanka kawy lub herbaty (opcjonalnie)
elementy składowe motywu potomnego

na najbardziej podstawowym poziomie motyw potomny musi składać się z trzech rzeczy:
- katalog motywu potomnego (lub folder)., Podobnie jak wszystkie motywy, folder motywów potomnych będzie istniał w folderze motywów WordPress, w którym przechowywane są pliki motywów potomnych.
- styl.plik css (który będzie używany do przechowywania motywu potomnego CSS)
- A funkcji.plik php-na poziomie podstawowym plik ten będzie zawierał akcję wp_enqueue_scripts, która zapyta arkusz stylów motywu nadrzędnego (więcej o tym później)
Utwórz swój katalog motywów podrzędnych (Folder)

istnieją dwa sposoby dodawania plików motywów podrzędnych do WordPress., Możesz dodać folder motywów potomnych do plików motywów WordPress bezpośrednio (przez FTP lub lokalnie). Możesz też utworzyć folder poza WordPressem, który zostanie później spakowany i przesłany do WordPressa jako nowy motyw.
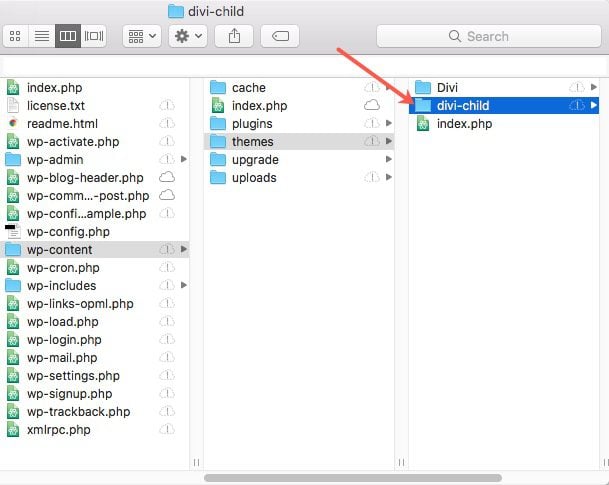
aby utworzyć nowy folder dla motywu dziecka bezpośrednio w WordPress, musisz uzyskać dostęp do plików motywów znajdujących się w folderze WordPress Themes (wp-content/themes/). Następnie utwórz nowy folder w folderze motywy i nadaj mu nazwę „Divi-child”. Tak więc nowy katalog motywów potomnych będzie wp-content / themes / divi-child.,

ale jeśli tworzysz folder motywów potomnych, który ma być skompresowany i przesłany do WordPressa później, możesz po prostu utworzyć nowy folder na swoim komputerze i nadać mu nazwę „Divi-child”.
Utwórz swój styl motywu potomnego.plik css aby dodać własny CSS

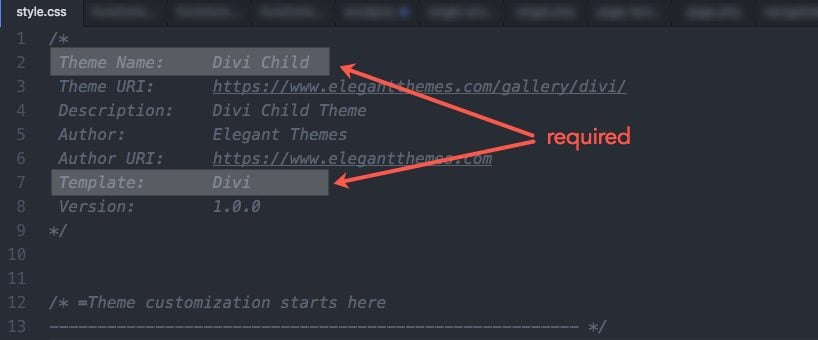
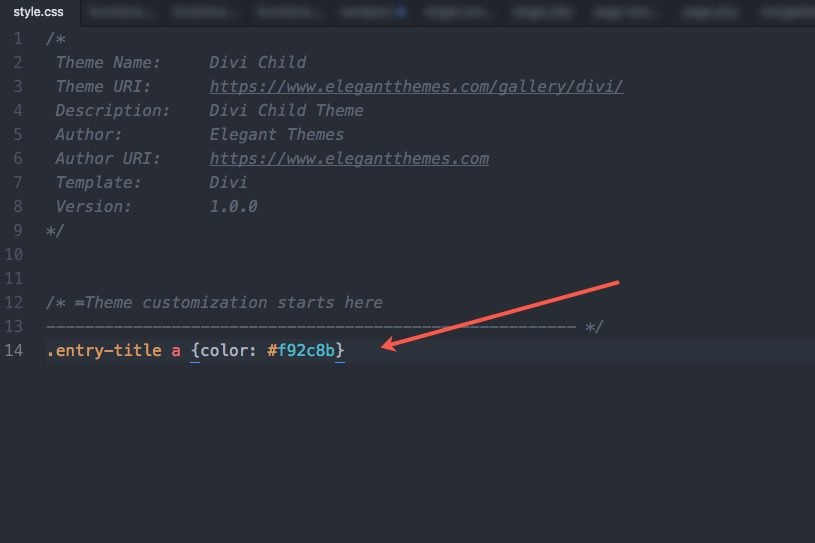
w nowym folderze motywów, Użyj edytora tekstu, aby utworzyć plik o nazwie styl.css (nazwa musi być dokładnie taka, lub WordPress go nie rozpozna) i wypełnij informacje opisane poniżej.,
Jeśli nie planujesz publikować motywu podrzędnego, musisz tylko wprowadzić nazwę motywu i szablon. Więc jeśli starasz się wiedzieć, jak wypełnić wszystkie te informacje, nie martw się o to.

musisz upewnić się, że parametr „Template:” poprawnie identyfikuje nazwę katalogu macierzystego motywu, który jest „Divi”. Nazwa tematu, URI, opis i autor zależą całkowicie od Ciebie. Możesz dostosować te informacje nagłówka, aby dostosować je do potrzeb klienta., Na przykład możesz dodać nazwę firmy Klienta do nazwy motywu, ponieważ jest to nazwa, która pojawia się podczas odwiedzania motywu w pulpicie nawigacyjnym WordPress.
stwórz swoje funkcje.php do zapytania arkusz stylów motywu nadrzędnego

teraz, gdy mamy nasz styl.plik css dla naszego motywu potomnego w miejscu, musimy upewnić się, że nie całkowicie pominąć stylizacji już w miejscu wewnątrz Divi (motyw nadrzędny). Oznacza to, że musimy się upewnić, że najpierw użyjemy arkusza stylów rodzica Divi, a następnie wprowadzimy nasz nowy arkusz stylów., Ta kolejność jest ważna, ponieważ jeśli znasz CSS, kod wprowadzony na dole zawsze będzie miał pierwszeństwo przed kodem na górze. Tak więc w naszym przypadku chcemy, aby najpierw załadował się kod arkusza stylów rodzica, a następnie nasz kod arkusza stylów potomnych jako ostatni.
aby to zrobić, musimy zapytać arkusz stylów motywu nadrzędnego (Divi). Enqueue to wymyślne słowo, które dosłownie oznacza „Dodaj do kolejki”, więc w tym przypadku dodajemy arkusz stylów nadrzędnych, który ma być ustawiony w kolejce przed arkuszem stylów motywu podrzędnego., Innymi słowy, wszystko, co dodamy do naszego arkusza stylów motywów potomnych, dodamy i zastąpimy motyw nadrzędny.
odkąd Divi został po raz pierwszy uruchomiony, został skonfigurowany tak, aby był zgodny z oryginalnym zalecanym przez WordPressa sposobem konfigurowania motywu potomnego. Ta oryginalna metoda tworzenia motywów potomnych polegała na zaimportowaniu arkusza stylów motywu nadrzędnego z poziomu stylu motywu potomnego.plik css. Wiele motywów jest nadal skonfigurowanych w ten sposób, pozostawiając motyw potomny prostym zadaniem zdefiniowania własnego stylu.css i @ import-styl Divi.css i Divi załadują ten plik automatycznie., Działa to poprzez Divi za pomocą funkcji get_stylesheet_directory_uri (), gdy jest głównym arkuszem stylów. Oznacza to, że Divi jest skonfigurowane do wywoływania własnego arkusza stylów lub arkusza stylów motywu potomnego (niezależnie od tego, który jest aktywny). Zasadniczo, dzięki get_stylesheet_directory_uri (), jeśli aktywowałeś motyw potomny, WordPress zwróci uri do katalogu motywów potomnych, a nie katalogu motywów nadrzędnych.
teraz, gdy WordPress zaktualizował zalecany sposób podejścia do tego, nadal możesz łatwo skonfigurować style dla Twojego motywu Divi child., Wszystko, co musisz zrobić, to wyraźnie zapytać o główny styl Divi.css, ponieważ Divi jest już ustawione, aby sprawdzić styl motywu potomnego.css.
aby to zrobić, musimy użyć naszego edytora tekstu, aby utworzyć inny plik w folderze motywów potomnych. Zapisz plik o nazwie functions.php (nazwa musi być dokładnie taka), a następnie dodaj następujący kod do pliku:
następnie zapisz plik.
ten kod jest specyficzny dla Divi i jest zmodyfikowaną wersją metody zaproponowanej przez Kodeks WordPressa.
wskazówka: nie potrzebujesz znacznika zamykającego PHP., Dokumenty PHP takie jak ten powinny zawsze zaczynać się od otwartego znacznika php (kod nie będzie działał bez niego). Jednak najlepszą praktyką jest nie dołączanie znacznika zamykającego php. Spowoduje to, że żaden z kodu php nie zostanie odcięty przez niewłaściwie umieszczony znacznik zamykający lub utworzy dziwne niechciane spacje, które mogą złamać kod podczas próby jego włączenia.
przy okazji, nie musisz rozumieć wewnętrznego działania tego kodu php, aby to działało (oczywiście). Więc jeśli jesteś całkowicie zdezorientowany, nie martw się. Możesz po prostu skopiować i wkleić powyższy kod do funkcji motywu podrzędnego.,plik php i gotowe.
Utwórz miniaturę dla motywu Divi Child (opcjonalnie)

WordPress pozwala dostarczyć miniaturę, aby służyć jako zrzut ekranu motywu lub obraz marki dla motywu podczas wyświetlania go w pulpicie nawigacyjnym WordPress.
aby utworzyć miniaturkę dla motywu potomnego, najpierw Utwórz obraz (WP zaleca rozmiar 1200px szerokości przez 900px wysokości) i zapisz go z zrzutem ekranu o nazwie pliku.png (nazwa pliku musi być dokładnie taka, żeby WP ją rozpoznała). Następnie dodaj go do folderu motywu podrzędnego obok dwóch już istniejących plików.,
oto Miniatura Divi, którą stworzyłem:

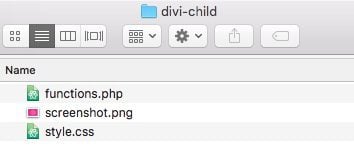
oto trzy pliki, które powinien mieć twój folder motywów potomnych:

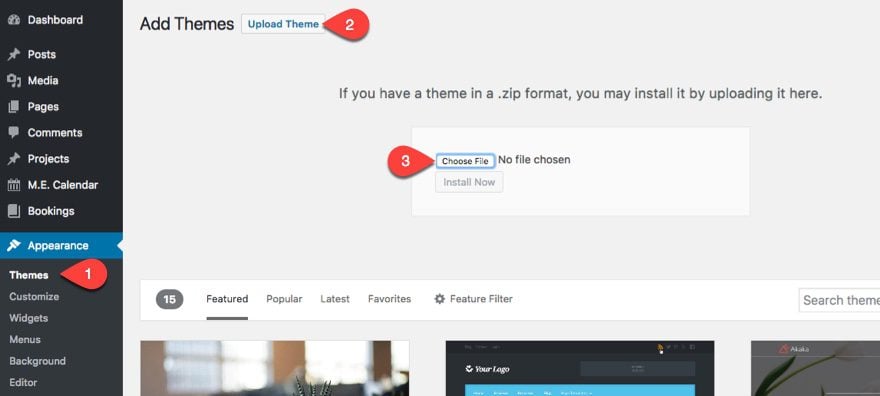
Prześlij i Aktywuj motyw potomny
Po utworzeniu motywu potomnego / align = „left” / plik css i funkcje.plik php, Twój motyw potomny jest gotowy do przesłania i aktywacji.
w tym momencie upewnij się, że Twój motyw Divi został przesłany, aby Twój motyw potomny działał po aktywacji.,
jeśli dodałeś folder motywów podrzędnych i pliki bezpośrednio do katalogu motywów WordPress, nie ma potrzeby przesyłania motywu do WordPress. Już tam jest. Wszystko, co musisz zrobić, to przejść do pulpitu WordPress i przejść do wyglądu > motyw, najedź kursorem na motyw potomny i kliknij przycisk Aktywuj.
Jeśli po prostu utworzyłeś folder motywów potomnych i pliki na swoim komputerze, najpierw musisz skompresować go (ZIP), aby był w odpowiednim formacie do przesłania do WordPressa. Mac i Windows mają natywną funkcjonalność ZIP., Po załadowaniu i aktywacji motywu potomnego nie różni się od zwykłego motywu, po prostu prześlij go za pomocą strony wyglądów > na stronie motywów w pulpicie WordPress i aktywuj go.

a następnie Aktywuj motyw jak zwykle.

aby sprawdzić, czy Twój motyw potomny działa poprawnie, dodaj trochę CSS w swoim stylu motyw potomny.plik css i zapisz zmiany. Powinieneś zobaczyć te zmiany na stronie NA ŻYWO. Być może będziesz musiał otworzyć swoją stronę w prywatnej przeglądarce na wypadek, gdyby była buforowana.,
edycja funkcji Divi.plik php
funkcje.plik php jest miejscem, w którym przechowywane są główne funkcje Divi. Aby dodać niestandardowe funkcje dla naszego motywu podrzędnego, stworzyliśmy funkcję.plik php w naszym folderze motywów potomnych. Jednak ten plik nie zastąpi całkowicie funkcji motywu nadrzędnego. Doda do niego nowe funkcje, podobnie jak styl.plik css działa dla arkusza stylów nadrzędnych.
ponieważ jest to plik php, ważne jest, aby cały kod php był zawinięty w odpowiednie tagi php. Ale ponieważ już dodałeś i edytowałeś funkcje.,plik php podczas tworzenia motywu potomnego, można dodać nowe funkcje bezpośrednio po kodzie już tam.
Edycja plików szablonów Divi
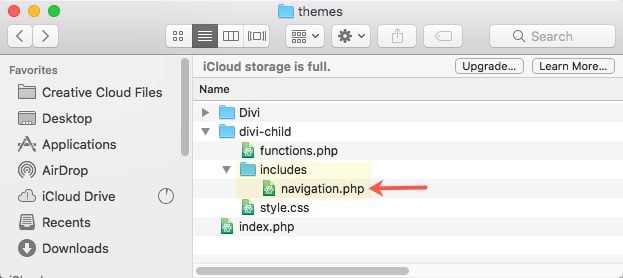
nie ograniczasz się tylko do edycji stylu.css i funkcje.Pliki php. Możesz dodawać i edytować dowolne pliki motywu nadrzędnego, w tym pliki szablonów lub pliki PHP. Tutaj możesz całkowicie zrestrukturyzować i dostosować dowolną część motywu (zrób to z wielką starannością). W przeciwieństwie do edycji funkcji.php, pliki szablonów muszą być całkowicie zastąpione nowym., Dzieje się tak, ponieważ oryginalny plik motywu nadrzędnego (Divi) jest ignorowany, a nowy jest używany zamiast niego. Aby edytować plik szablonu, musisz najpierw odtworzyć stary plik, zanim zaczniemy go modyfikować. Aby to zrobić, po prostu Kopiuj (nie wycinaj!) i wklej oryginalny plik motywu do folderu motywu potomnego, zapewniając, że nazwa pliku i lokalizacja są dokładnie takie same. Na przykład, jeśli chcemy zmodyfikować Divi / includes / navigation.php, następnie skopiujemy i wkleimy ten plik do divi-child/includes / navigation.php.,

tak długo, jak nazwa i lokalizacja są dokładnie takie same jak w motywie nadrzędnym, WordPress użyje pliku motywu potomnego zamiast starego.
migracja bieżącego niestandardowego kodu CSS / CSS do nowego motywu potomnego
Po utworzeniu motywu potomnego Divi, będziesz chciał upewnić się, że wszystko jest w jednym miejscu. Tak więc, jeśli masz już Niestandardowy CSS lub kod dodany do Divi, przeniesiesz go do swojego motywu podrzędnego., Na przykład, jeśli masz niestandardowy CSS pod Divi >Theme Customizer> dodatkowy CSS, wszystko, co musisz zrobić, to przenieść (wyciąć i wkleić) CSS do stylu Twojego motywu potomnego.plik css.

aktualizowanie motywu potomnego
Divi i WordPress stale się poprawiają i dostosowują. Może więc nadejść czas (po wielu aktualizacjach Divi), że niektóre pliki motywów Divi ulegną zmianie. Jeśli motyw potomny nadpisuje plik, który został zmieniony, motyw potomny może się w jakiś sposób zepsuć., Dzieje się tak dlatego, że używasz nieaktualnego kodu w swoim motywie potomnym i musi on zostać zaktualizowany, aby pasował do nowego kodu używanego przez Divi. Jeśli więc używasz motywu podrzędnego przez jakiś czas, a rzeczy zaczynają się psuć, może być konieczne zaktualizowanie kodu.
myśli końcowe
jestem pewien, że istnieje wiele udanych sposobów tworzenia motywu potomnego. Ale ponieważ wiele motywów WordPress jest konfigurowanych inaczej, pomyślałem, że najbardziej pomocne byłoby skoncentrowanie się na tworzeniu motywu potomnego specjalnie dla motywu Divi., Dla programistów pomocne może być poznanie najlepszych praktyk dotyczących sprawdzania arkuszy stylów dla rodziców i dzieci w celu uzyskania lepszej wydajności. Dla początkujących niekoniecznie musisz zrozumieć, jak wszystko działa, aby stworzyć motyw potomny za pomocą tego samouczka lub wtyczki, i to też jest w porządku. I może zdasz sobie sprawę, że motyw potomny nie jest konieczny, ponieważ wbudowane ustawienia stylu Divi są wszystkim, czego potrzebujesz, mam nadzieję, że ten post będzie Ci dobrze służył.