Das Erstellen eines Divi-untergeordneten Themas ist eine großartige Möglichkeit, Ihrem Thema erweiterte Anpassungen hinzuzufügen, ohne sich bei jedem Update des Divi-Themas Gedanken über das Löschen dieser Änderungen machen zu müssen. In der Tat hat ein Divi Child Theme viele Vorteile. Es ermöglicht Ihnen, besser alle Ihre benutzerdefinierten CSS/Code an einem Ort zu organisieren, so dass es einfacher, mit anderen zusammenzuarbeiten. Dies schützt Ihren Code auch vor Clients, die Zugriff auf benutzerdefinierten Code im Theme Customizer und in den Einstellungen haben.
In diesem Beitrag zeige ich Ihnen, wie Sie ein Divi-untergeordnetes Thema erstellen., Ich hoffe, dass dieser Prozess für diejenigen hilfreich sein wird, die gerade mit Divi beginnen, und auch für Entwickler, die vollständige Divi-untergeordnete Themen für ihre Kunden veröffentlichen möchten.
Los geht ‚ s.
Warum Sie ein Divi-untergeordnetes Thema benötigen

Divi ist ein WordPress-Thema. Wann immer Sie Änderungen an einem WordPress-Theme vornehmen müssen, ist es am besten, ein untergeordnetes Thema zu erstellen, das das Design und die Funktionalität dieses übergeordneten Themas erbt. Ein wichtiger Grund, ein untergeordnetes Thema zu erstellen, besteht darin, die Änderungen beizubehalten, die Sie beim Aktualisieren des übergeordneten Themas vornehmen., Wenn Sie Divi aktualisieren, werden alle Designdateien aktualisiert, wenn Sie also Änderungen an diesen Dateien vorgenommen haben, werden diese Änderungen gelöscht. Anstatt die Designdateien von Divi direkt zu ändern, können Sie zusätzliche Designdateien in einem untergeordneten Design erstellen, sodass diese untergeordneten Designdateien unverändert bleiben, wenn Divi aktualisiert wird., Wenn Sie daher erweiterte Anpassungen an Ihrem Thema vornehmen möchten, z. B. das Ändern von Seitenvorlagen und/oder das Hinzufügen großer Mengen an CSS/JavaScript und/oder das Hinzufügen neuer Funktionen, sollten Sie diese Änderungen an Ihrem untergeordneten Thema vornehmen, ohne jemals die übergeordneten Themendateien berühren zu müssen.
Ist es möglich, Divi ohne ein untergeordnetes Thema zu verwenden?

Es ist möglich, Divi zu verwenden, ohne ein untergeordnetes Divi-Thema zu erstellen, solange Sie verstehen warum.,
Mit Divi können Sie benutzerdefiniertes CSS und Code an Orten wie dem Divi Builder, dem Theme Customizer und den Theme-Einstellungen hinzufügen. If fact Divi hat sogar die Codebearbeitung für diesen Zweck verbessert. Und dieser Code bleibt beim Aktualisieren des Divi-Themas erhalten. Es muss also argumentiert werden, dass ein untergeordnetes Thema nicht erforderlich ist, wenn ein Benutzer nur geringfügige Änderungen vornimmt. Außerdem minimiert und speichert Divi automatisch eine statische CSS-Datei zwischen, sodass keine Probleme mit der Seitenladegeschwindigkeit auftreten.,
Um die Dinge für Sie zu vereinfachen, lassen Sie mich die Umstände aufschlüsseln, unter denen Sie wahrscheinlich ein Divi-untergeordnetes Thema verwenden sollten und sollten.
Sie SOLLTEN wahrscheinlich ein Divi-untergeordnetes Thema verwenden, wenn …
- Sie Änderungen am Code bestimmter Themendateien vornehmen möchten (einschließlich Seitenvorlagen und Funktionen.php)
- Sie planen, Hunderte von Codezeilen (CSS, JavaScript usw.) hinzuzufügen.). Obwohl es möglich ist, dies an Orten wie Ihren Themeneinstellungen hinzuzufügen, wird es schwieriger, mit viel CSS zu verwalten.,
- Sie möchten mit anderen zusammenarbeiten und die Entwicklungszeit beschleunigen, indem Sie alles in einem organisierten Raum aufbewahren.
- Sie möchten nicht, dass Clients im Theme Customizer/Settings herumbasteln und Ihren Code brechen. Wenn Sie es in einem Kinderthema verstauen, wird es definitiv vor anderen geschützt.
Sie SOLLTEN wahrscheinlich KEIN Divi-untergeordnetes Thema verwenden, wenn …
- Sie planen, kleinere Änderungen am Thema vorzunehmen., Das Hinzufügen einer kleinen Menge CSS (z. B. weniger als 100 Zeilen) oder einiger Skripte in den Themeneinstellungen/ – Customizer rechtfertigt nicht die Notwendigkeit, ein untergeordnetes Thema zu erstellen, wenn dies ALLES ist, was Sie vorhaben.
- Sie planen nicht mit einem Team zusammenzuarbeiten. Angenommen, Sie stellen einen Entwickler für die Arbeit auf Ihrer Website ein, diese Person ist möglicherweise mit Divi vertraut oder nicht und wird zweifellos ein untergeordnetes Thema erstellen, um Änderungen vorzunehmen.
- Es macht Kunden nichts aus, wenn Sie Ihre Codeänderungen in den Themeneinstellungen/im Customizer sehen.,
Was Sie benötigen, um ein Divi-untergeordnetes Thema zu erstellen
Um Ihr Divi-untergeordnetes Thema zu erstellen, benötigen Sie Folgendes:
- Divi Theme Installiert und aktiviert
- Texteditor zum Bearbeiten von Themendateien. Sie können den Texteditor verwenden, der mit Windows oder Mac geliefert wird, aber wenn Sie vorhaben, diese Dateien zu bearbeiten, schlage ich vor, einen leistungsfähigeren Texteditor wie Atom, Sublime, Notepad++ usw. zu erhalten.
- FTP-Client – Dies ist nicht erforderlich, wenn Sie Ihr untergeordnetes Thema als Zip-Datei in WordPress hochladen möchten., Wenn Sie jedoch versuchen, auf die Designdateien für eine Live-Site zuzugreifen, benötigen Sie einen FTP-Client wie FileZilla, um auf Designdateien zugreifen, diese bearbeiten, hinzufügen oder löschen zu können. Wenn Sie an einer lokalen Installation arbeiten, sollten Sie auf die Designdateien direkt auf Ihrer Festplatte zugreifen können.
- Tasse Kaffee oder Tee (optional)
Die Bausteine eines untergeordneten Themas

Auf der grundlegendsten Ebene muss ein untergeordnetes Thema aus drei Dingen bestehen:
- Ein untergeordnetes Themenverzeichnis (oder Ordner)., Wie alle Themen wird Ihr untergeordneter Themenordner in Ihrem WordPress-Themenordner vorhanden sein, in dem sich Ihre untergeordneten Themendateien befinden.
- Ein Stil.css-Datei (die zum Speichern Ihres untergeordneten CSS-Themas verwendet wird)
- A-Funktionen.php-Datei-Auf der Basisebene enthält diese Datei die Aktion wp_enqueue_scripts, die das übergeordnete Design-Stylesheet in Frage stellt (dazu später mehr)
Erstellen Sie Ihr untergeordnetes Themenverzeichnis (Ordner)

Es gibt zwei Möglichkeiten, Ihre untergeordneten Themendateien zu WordPress hinzuzufügen., Sie können den untergeordneten Themenordner direkt (über FTP oder lokal) zu den WordPress-Themendateien hinzufügen. Oder Sie können einen Ordner außerhalb von WordPress erstellen, der später komprimiert und als neues Thema in WordPress hochgeladen wird.
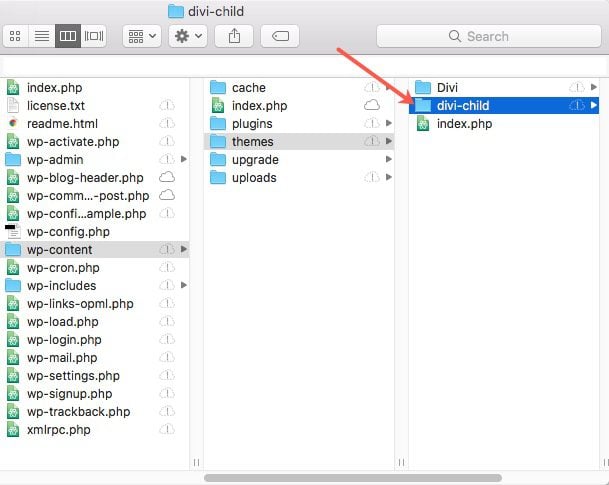
Um einen neuen Ordner für Ihr untergeordnetes Thema direkt in WordPress zu erstellen, müssen Sie auf Ihre Themendateien im Ordner WordPress Themes (wp-content/themes/) zugreifen. Erstellen Sie dann einen neuen Ordner im Themenordner und geben Sie ihm den Namen „divi-child“. Das neue untergeordnete Themenverzeichnis lautet also wp-content/themes / divi-child.,

Wenn Sie jedoch einen untergeordneten Themenordner erstellen, der später komprimiert und in WordPress hochgeladen werden soll, können Sie einfach einen neuen Ordner auf Ihrem Computer erstellen und ihm den Namen“divi-child“ geben.
Erstellen Sie Ihr Kind Thema Stil.css-Datei um benutzerdefiniertes CSS

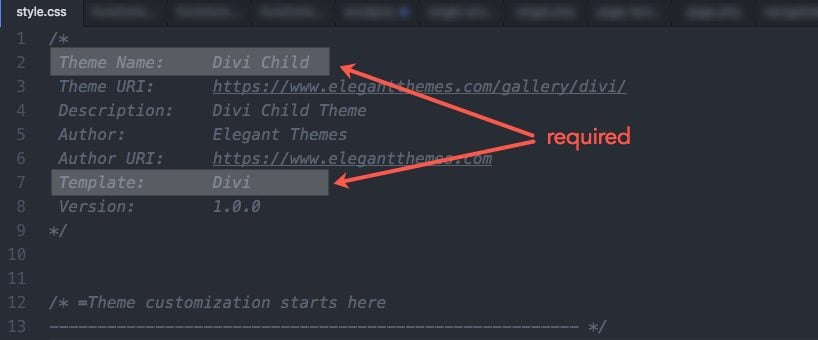
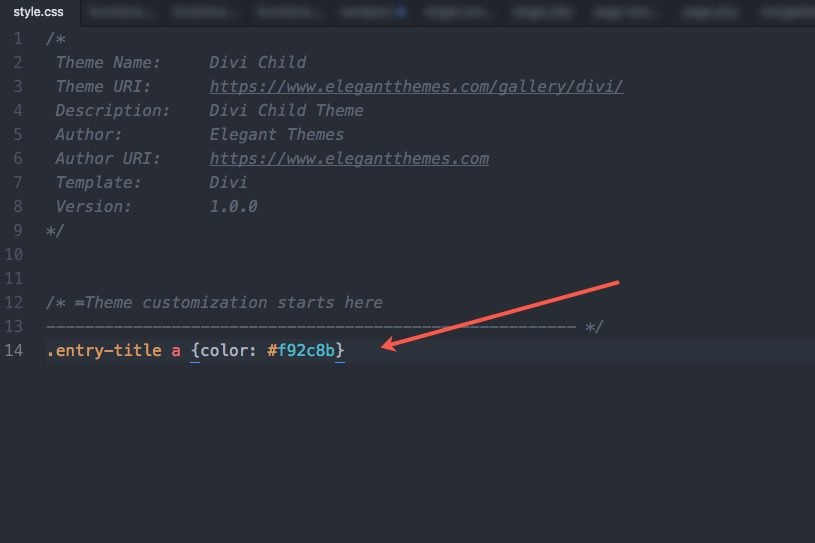
In Ihrem neuen Themenordner hinzuzufügen, erstellen Sie mit einem Texteditor eine Datei namens style.css (der Name muss genau dies sein oder WordPress erkennt es nicht) und füllen Sie die unten beschriebenen Informationen aus.,
Wenn Sie nicht vorhaben, Ihr untergeordnetes Thema zu veröffentlichen, müssen Sie wirklich nur den Themennamen und eine Vorlage eingeben. Wenn Sie also Schwierigkeiten haben zu wissen, wie Sie all diese Informationen ausfüllen können, machen Sie sich keine Sorgen.

Sie müssen sicherstellen, dass der Parameter“ Template: „den Verzeichnisnamen Ihres übergeordneten Themas“Divi“ korrekt identifiziert. Das Thema Name, URI, Beschreibung und Autor sind völlig bis zu Ihnen. Sie können diese Header-Informationen an Ihre Kundenbedürfnisse anpassen., Beispielsweise möchten Sie möglicherweise den Namen des Unternehmens Ihres Kunden für Ihren Themennamen hinzufügen, da dies der Name ist, der beim Besuch Ihres Themas im WordPress-Dashboard angezeigt wird.
Erstellen Sie Ihre Funktionen.php, um Ihr übergeordnetes Design Stylesheet

Jetzt, da wir unseren Stil haben, in Frage zu stellen.css-Datei für unser untergeordnetes Thema An Ort und Stelle müssen wir sicherstellen, dass wir das Styling, das bereits in Divi (dem übergeordneten Thema) vorhanden ist, nicht vollständig weglassen. Das heißt, wir müssen sicherstellen, dass wir zuerst das übergeordnete Stylesheet von Divi verwenden und dann danach unser neues Stylesheet einführen., Diese Reihenfolge ist wichtig, denn wenn Sie mit CSS vertraut sind, hat der Code, den Sie unten eingeben, immer Vorrang vor dem Code oben. In unserem Fall soll also zuerst der übergeordnete Stylesheet-Code und dann der untergeordnete Stylesheet-Code geladen werden.
Dazu müssen wir das Stylesheet des übergeordneten Themas (Divi ‚ s) abfragen. Enqueue ist ein ausgefallenes Wort, das wörtlich „zu einer Warteschlange hinzufügen“ bedeutet, also fügen wir in diesem Fall das übergeordnete Stylesheet hinzu, das zuerst vor dem untergeordneten Design-Stylesheet in die Warteschlange gestellt werden soll., Mit anderen Worten, alles, was wir unserem untergeordneten Design-Stylesheet hinzufügen, fügt das übergeordnete Thema hinzu und überschneidet es.
Seit dem ersten Start von Divi wurde es so eingerichtet, dass es sich an die von WordPress empfohlene ursprüngliche Methode zum Einrichten eines untergeordneten Themas hält. Diese ursprüngliche Methode zum Erstellen untergeordneter Designs beinhaltete einen CSS @import des Stylesheets des übergeordneten Themas aus dem untergeordneten Designstil.css-Datei. Viele Themen sind immer noch auf diese Weise eingerichtet, sodass das untergeordnete Thema die einfache Aufgabe hat, seinen eigenen Stil zu definieren.und css – @import -ing Divi Stil.css und Divi laden diese Datei automatisch., Dies funktioniert, indem Divi die Funktion get_stylesheet_directory_uri (), wenn es das Hauptstylesheet enqueue. Dies bedeutet, dass Divi so eingerichtet ist, dass es entweder sein eigenes Stylesheet oder das Stylesheet des untergeordneten Themas aufruft (je nachdem, welches aktiv ist). Grundsätzlich gibt WordPress mit get_stylesheet_directory_uri(), wenn Sie ein untergeordnetes Thema aktiviert haben, den URI in das untergeordnete Themenverzeichnis und nicht in das übergeordnete Themenverzeichnis zurück.
Nachdem WordPress seine empfohlene Vorgehensweise aktualisiert hat, können Sie die Stile für Ihr Divi-untergeordnetes Thema weiterhin einfach einrichten., Alles, was Sie tun müssen, ist explizit den Hauptstil von Divi zu enqueue.css, da Divi bereits so eingerichtet ist, dass der Stil des untergeordneten Themas in Frage gestellt wird.CSS.
Dazu müssen wir unseren Texteditor verwenden, um eine weitere Datei im untergeordneten Themenordner zu erstellen. Speichern Sie die Datei mit den Namensfunktionen.php (der Name muss genau dieser sein) und fügen Sie dann den folgenden Code in die Datei:
Dann speichern Sie die Datei.
Dieser Code ist spezifisch für Divi und ist eine modifizierte Version der vom WordPress Codex vorgeschlagenen Methode.
Tipp: Sie brauchen das PHP-Closing-Tag nicht., PHP-Dokumente wie dieses sollten immer mit einem offenen PHP-Tag beginnen (der Code funktioniert ohne ihn nicht). Es ist jedoch ratsam, das PHP-schließende Tag NICHT einzuschließen. Dadurch wird sichergestellt, dass keines Ihres PHP-Codes durch ein falsch platziertes schließendes Tag abgeschnitten wird oder funky unerwünschte Leerzeichen erstellt werden, die Ihren Code beim Versuch, ihn einzuschließen, beschädigen können.
Übrigens müssen Sie das Innenleben dieses PHP-Codes nicht verstehen, damit dies (offensichtlich) funktioniert. Also, wenn Sie völlig verwirrt sind, keine Sorge. Sie können den obigen Code einfach kopieren und in die Funktionen Ihres untergeordneten Themas einfügen.,php-Datei und damit fertig sein.
Erstellen Sie eine Miniaturansicht für Ihr Divi-untergeordnetes Thema (optional)
Mit WordPress können Sie eine Miniaturansicht bereitstellen, die als Screenshot oder Branding-Bild für Ihr Thema dient, wenn Sie es im WordPress-Dashboard anzeigen.
Um eine Miniaturansicht für Ihr untergeordnetes Thema zu erstellen, erstellen Sie zuerst ein Bild (WP empfiehlt eine Größe von 1200px breit und 900px hoch) und speichern Sie es mit dem Dateinamen Screenshot.png (der Dateiname muss genau so sein, damit WP ihn erkennt). Fügen Sie es dann dem untergeordneten Themenordner neben den beiden bereits vorhandenen Dateien hinzu.,
Hier ist ein Divi-untergeordnetes Miniaturbild, das ich erstellt habe:

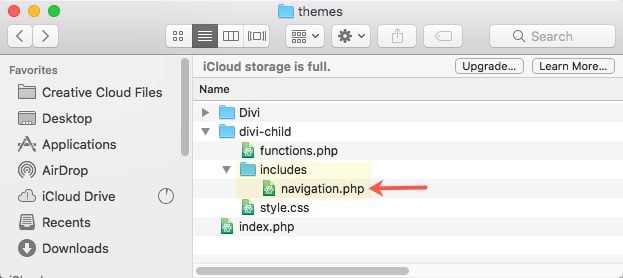
Hier sind die drei Dateien, die Ihr untergeordneter Themenordner haben sollte:

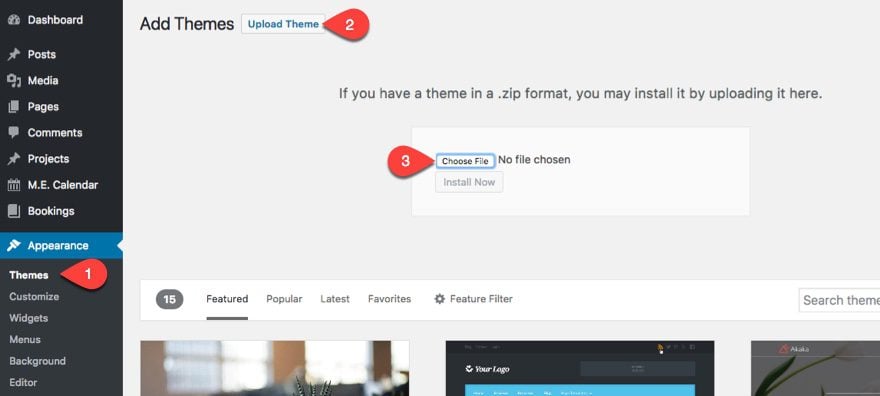
Laden Sie Ihr untergeordnetes Thema hoch
Nachdem Sie Ihren untergeordneten Themenordner erstellt haben, Stil.css-Datei und Funktionen.php-Datei, Ihr Kind Thema ist bereit für das Hochladen und die Aktivierung.
Stellen Sie an dieser Stelle sicher, dass Ihr Divi-Thema hochgeladen wurde, damit Ihr untergeordnetes Thema nach der Aktivierung funktioniert.,
Wenn Sie den untergeordneten Themenordner und die untergeordneten Dateien direkt zum WordPress-Themenverzeichnis hinzugefügt haben, müssen Sie das Thema nicht in WordPress hochladen. Es ist schon da. Sie müssen lediglich zum WordPress-Dashboard gehen und zum > – Thema navigieren, den Mauszeiger über Ihr untergeordnetes Thema bewegen und auf die Schaltfläche Aktivieren klicken.
Wenn Sie einfach den untergeordneten Themenordner und die untergeordneten Dateien auf Ihrem Computer erstellt haben, müssen Sie ihn zuerst komprimieren (ZIP), damit er das richtige Format für das Hochladen auf WordPress hat. Mac und Windows haben beide native ZIP-Funktionalität., Sobald es gezippt ist, ist das Hochladen und Aktivieren eines untergeordneten Themas nicht anders als ein normales Thema, laden Sie es einfach über die > Themes-Seite in Ihrem WordPress-Dashboard hoch und aktivieren Sie es.

Und aktivieren Sie dann das Thema, wie normal.

Um zu testen, ob Ihr untergeordnetes Thema korrekt funktioniert, fügen Sie Ihrem untergeordneten Designstil CSS hinzu.css-Datei und speichern Sie Ihre Änderungen. Sie sollten diese Änderungen auf der Live-Site sehen. Möglicherweise müssen Sie Ihre Seite in einem privaten Browser öffnen, falls sie zwischengespeichert ist.,
Bearbeiten von Divi-Funktionen.php-Datei
Die Funktionen.in der PHP-Datei werden die Hauptfunktionen von Divi gespeichert. Um benutzerdefinierte Funktionen für unser untergeordnetes Thema hinzuzufügen, haben wir Funktionen erstellt.php-Datei in unserem untergeordneten Themenordner. Diese Datei überschreibt jedoch die Funktionen des übergeordneten Themas nicht vollständig. Es wird neue Funktionen hinzufügen, ähnlich wie der Stil.css-Datei tut für das übergeordnete Stylesheet.
Da es sich um eine PHP-Datei handelt, ist es wichtig, dass der gesamte PHP-Code in die entsprechenden PHP-Tags eingeschlossen wird. Aber da Sie die Funktionen bereits hinzugefügt und bearbeitet haben.,php-Datei Beim Erstellen des untergeordneten Designs können Sie alle neuen Funktionen direkt nach dem bereits vorhandenen Code hinzufügen.
Bearbeiten der Vorlagendateien von Divi
Sie sind nicht darauf beschränkt, nur den Stil zu bearbeiten.css und Funktionen.php-Dateien. Sie können alle Dateien Ihres übergeordneten Themas hinzufügen und bearbeiten, einschließlich Vorlagendateien oder PHP-Dateien. Hier können Sie jeden Teil Ihres Themas vollständig umstrukturieren und anpassen (tun Sie dies mit großer Sorgfalt). Im Gegensatz zum Bearbeiten der Funktionen.php, Template-Dateien müssen vollständig durch eine neue ersetzt werden., Dies liegt daran, dass die Originaldatei des übergeordneten Themas (Divis) ignoriert wird und stattdessen die neue verwendet wird. Um eine Vorlagendatei zu bearbeiten, müssen Sie zuerst die alte Datei replizieren, bevor wir mit der Änderung beginnen. Kopieren Sie dazu einfach (nicht schneiden!) und fügen Sie die Originaldatei des Themas in Ihren untergeordneten Themenordner ein, um sicherzustellen, dass der Dateiname und der Speicherort genau gleich sind. Zum Beispiel, wenn wir die Divi/includes/Navigation ändern möchten.php, dann würden wir diese Datei kopieren und in divi-child/includes/navigation einfügen.PHP.,

Solange der Name und der Speicherort genau mit dem übergeordneten Thema übereinstimmen, verwendet WordPress die untergeordnete Themendatei anstelle des alten.
Migrieren des aktuellen benutzerdefinierten CSS / Codes zu Ihrem neuen untergeordneten Thema
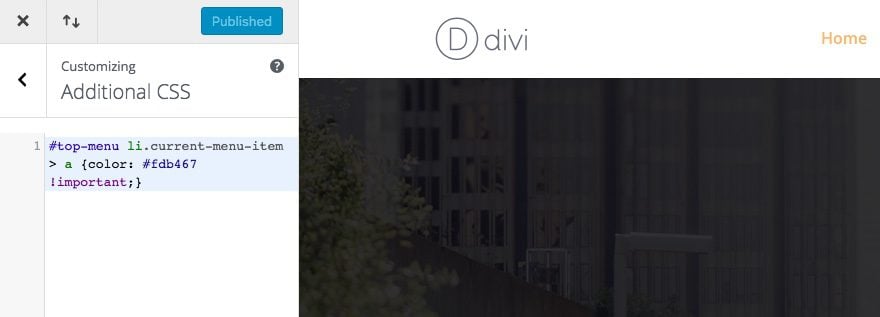
Nachdem Sie Ihr Divi-untergeordnetes Thema erstellt haben, möchten Sie sicherstellen, dass alles an einem Ort ist. Wenn Sie also bereits benutzerdefiniertes CSS oder Code zu Divi hinzugefügt haben, migrieren Sie dieses auf Ihr untergeordnetes Thema., Wenn Sie beispielsweise benutzerdefiniertes CSS unter Divi > Theme Customizer > Zusätzliches CSS haben, müssen Sie lediglich das CSS in den Stil Ihres untergeordneten Themas verschieben (ausschneiden und einfügen).css-Datei.

Aktualisieren Ihres untergeordneten Themas
Divi und WordPress verbessern und passen sich ständig an. Es kann also eine Zeit kommen (nach vielen Divi-Updates), in der sich einige der Designdateien von Divi ändern. Wenn Sie ein untergeordnetes Thema haben, das die geänderte Datei überschreibt, kann Ihr untergeordnetes Thema in irgendeiner Weise unterbrochen werden., Dies liegt daran, dass Sie veralteten Code in Ihrem untergeordneten Thema verwenden und dieser aktualisiert werden muss, um mit dem neuen Code übereinzustimmen, der von Divi verwendet wird. Wenn Sie also seit einiger Zeit ein untergeordnetes Thema verwenden und die Dinge zu brechen beginnen, müssen Sie möglicherweise Ihren Code aktualisieren.
Letzte Gedanken
Ich bin sicher, dass es mehrere erfolgreiche Möglichkeiten gibt, ein untergeordnetes Thema zu erstellen. Da viele WordPress-Themes jedoch unterschiedlich eingerichtet sind, dachte ich, es wäre am hilfreichsten, sich auf die Erstellung eines untergeordneten Themas speziell für das Divi-Thema zu konzentrieren., Für Entwickler kann es hilfreich sein, Best Practices für die Abfrage der übergeordneten und untergeordneten Stylesheets für eine bessere Leistung zu kennen. Für Neulinge müssen Sie nicht unbedingt verstehen, wie alles funktioniert, um ein untergeordnetes Thema mit diesem Tutorial oder mit einem Plugin zu erstellen, und das ist auch in Ordnung. Und Sie können feststellen, dass ein untergeordnetes Thema nicht erforderlich ist, da die integrierten Stileinstellungen von Divi unabhängig davon alles sind, was Sie benötigen.